Migrate from CSS to SCSS stylesheets for an existing Angular application | by Thabo Ambrose | Motf Creations | Medium

Anybody knows what's wrong here? (generated storybook with NX - monorepo and using angular material input) : r/Angular2

Migrate an Existing Angular Application from CSS to SCSS | by Gourav Kajal | JavaScript in Plain English
prod build using absolute paths to files and sub-directories for JS and CSS possible? · Issue #10171 · angular/angular-cli · GitHub
Absolute paths broken in Angular 12+ for templateUrl and styleUrls · Issue #22885 · angular/angular-cli · GitHub

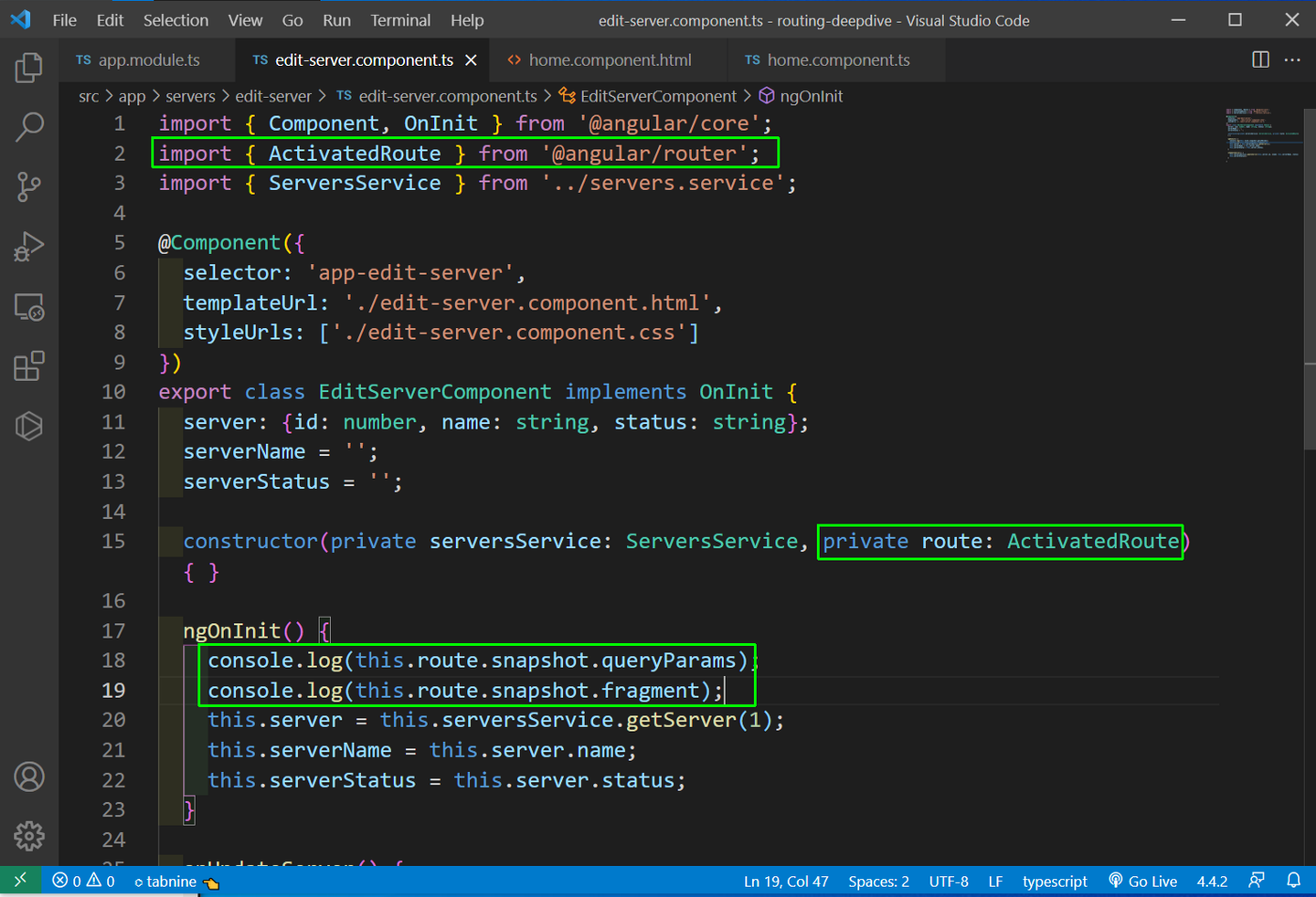
90 Relative vs Absolute Route Path | Angular Router & Route Guards | A Complete Angular Course - YouTube

Not importing the correct path (and path separator symbol) · Issue #1 · maxi7587/angular-auto-import · GitHub