svg-to-react - a utility to convert raw SVG files into accessible and extendable React Components : r/reactjs

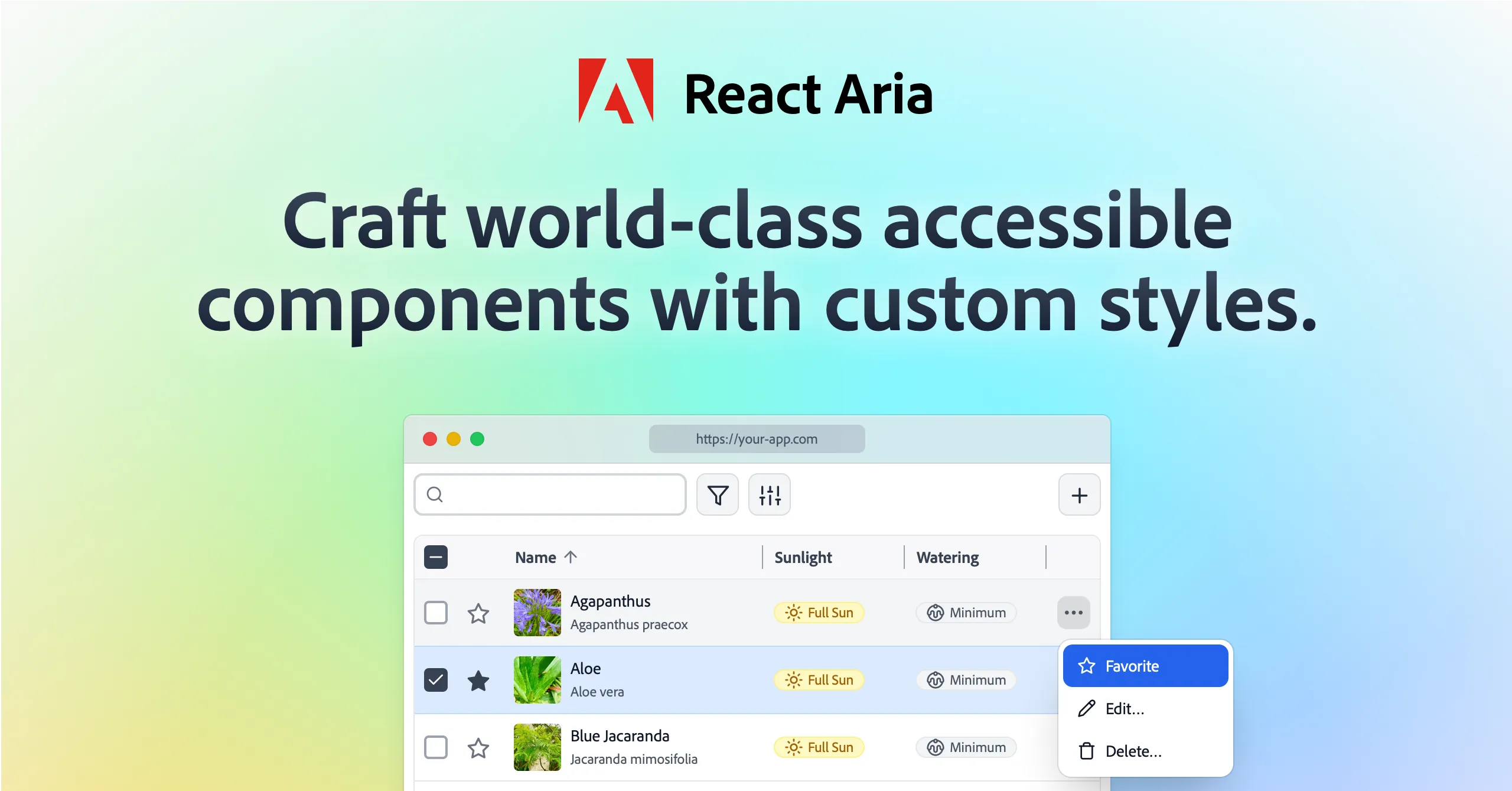
React Aria Components - a library of unstyled components built on top of the React Aria hooks. It provides a simpler way to build accessible components with custom styles, while offering the