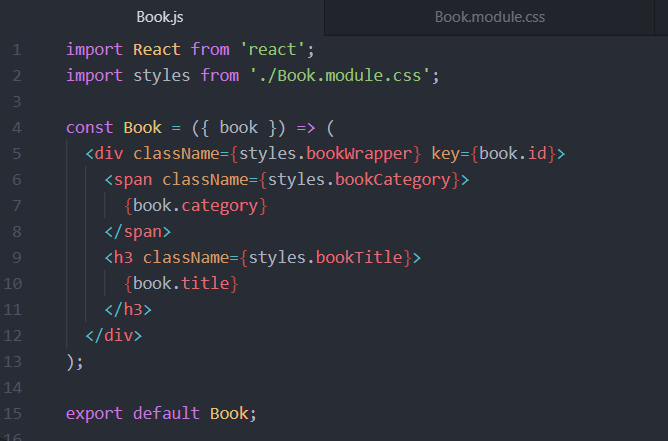
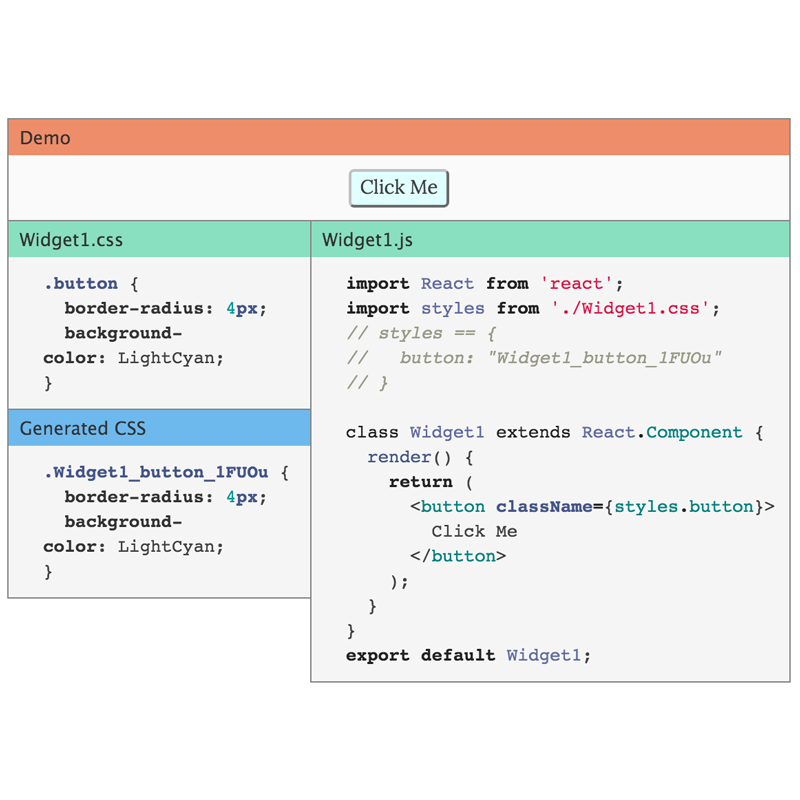
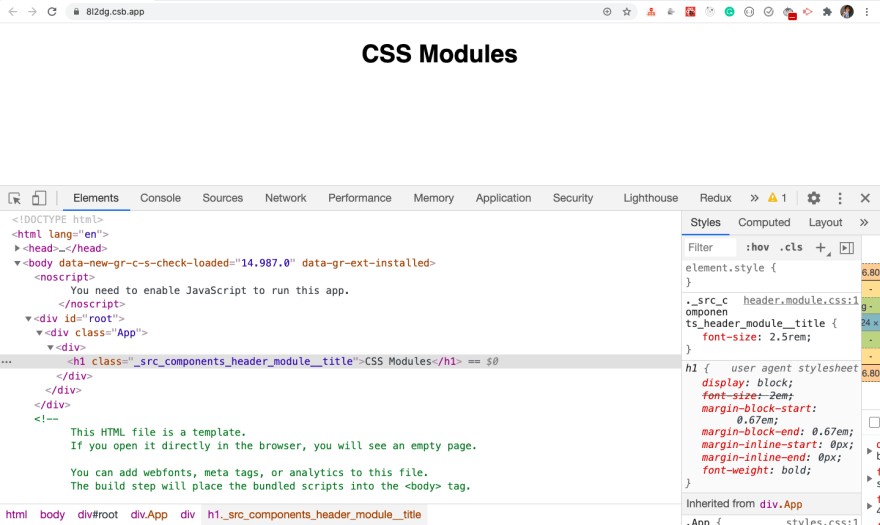
How does the ReactJS create unique id for each element when we use id selector with css modules - Stack Overflow

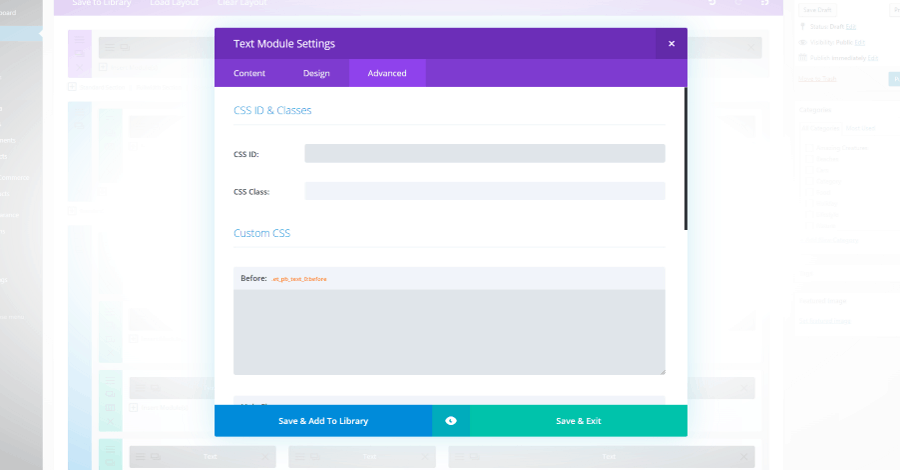
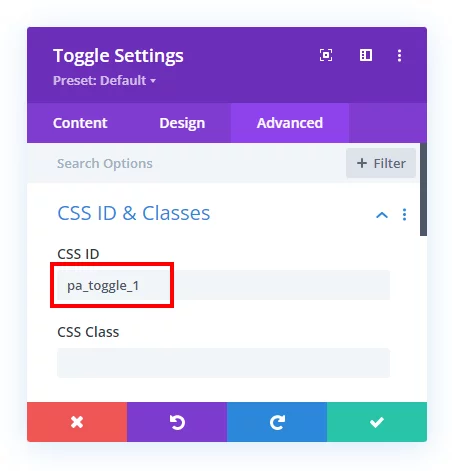
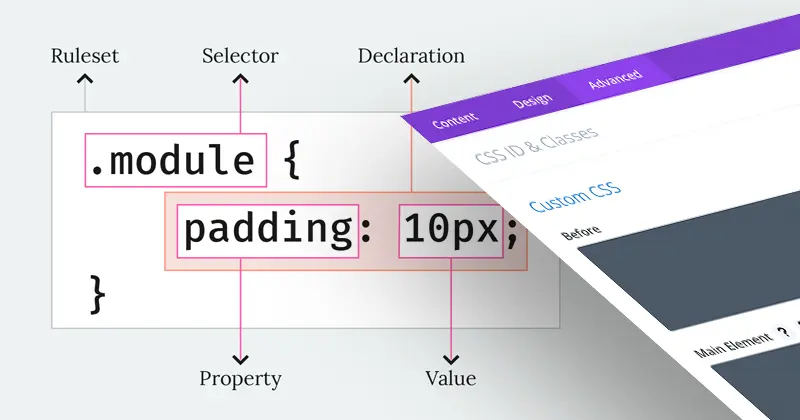
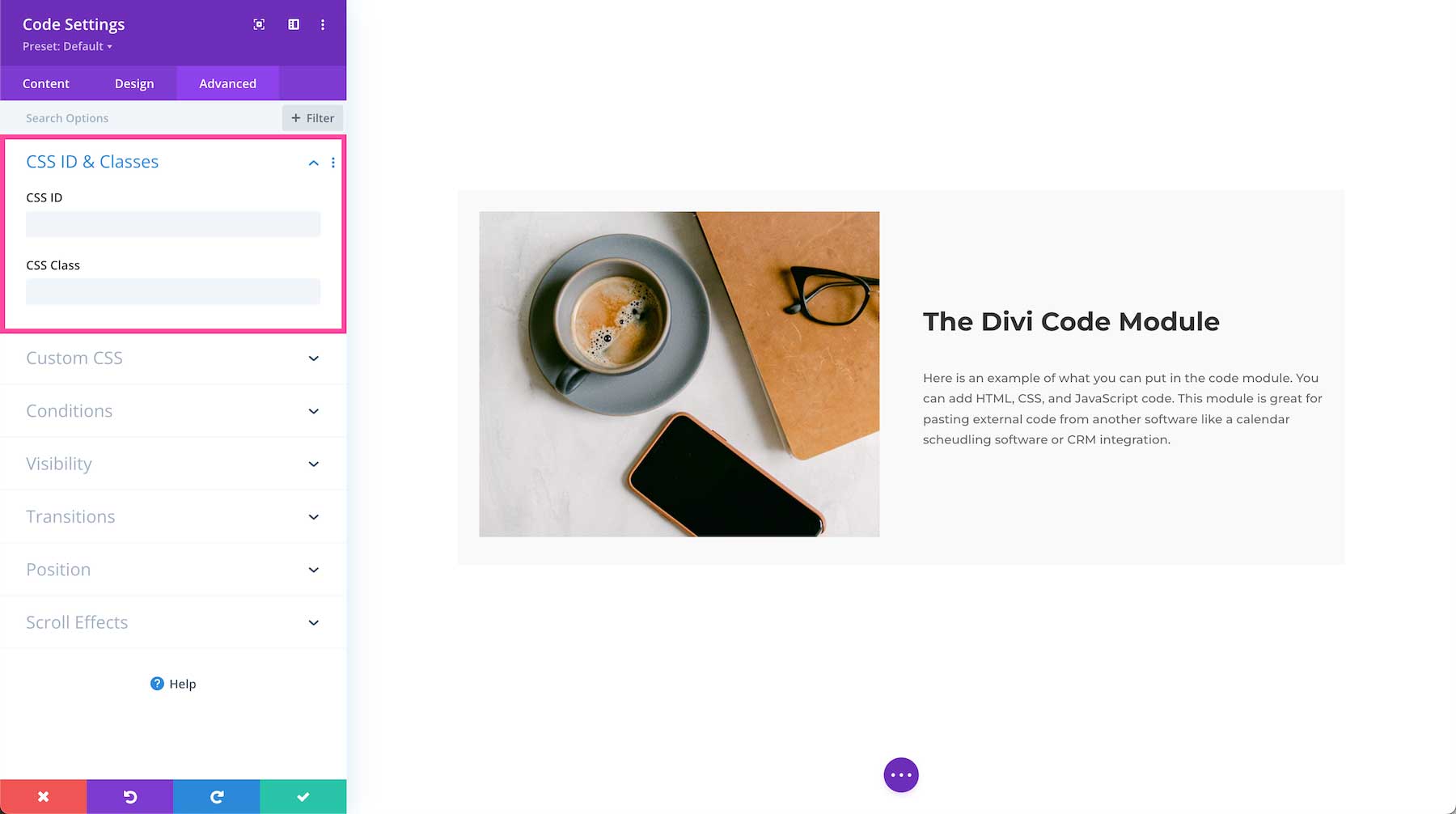
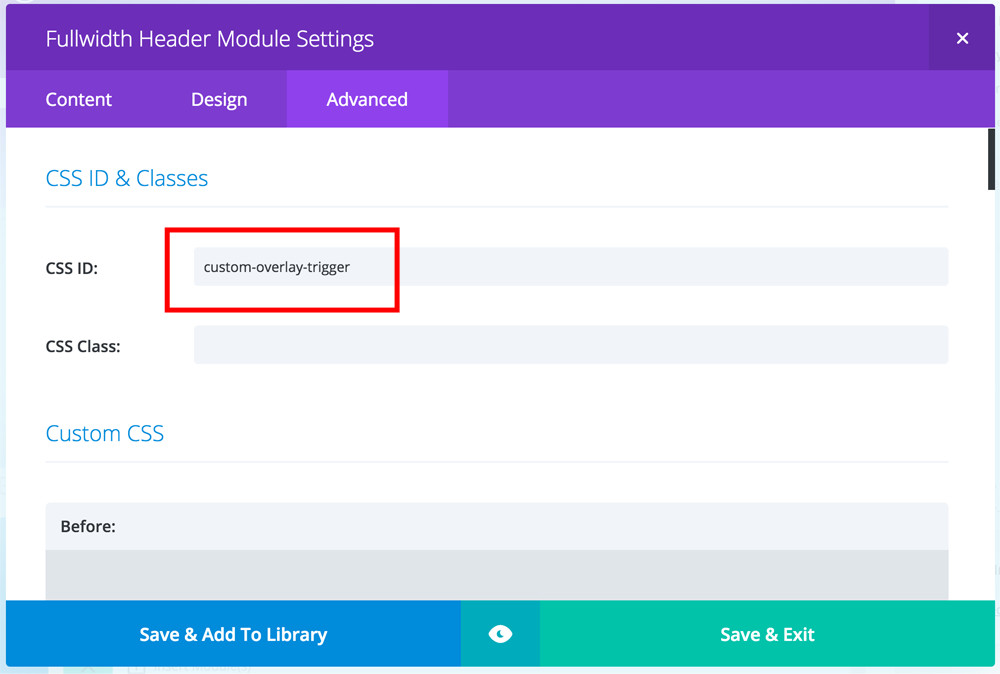
How to Use the CSS Selector Trigger Feature to Set Click Triggers in Divi Overlays When There is Not a CSS ID Field | Divi Life

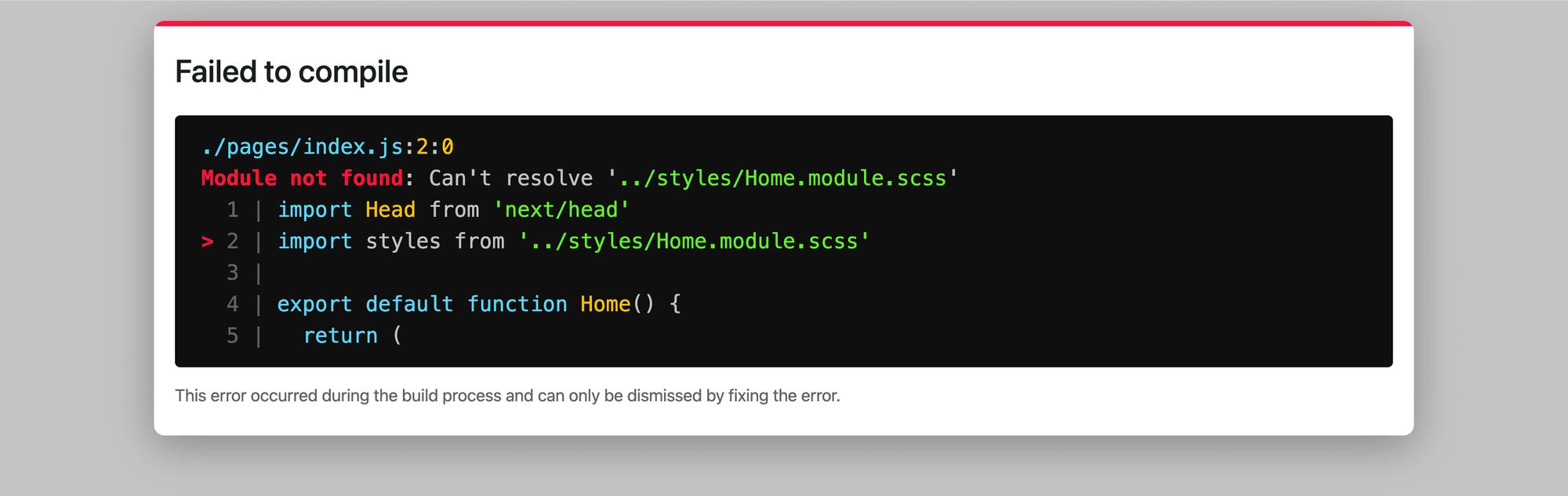
How I integrated CSS Modules with SCSS into my React application | by Max Goh | We've moved to freeCodeCamp.org/news | Medium

Vite injects css assets in wrong order with dynamic import and css modules. · Issue #3924 · vitejs/vite · GitHub