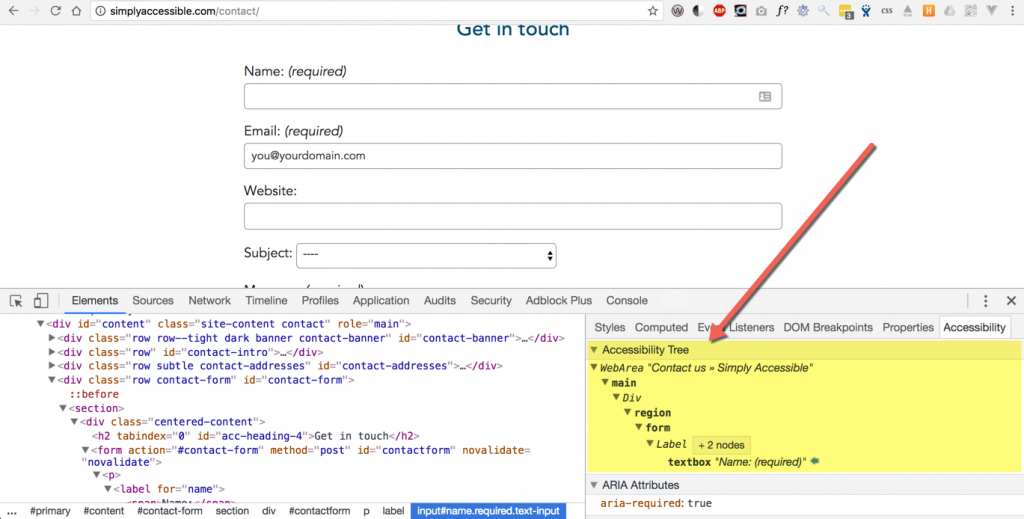
ByRole queries don't support <section> as region with only a `title` · Issue #1146 · testing-library/dom-testing-library · GitHub

Sara Soueidan on X: "Some context for the image: That's the order of the priority that *the browser* follows when it computes the accessible name (accName) of the <img> element. This is
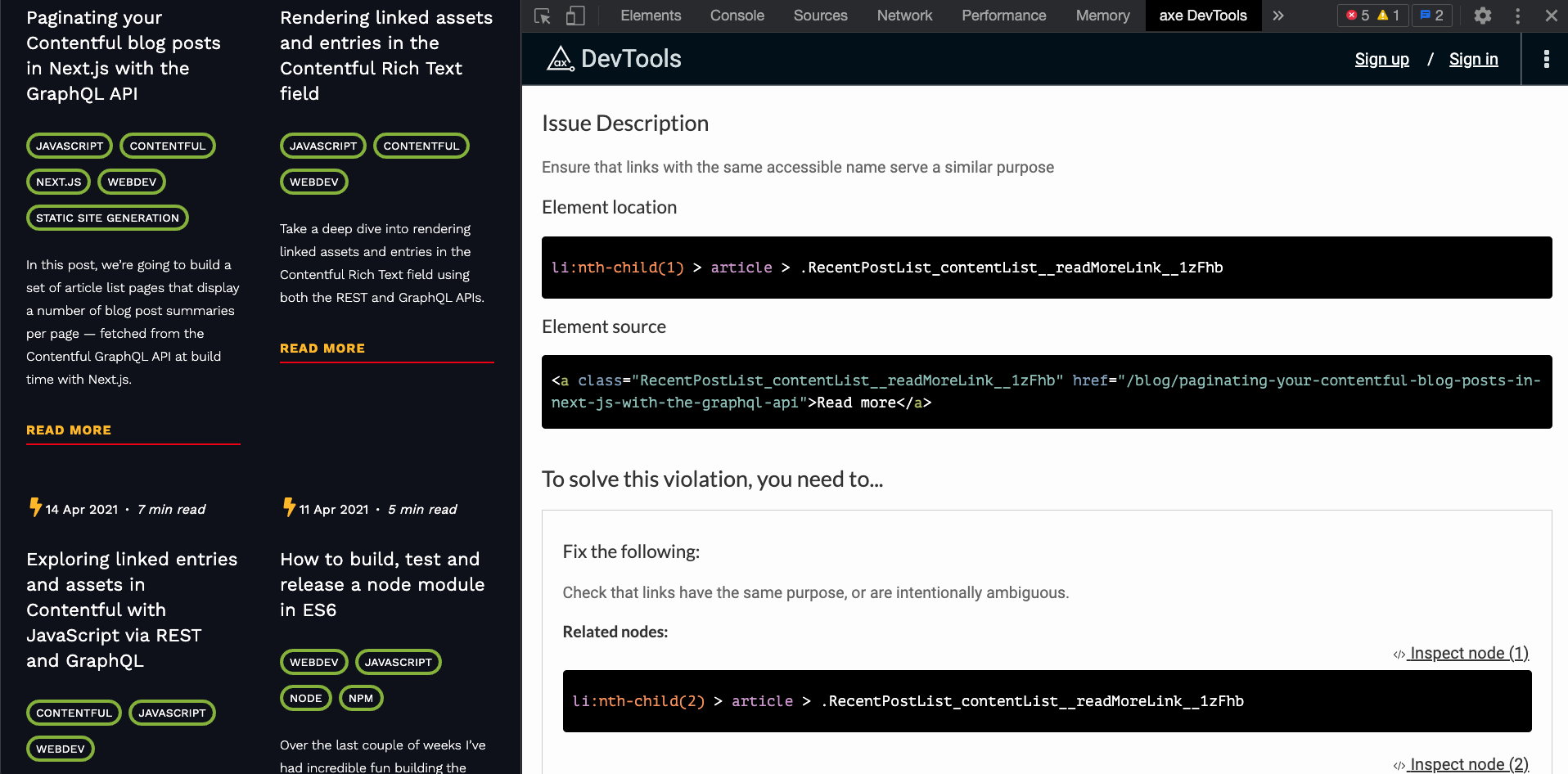
![Freeway-Bug}[Adaptive Cards - New Cards]: Ensures select element has an accessible name. · Issue #8356 · microsoft/AdaptiveCards · GitHub Freeway-Bug}[Adaptive Cards - New Cards]: Ensures select element has an accessible name. · Issue #8356 · microsoft/AdaptiveCards · GitHub](https://user-images.githubusercontent.com/95913748/224238262-f1947861-ad6d-4183-b2b9-d2d8c0c3a62a.png)
Freeway-Bug}[Adaptive Cards - New Cards]: Ensures select element has an accessible name. · Issue #8356 · microsoft/AdaptiveCards · GitHub
![Freeway-Bug}[Adaptive Cards - New Cards]: Ensures select element has an accessible name. · Issue #8356 · microsoft/AdaptiveCards · GitHub Freeway-Bug}[Adaptive Cards - New Cards]: Ensures select element has an accessible name. · Issue #8356 · microsoft/AdaptiveCards · GitHub](https://user-images.githubusercontent.com/95913748/224238414-b15abf01-40a7-4c52-b2df-894cfb5f9b0c.png)