
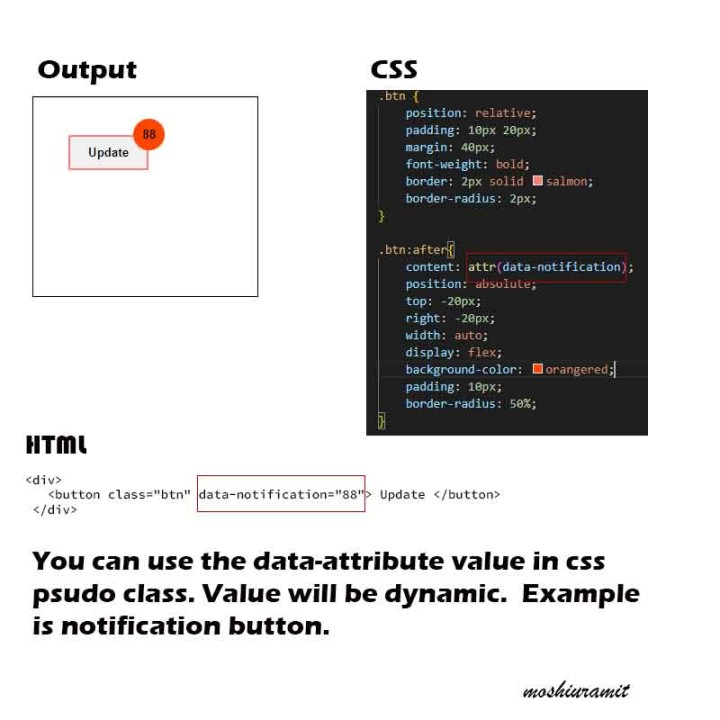
How To Use Data Attributes In JavaScript, CSS + HTML | by Alexandra Ortiz | JavaScript in Plain English

How To Use Data Attributes In JavaScript, CSS + HTML | by Alexandra Ortiz | JavaScript in Plain English

Prefer 'data-test' attribute selectors when selecting elements · Issue #435 · SeleniumHQ/selenium-ide · GitHub