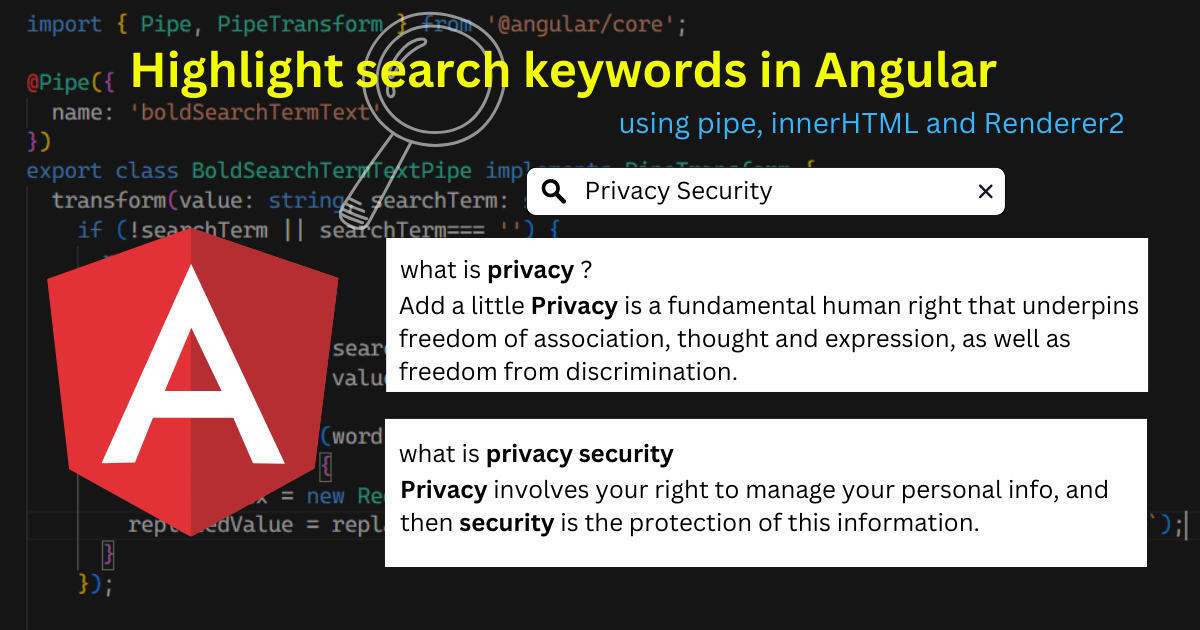
Angular async pipe return type is 'string|null' not 'string' as [highlight] expect. · Issue #209 · MurhafSousli/ngx-highlightjs · GitHub

The benefits of using pure pipes in Angular templates | by Yevhen Lubianov | Angular In Depth | Medium

Crafting Custom Pipes in Angular: From Formatting to Filtering (2023) | by Astrit Shuli | Stackademic

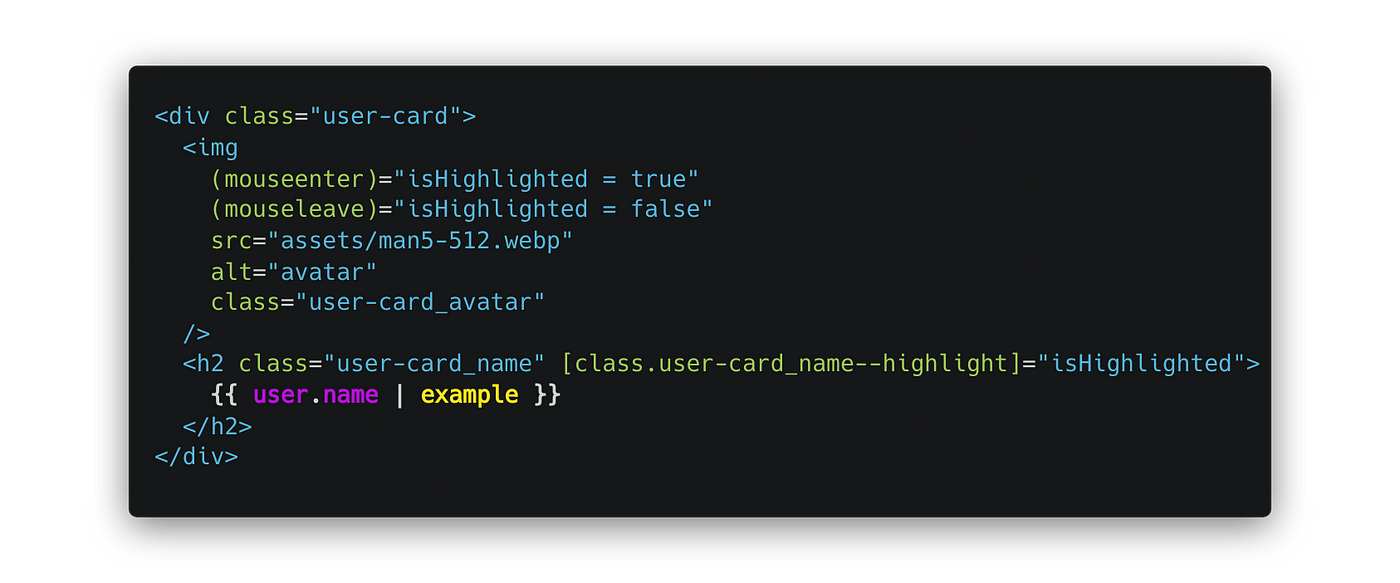
Syntax Highlighting for Angular Template Syntax · Issue #483 · angular/vscode-ng-language-service · GitHub