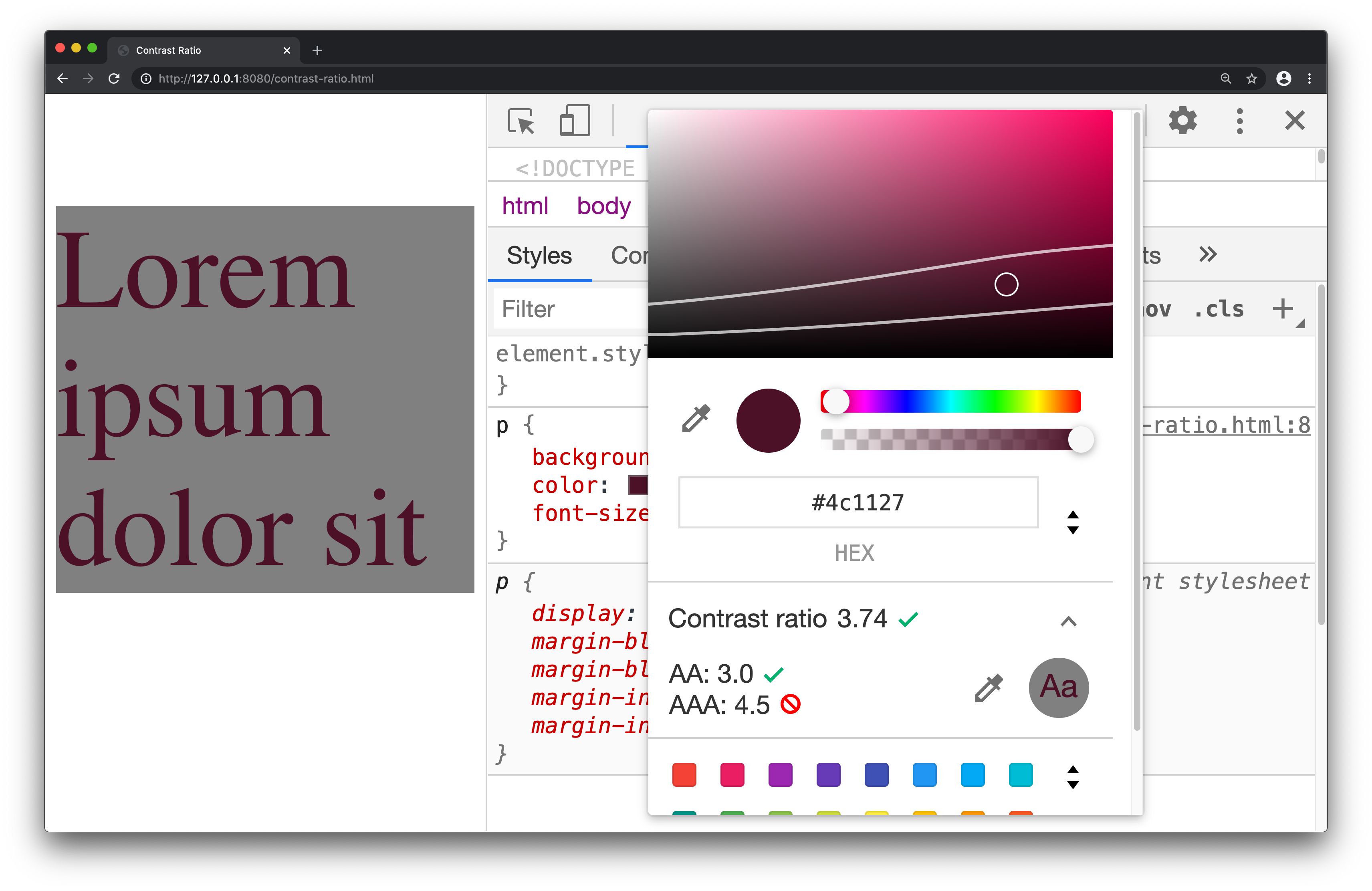
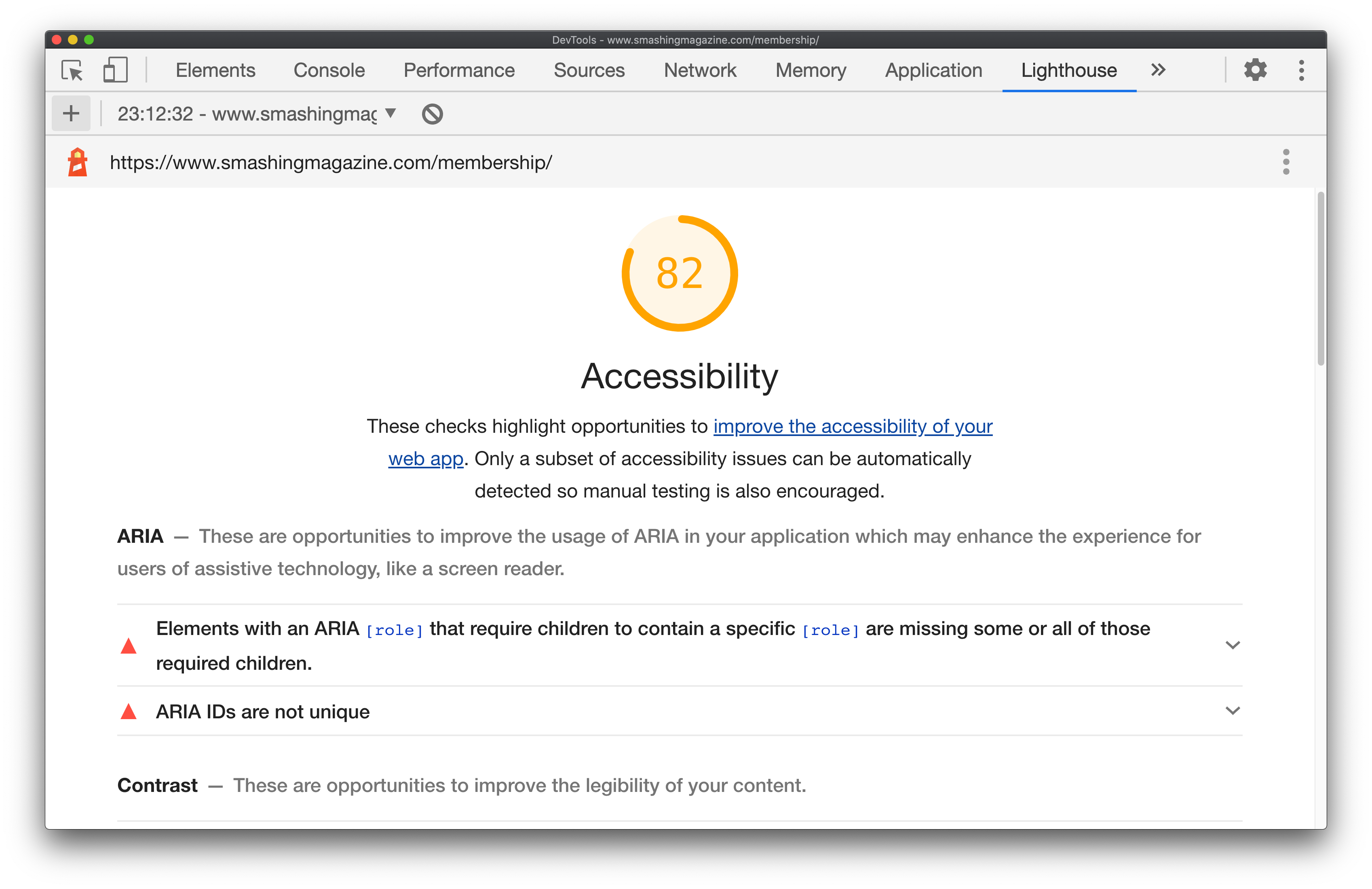
How to use Chrome DevTools to find a color fixing insufficient color contrast ratio on your HTML element - DEV Community

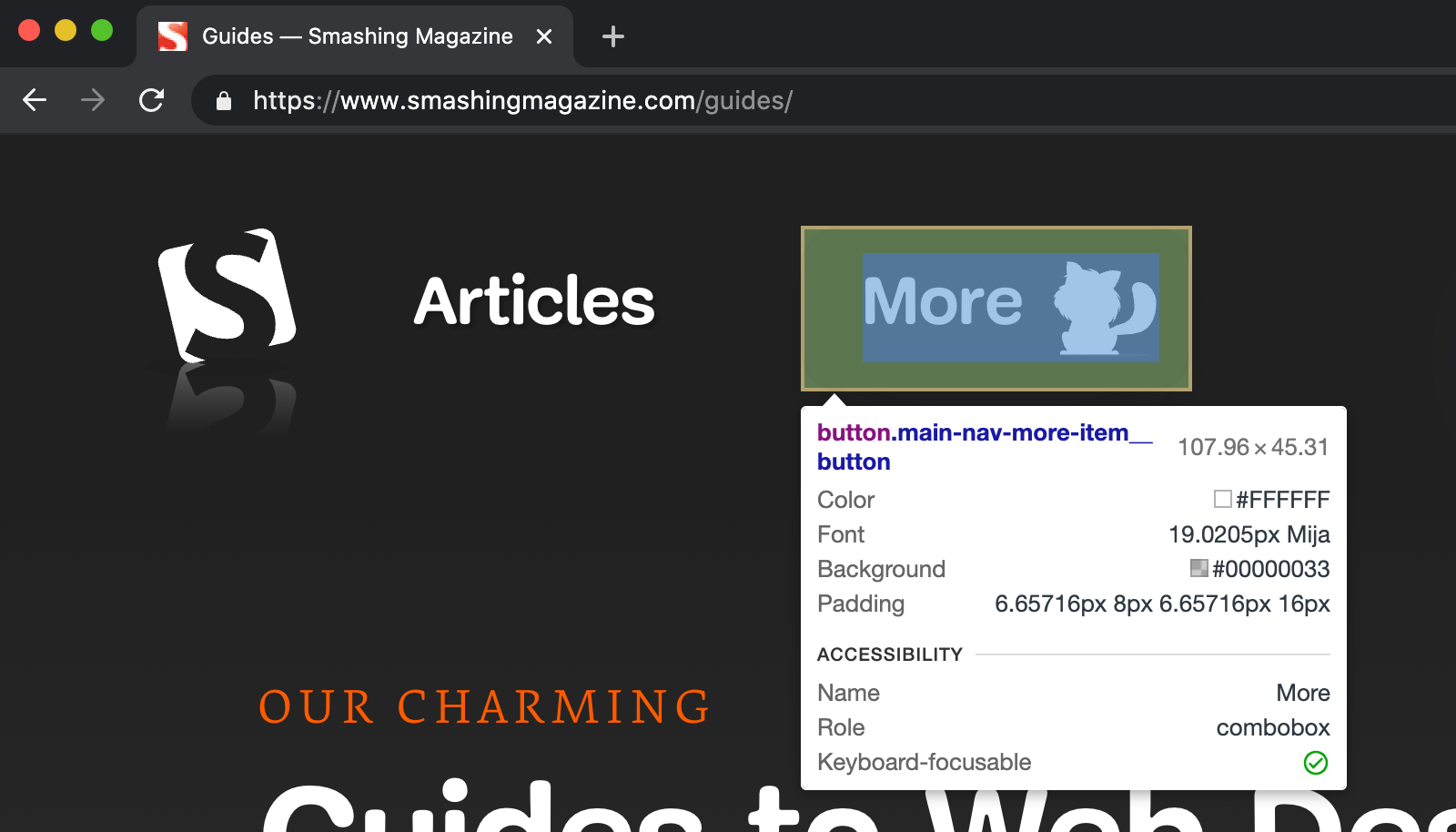
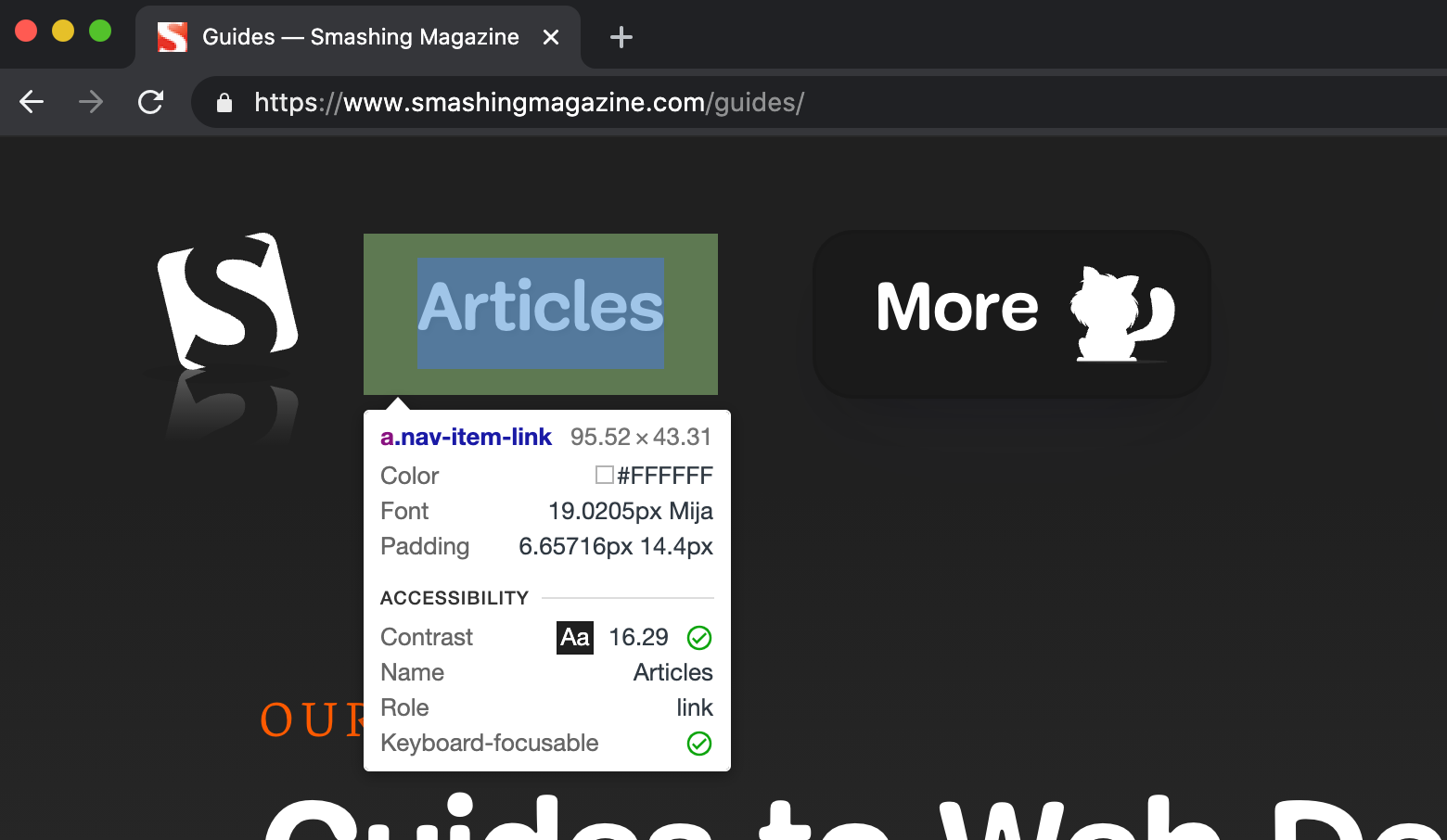
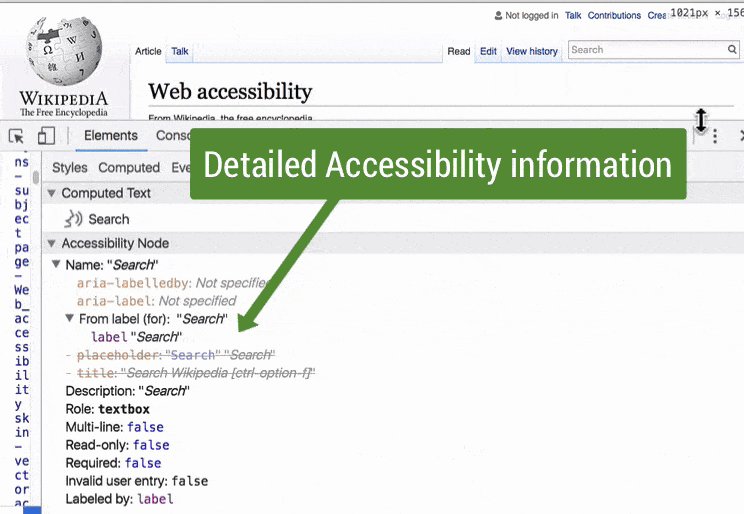
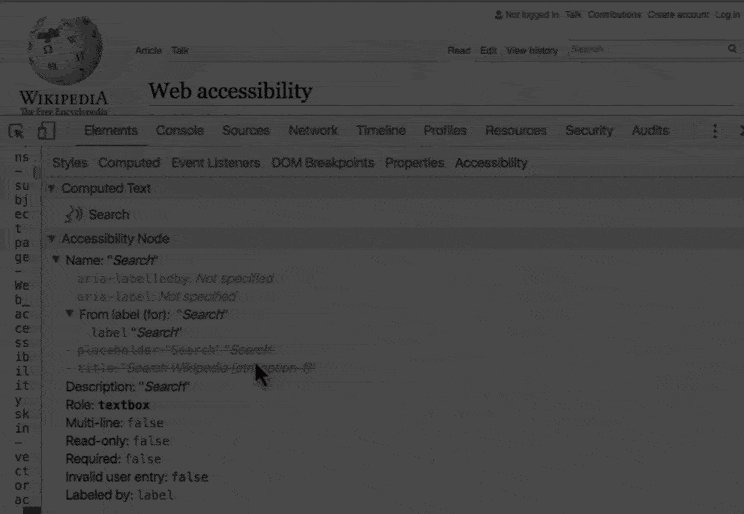
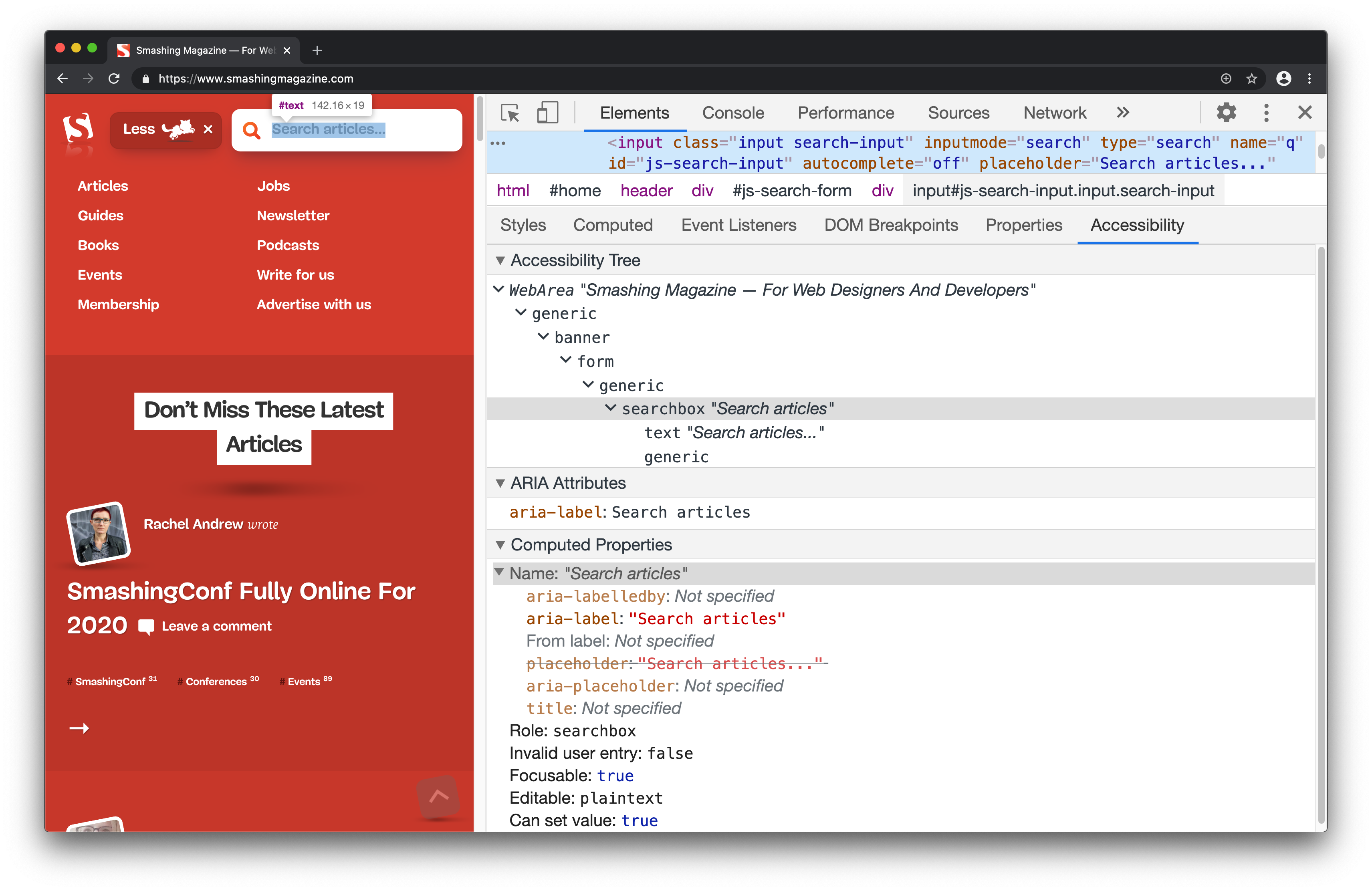
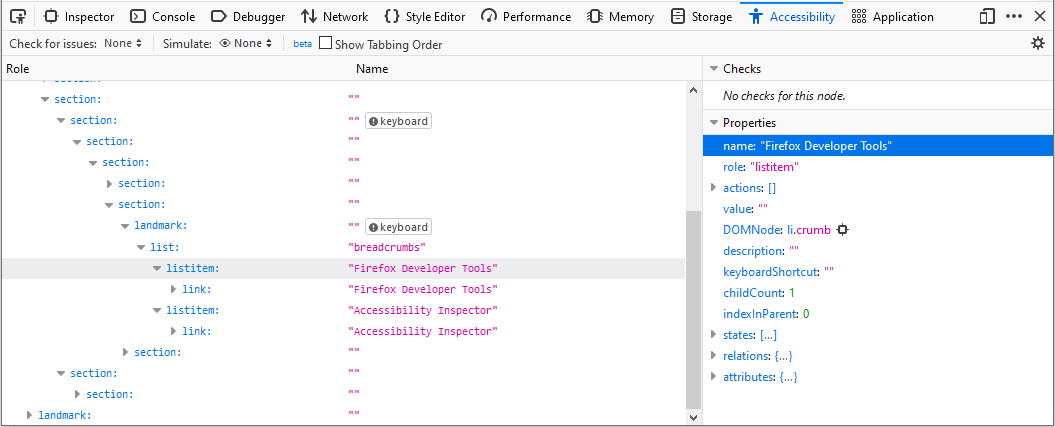
Chrome DevTools on X: "Now in Chrome 64: Select an element in the DOM Tree, and the new #Accessibility pane shows you that element's position in the accessibility tree, as well as