javascript - Added non-passive event listener to a scroll-blocking 'touchstart' event - Stack Overflow

javascript - Added non-passive event listener to a scroll-blocking 'touchmove' event. Consider marking event handler as 'passive' to make the page more responsive - Stack Overflow

Chrome warning - Added non-passive event listener to a scroll-blocking · Issue #597 · chartjs/chartjs-plugin-zoom · GitHub
![Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event. Consider marking event handler as 'passive' to make the page more responsive Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event. Consider marking event handler as 'passive' to make the page more responsive](https://1.bp.blogspot.com/-37C7o-Md12I/WWNOrwJOqII/AAAAAAAADT4/fMSE_4-LyPAI7qf7SR78qhnORX3M0ekEgCLcBGAs/s640/console.log.type.by.visionfortech.png)
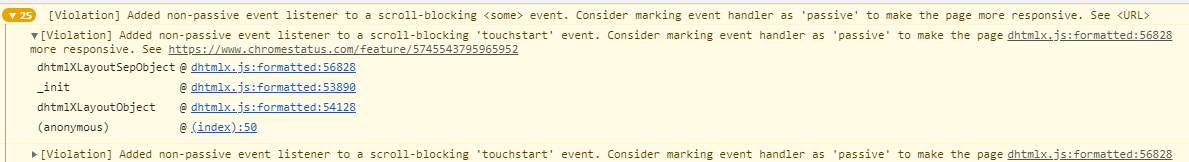
Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event. Consider marking event handler as 'passive' to make the page more responsive
Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event. — DataTables forums
Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event. Consider marking event handler as 'passive' to make the page more responsive. · Issue #4221 · angular/components · GitHub

How to remove "Added non-passive event listener to a scroll-blocking <some> event." warning? - YouTube
![Chrome reports: [Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event - Gesture enabled responsive lists - Mobiscroll Chrome reports: [Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event - Gesture enabled responsive lists - Mobiscroll](https://forum-mobiscroll.s3.dualstack.us-east-1.amazonaws.com/optimized/1X/e68756c961806bdbd0c9c9d99dfb7f6f82da858c_2_563x500.png)
Chrome reports: [Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event - Gesture enabled responsive lists - Mobiscroll

Passive Event Listeners: Solution to ''Does not use passive listeners to improve scrolling performance '' » Screpy

Added non-passive event listener to a scroll-blocking 'wheel' event. Consider marking event handler-CSDN博客
![Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event. Consider marking event handler as 'passive' to make the page more responsive Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event. Consider marking event handler as 'passive' to make the page more responsive](https://1.bp.blogspot.com/-37C7o-Md12I/WWNOrwJOqII/AAAAAAAADT4/fMSE_4-LyPAI7qf7SR78qhnORX3M0ekEgCLcBGAs/s1600/console.log.type.by.visionfortech.png)
Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event. Consider marking event handler as 'passive' to make the page more responsive
![Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event. Consider marking event handler as 'passive' to make the page more responsive Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event. Consider marking event handler as 'passive' to make the page more responsive](https://2.bp.blogspot.com/-b6U-6lS5SyI/WWNUkyG_xqI/AAAAAAAADUI/vc43rGfNnzgbU0TRsGQI9caZS5Y7Wb4iwCLcBGAs/s1600/console.violation.visionfortech.png)
Violation] Added non-passive event listener to a scroll-blocking 'touchstart' event. Consider marking event handler as 'passive' to make the page more responsive
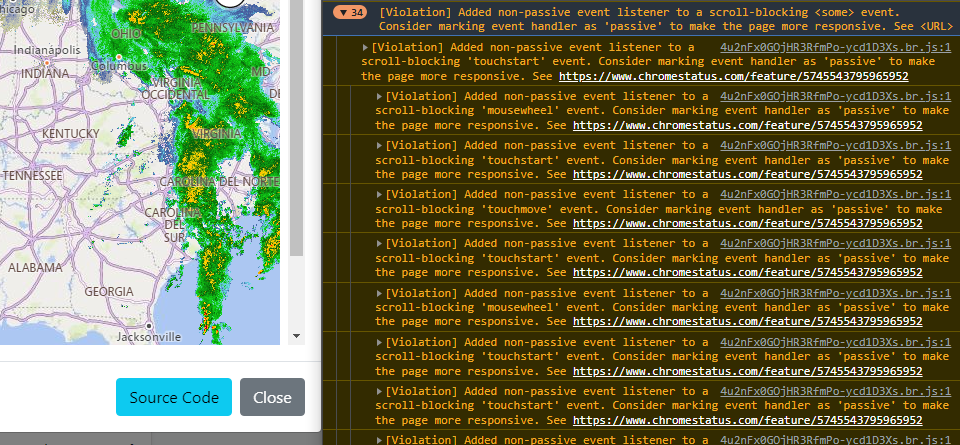
![Violation] Added non-passive event listener to a scroll-blocking <some> event. · Issue #408 · bumbu/svg-pan-zoom · GitHub Violation] Added non-passive event listener to a scroll-blocking <some> event. · Issue #408 · bumbu/svg-pan-zoom · GitHub](https://user-images.githubusercontent.com/1277920/118740514-7833ed80-b822-11eb-8c5d-840790883379.png)



![Что за ошибка? [Violation] Added non-passive event listener to a scroll-blocking...? — Хабр Q&A Что за ошибка? [Violation] Added non-passive event listener to a scroll-blocking...? — Хабр Q&A](https://habrastorage.org/webt/5e/1e/76/5e1e763f86094858795050.jpeg)