
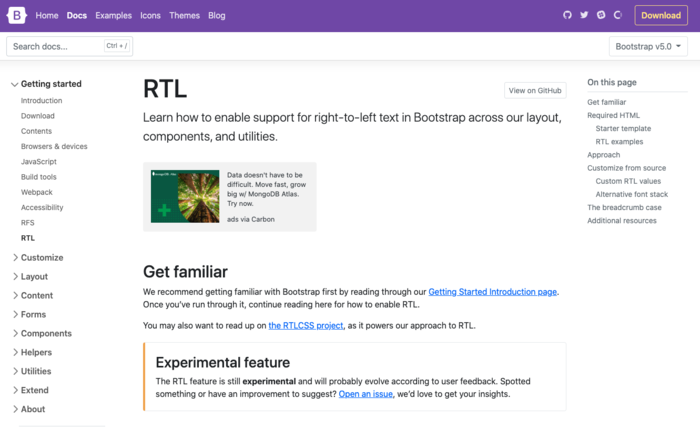
Bootstrap 5 Beta has arrived: official RTL support, Popper.js v2, and namespaced data attributes - Themesberg Blog
Accessibility issue: Users navigating with `tab` cannot trigger sort functionality · Issue #1238 · react-bootstrap-table/react-bootstrap-table2 · GitHub
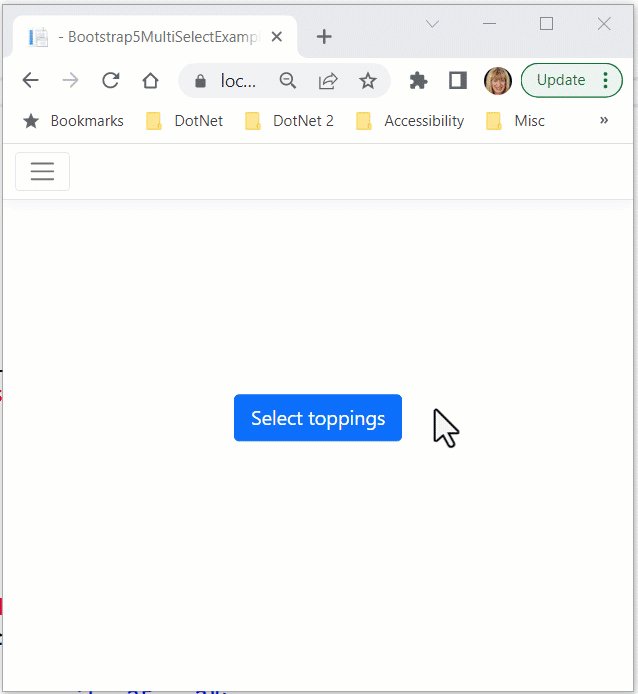
Accessibility: aria-labelledby and aria-label · Issue #2294 · snapappointments/bootstrap-select · GitHub





.gif)