
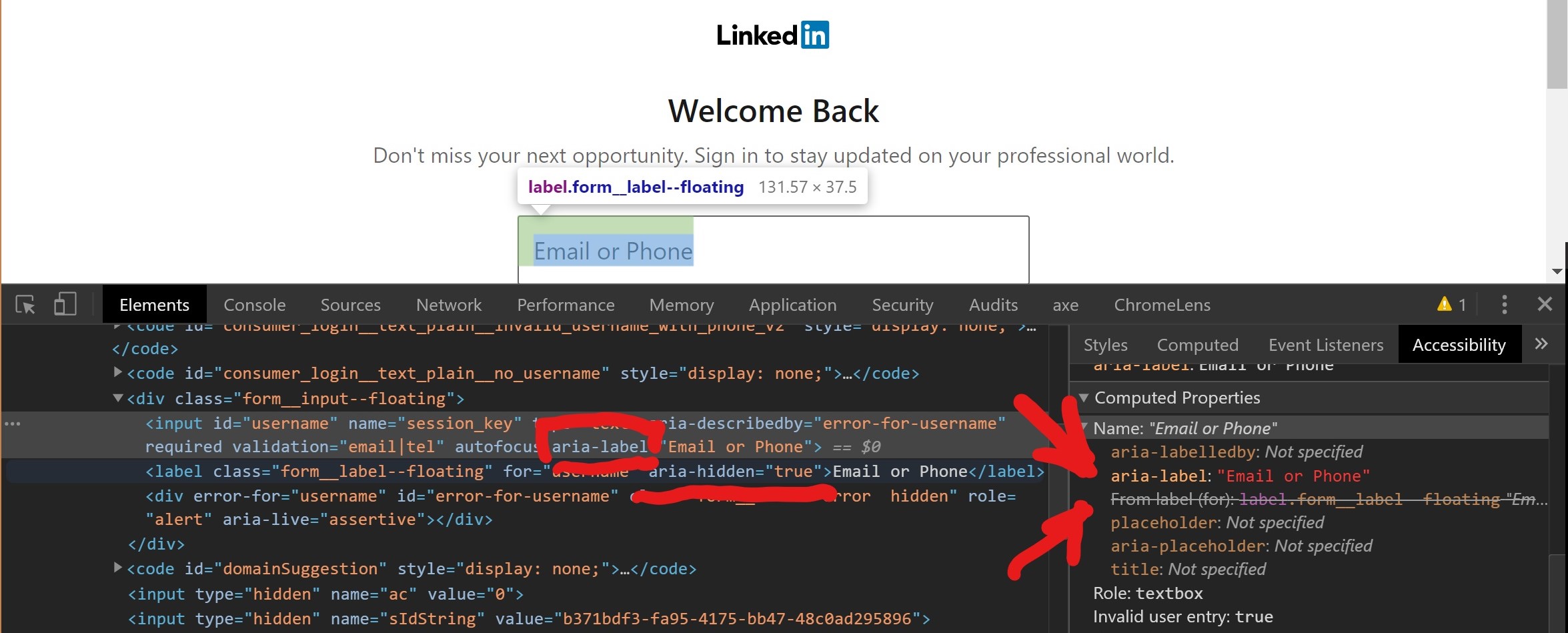
Adrian Roselli (no blue check) 🗯 on X: "So we will put the <label> after the field so we can use just CSS to animate it as a float label. Then we

Accessibility: Hidden Inputs should have aria-hidden="true" · Issue #5846 · primefaces/primefaces · GitHub
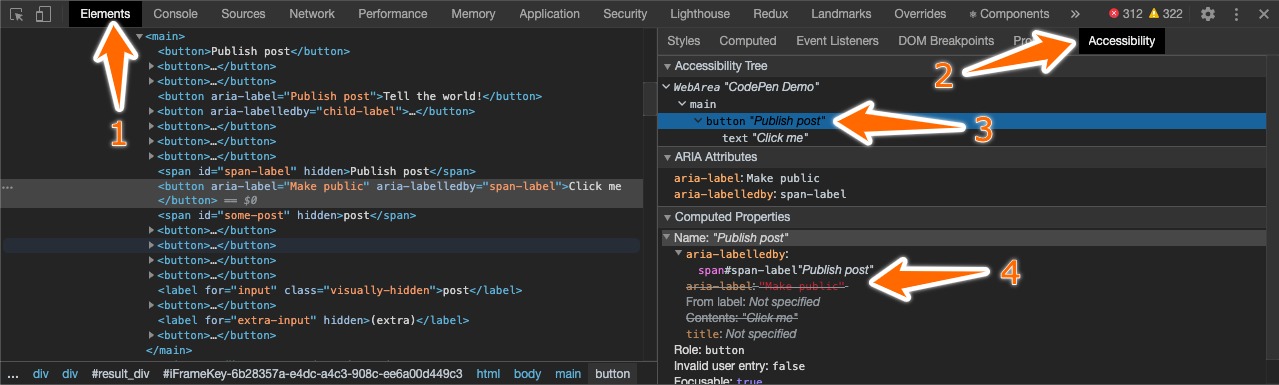
![accessibility] Consider updating the Custom Controls example · Issue #12042 · openlayers/openlayers · GitHub accessibility] Consider updating the Custom Controls example · Issue #12042 · openlayers/openlayers · GitHub](https://user-images.githubusercontent.com/26493779/108215834-0ddfb400-7132-11eb-8939-0df0c85a7757.png)
accessibility] Consider updating the Custom Controls example · Issue #12042 · openlayers/openlayers · GitHub

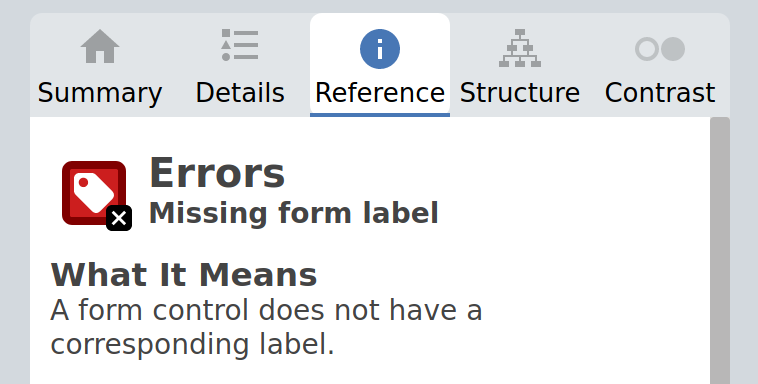
Missing Form Label Error in WAVE Accessibility Tool for Reblog Form · Issue #46105 · Automattic/wp-calypso · GitHub










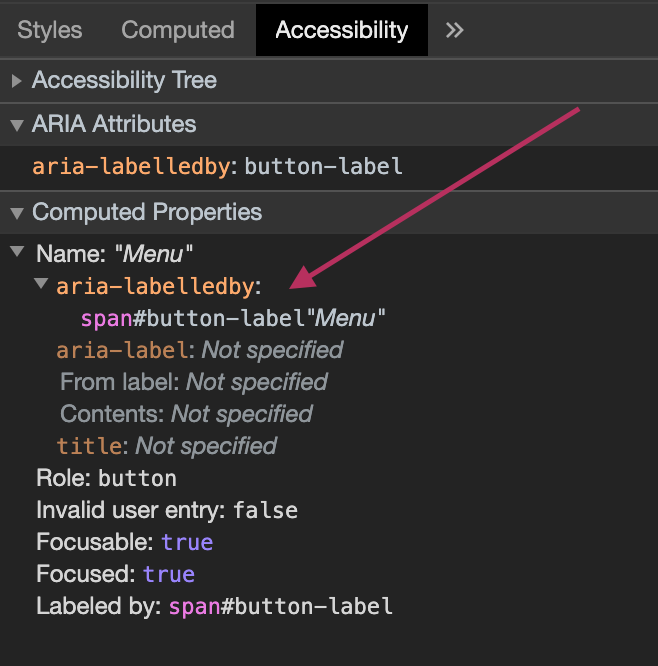
![Accessibility - Platform Name and Aria Label issue. [#3044002] | Drupal.org Accessibility - Platform Name and Aria Label issue. [#3044002] | Drupal.org](https://www.drupal.org/files/issues/2022-10-01/after-mr.png)




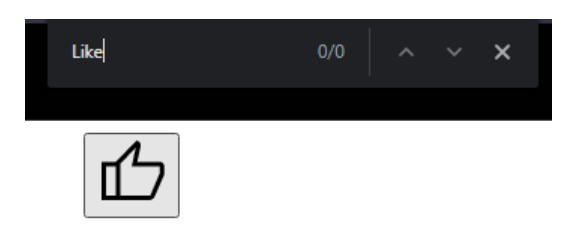
![Yogesh Jadhav on LinkedIn: [Accessibility] Points to Consider When Adding aria-label to Icon Font… Yogesh Jadhav on LinkedIn: [Accessibility] Points to Consider When Adding aria-label to Icon Font…](https://media.licdn.com/dms/image/sync/D4D27AQGQOxQzkvUHPw/articleshare-shrink_800/0/1701676006577?e=1703192400&v=beta&t=-HWgWyVfysgWA8NbVp4TT3JMBe1wHaO3eoHWLbvhNys)