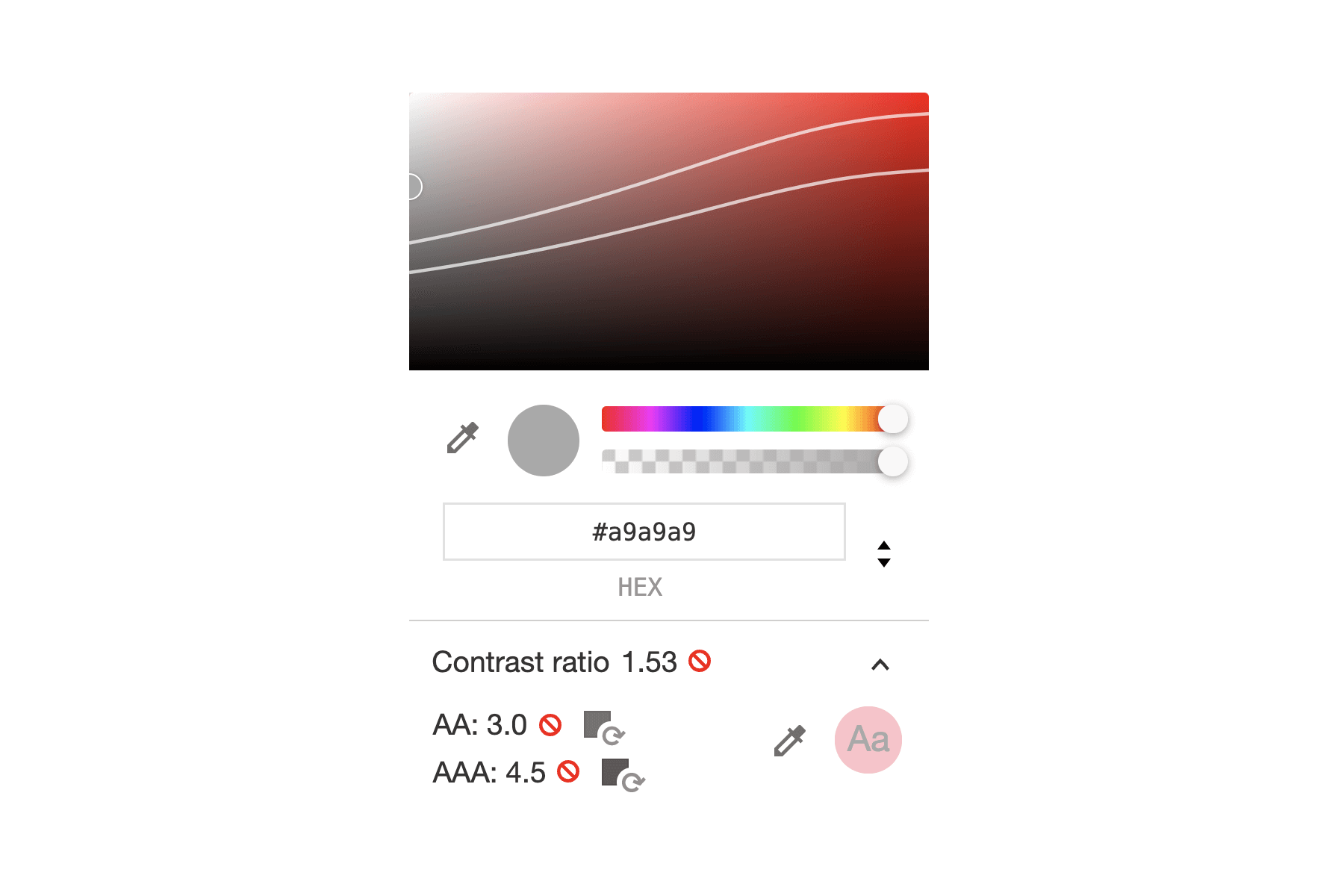
How to use Chrome DevTools to find a color fixing insufficient color contrast ratio on your HTML element - DEV Community

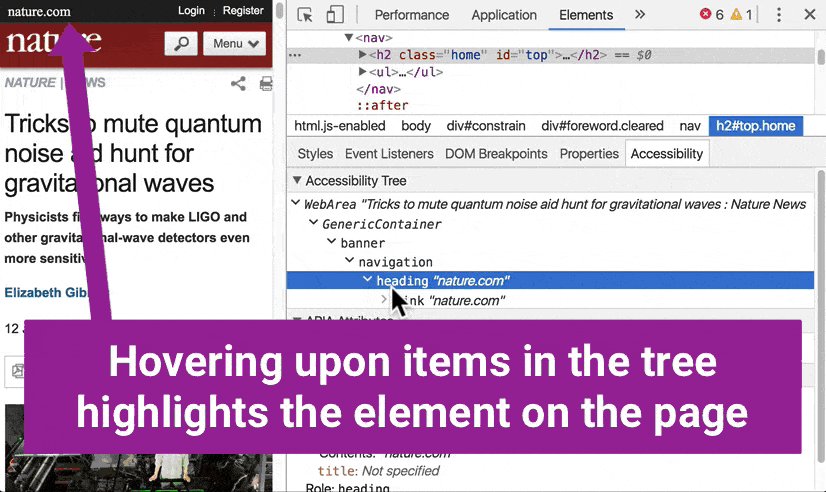
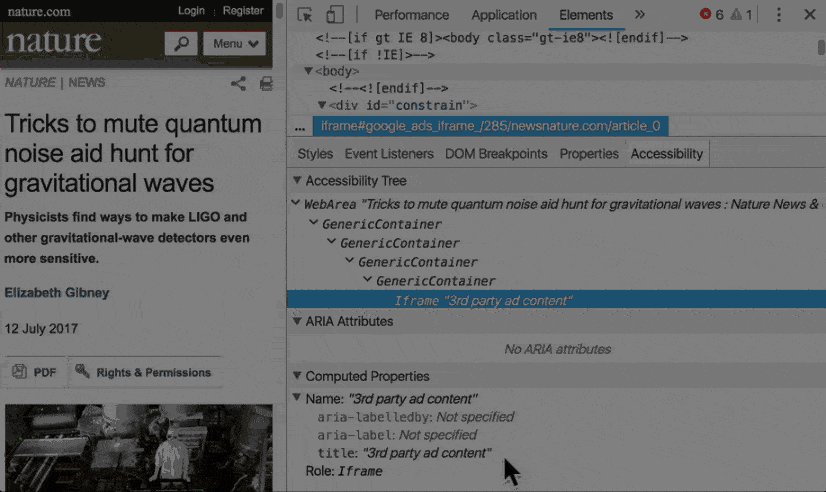
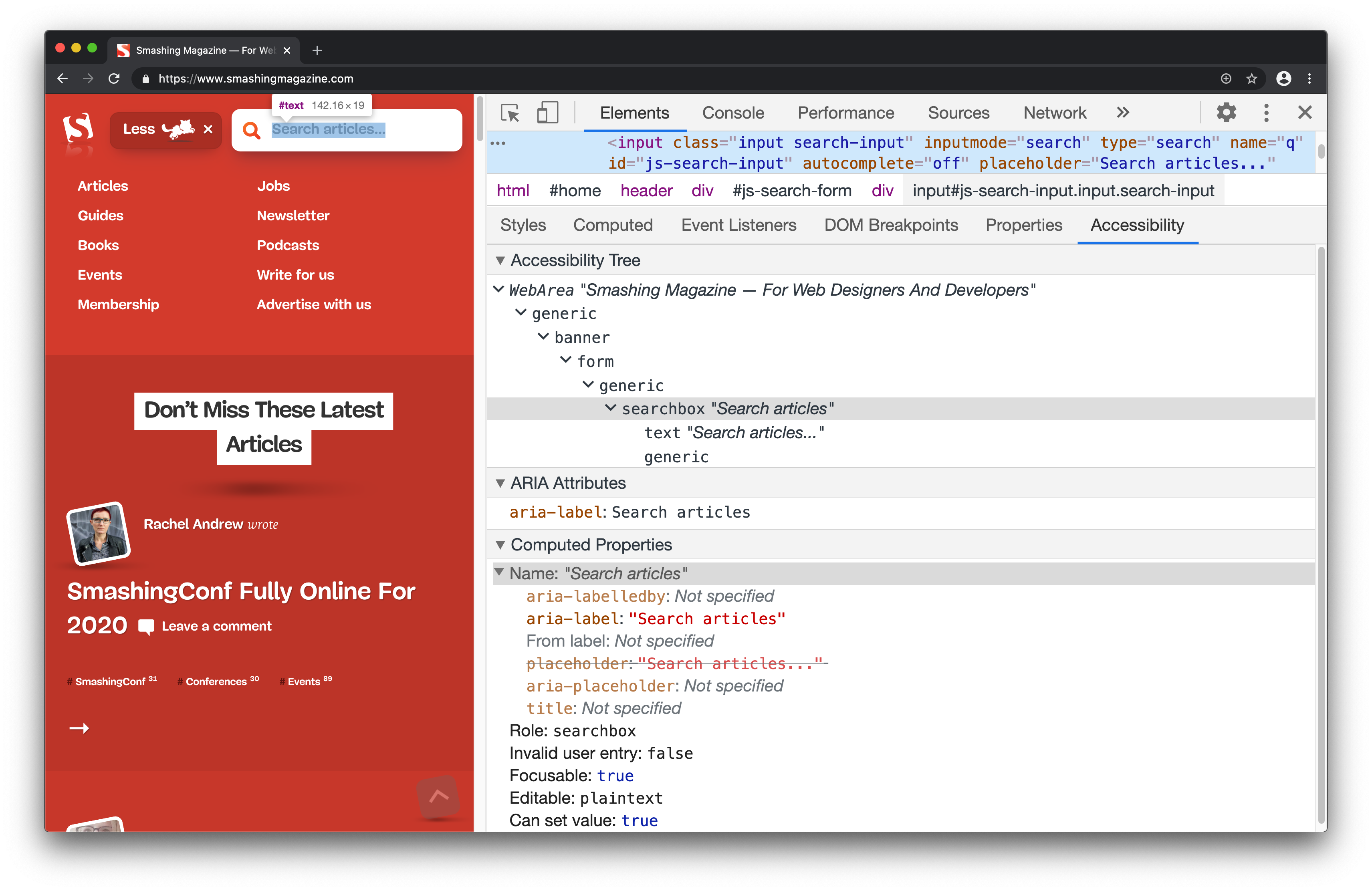
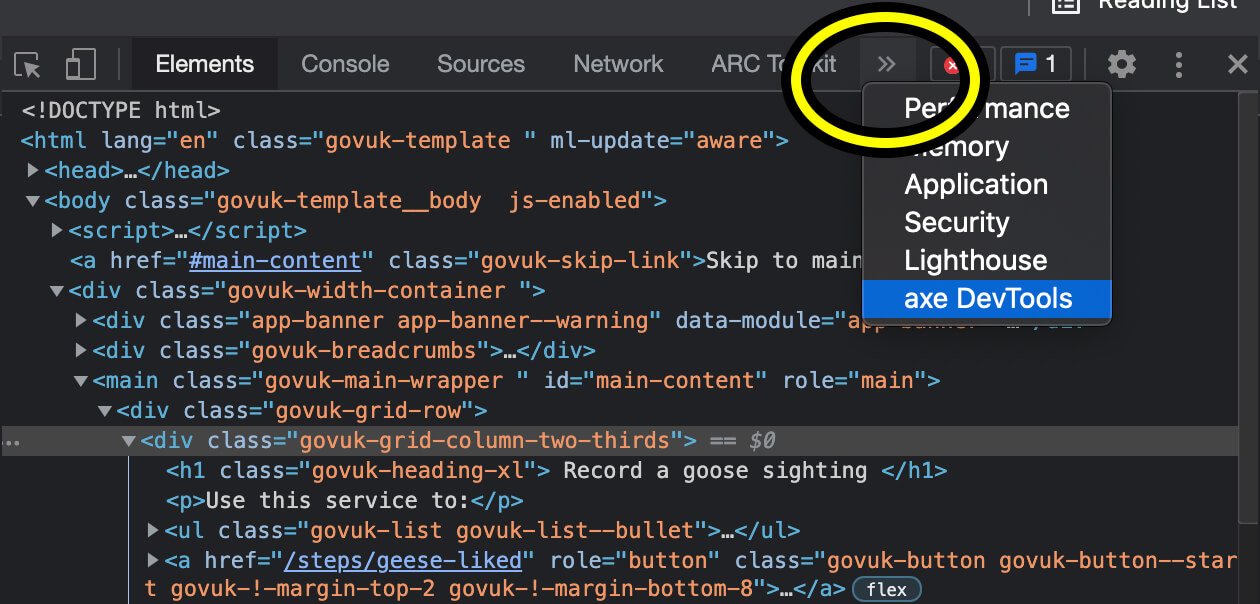
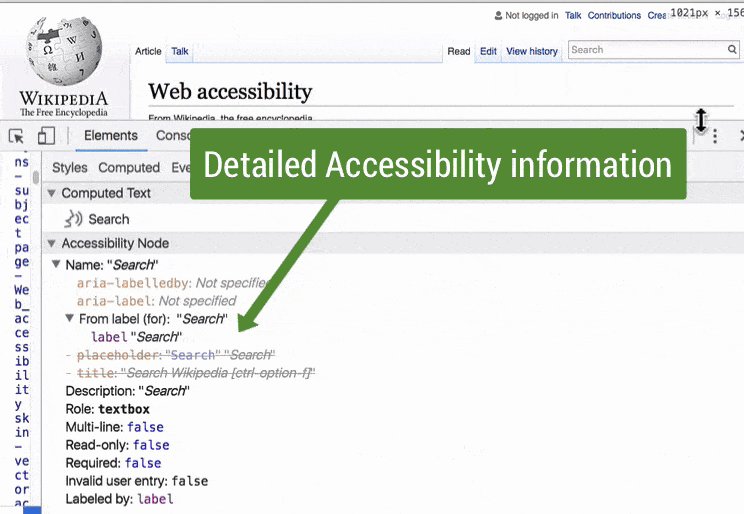
Chrome DevTools on X: "Now in Chrome 64: Select an element in the DOM Tree, and the new #Accessibility pane shows you that element's position in the accessibility tree, as well as




















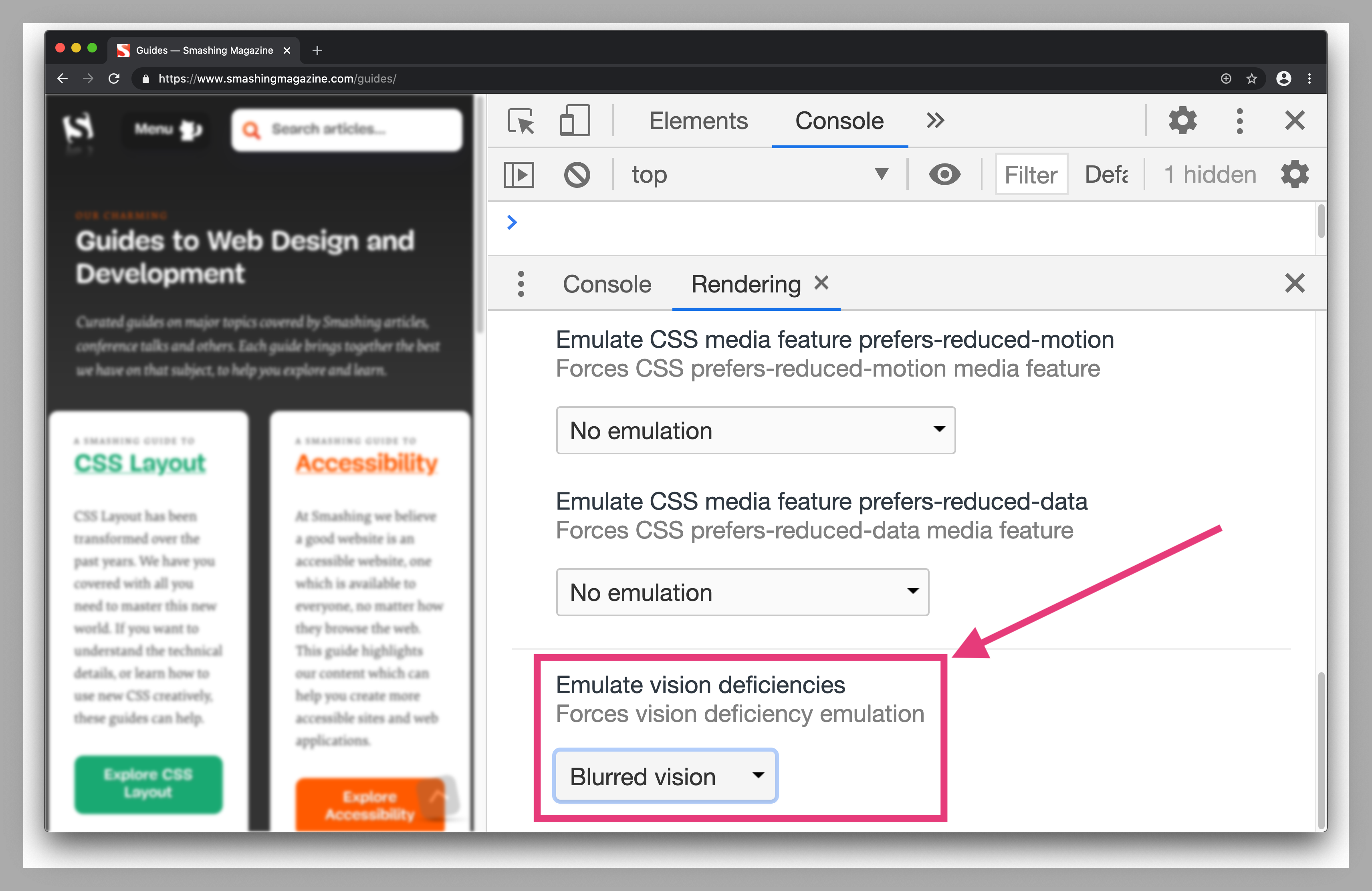
![Your Simple Guide to Chrome DevTools [+ Step-by-Step Instructions] Your Simple Guide to Chrome DevTools [+ Step-by-Step Instructions]](https://blog.hubspot.com/hubfs/Google%20Drive%20Integration/A%20Marketers%20Guide%20to%20Chrome%20Developer%20Tools%20%5Bw%20Step-by-Step%20Instructions%5D-Apr-02-2021-07-46-40-56-PM.png)