
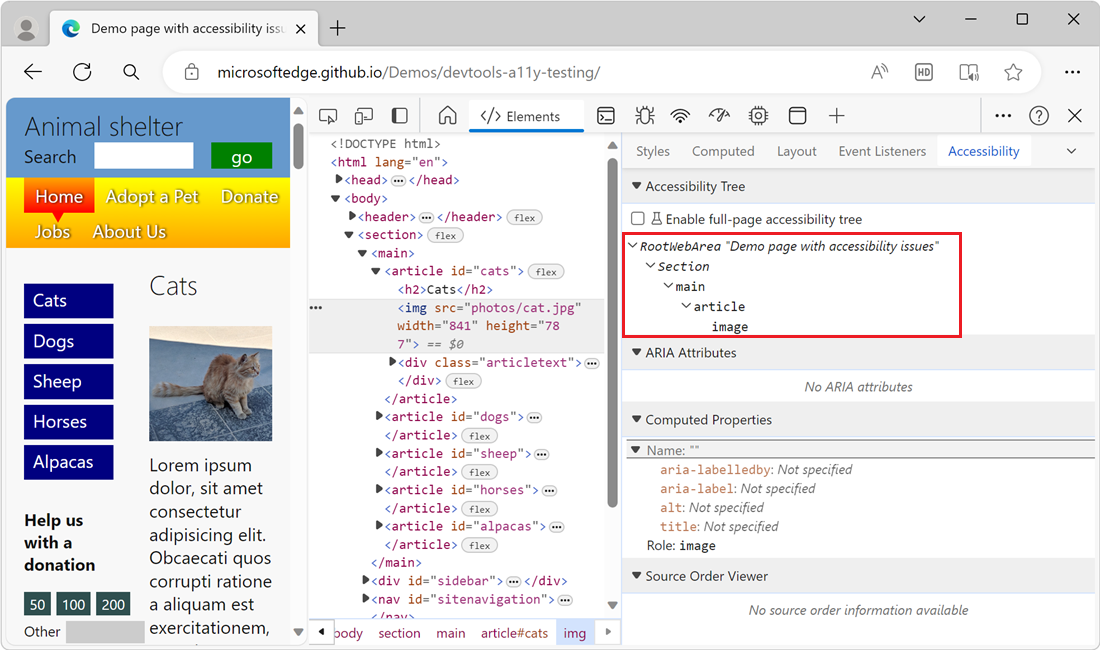
Test accessibility using the Accessibility tab - Microsoft Edge Developer documentation | Microsoft Learn

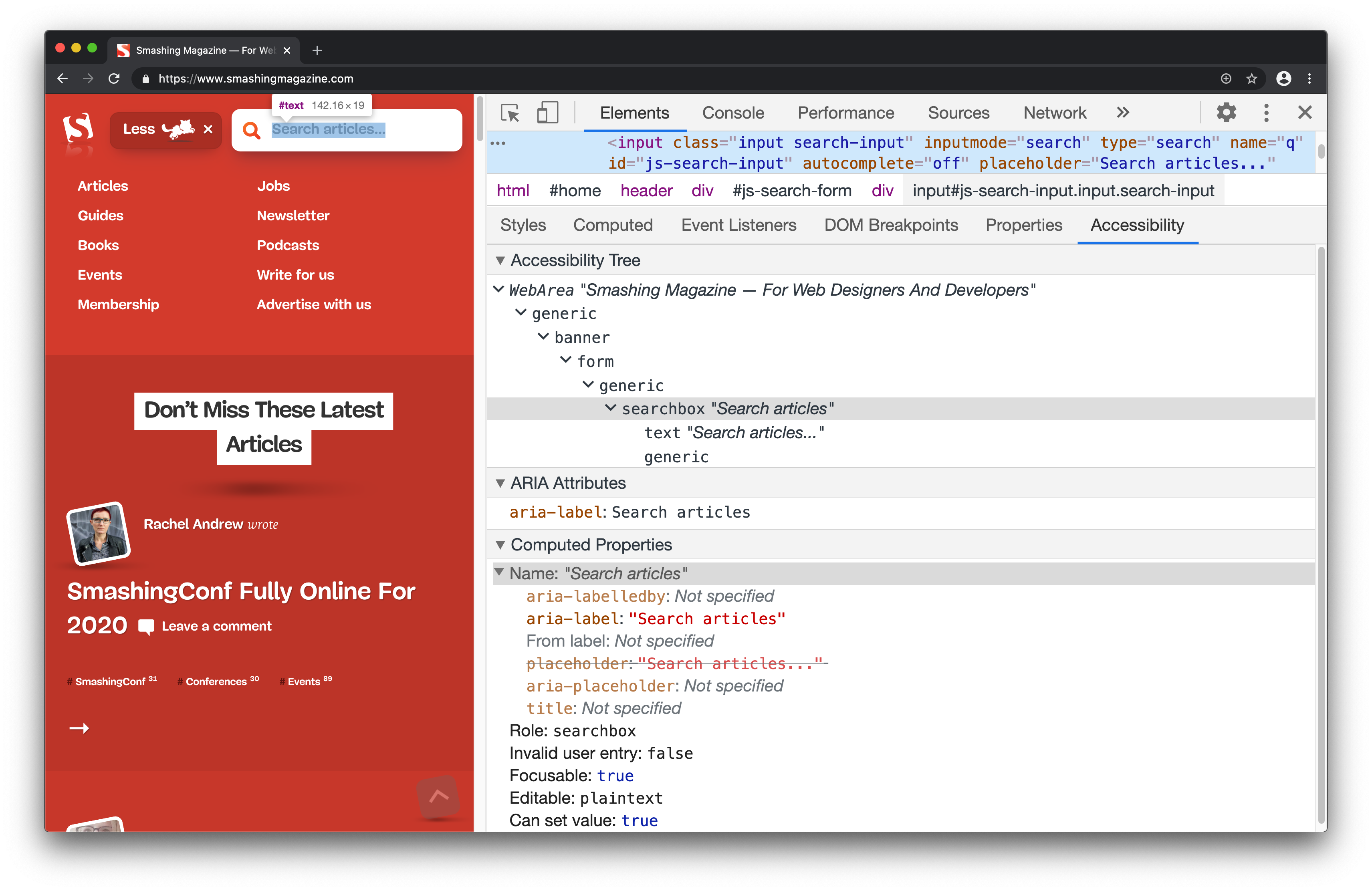
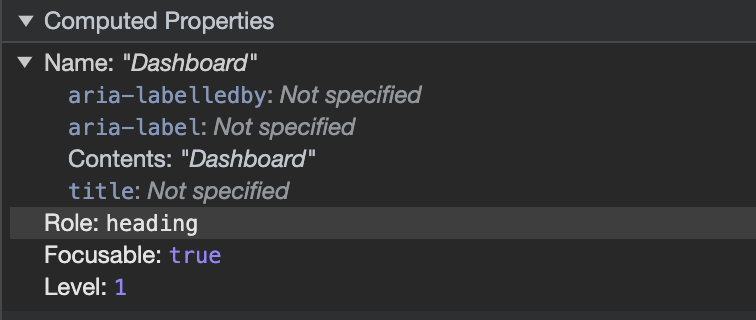
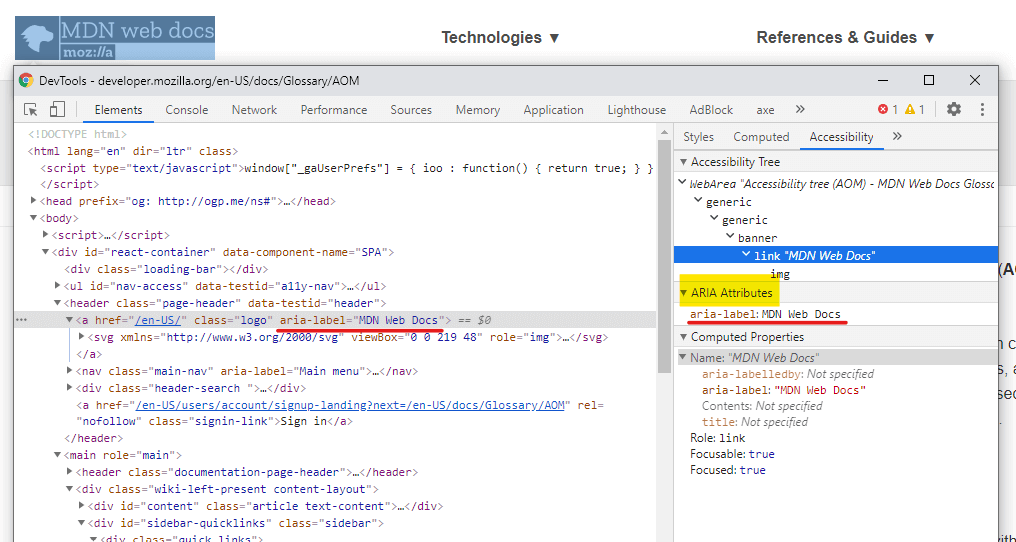
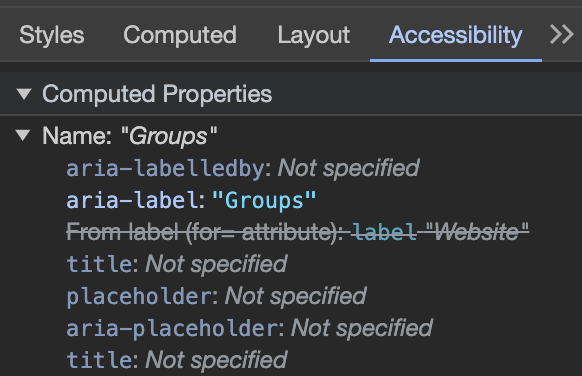
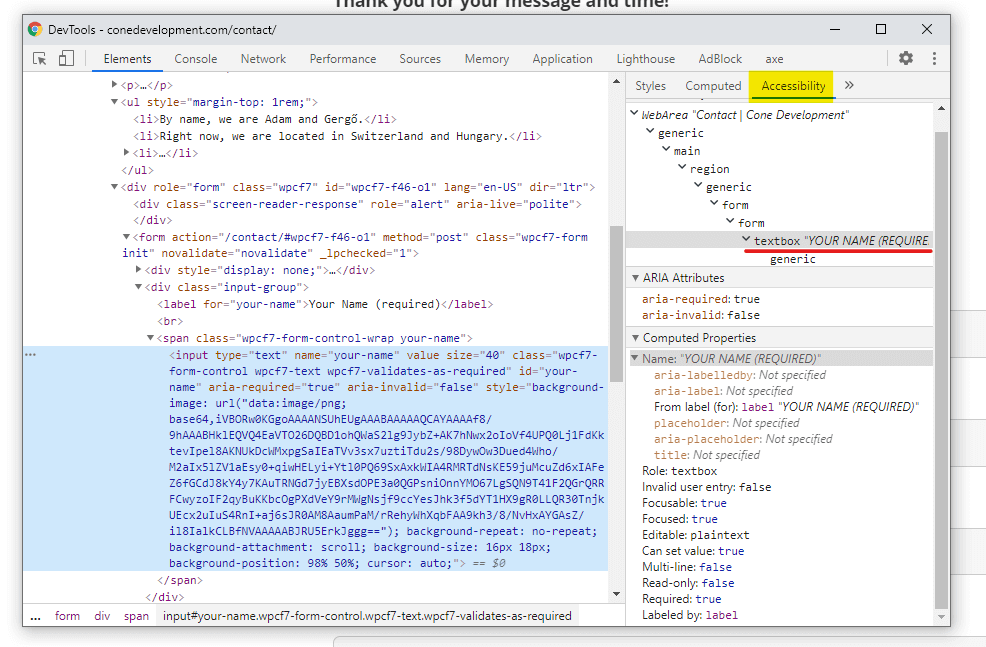
Chrome DevTools on X: "Now in Chrome 64: Select an element in the DOM Tree, and the new #Accessibility pane shows you that element's position in the accessibility tree, as well as

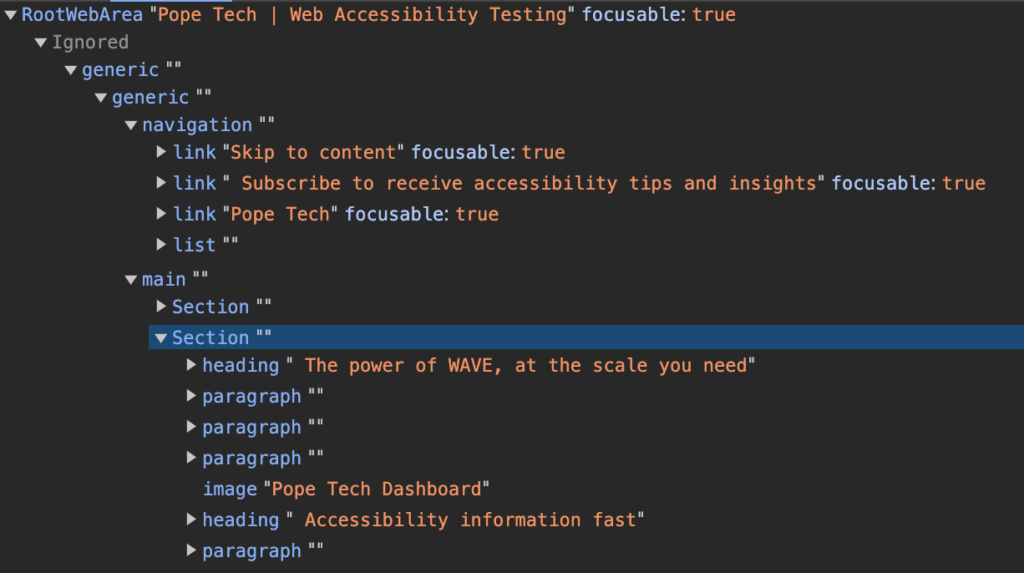
Chrome DevTools on X: "🔥 Chrome 98 is here! Update now to use these new DevTools features: 🌴 Toggle to view full-page accessibility tree 🕣 Set timeout to wait for record /