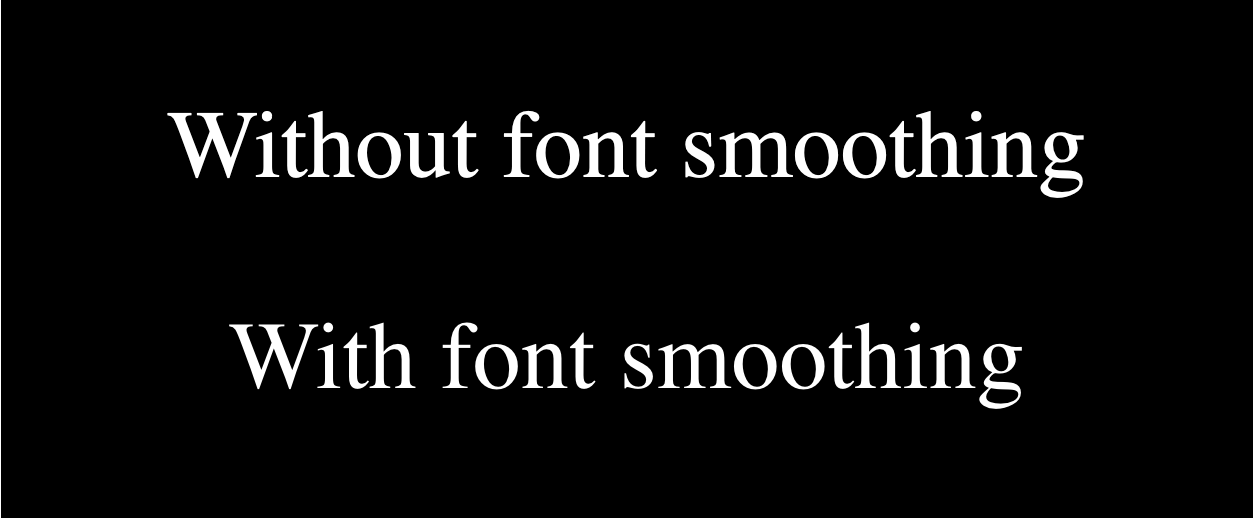
Safari bug: text suddenly appears bold after css animation completes ( antialiasing change) | theksmith

Why does a font weight in Figma seem lighter than the same weight in the browser? - Ask the community - Figma Community Forum

Please remove "-webkit-font-smoothing: antialiased" from fonts.google.com · Issue #1170 · google/fonts · GitHub