
A guide to designing accessible, WCAG-conformant focus indicators – Sara Soueidan, inclusive design engineer

A guide to designing accessible, WCAG-conformant focus indicators – Sara Soueidan, inclusive design engineer

A guide to designing accessible, WCAG-conformant focus indicators – Sara Soueidan, inclusive design engineer












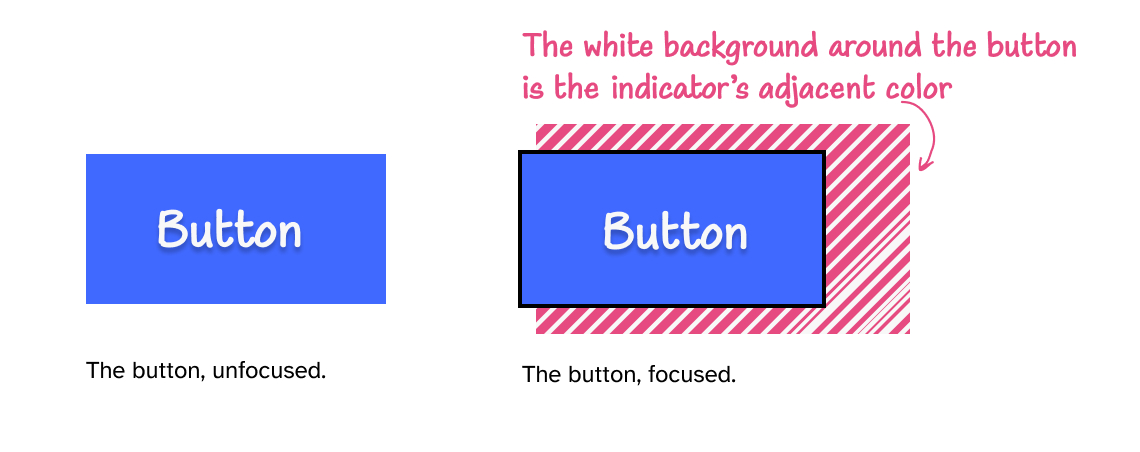
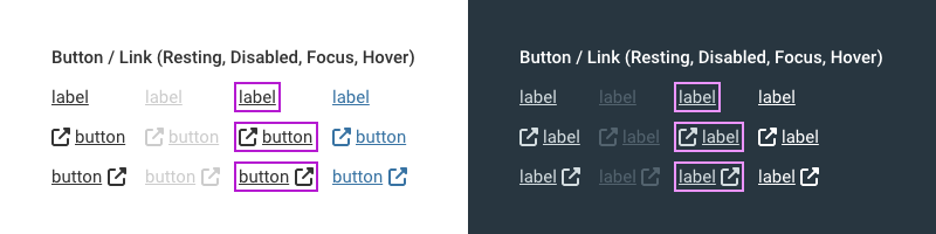
![Element focus: accessibility review [#3028099] | Drupal.org Element focus: accessibility review [#3028099] | Drupal.org](https://www.drupal.org/files/issues/2019-01-30/focus_color_examples.png)