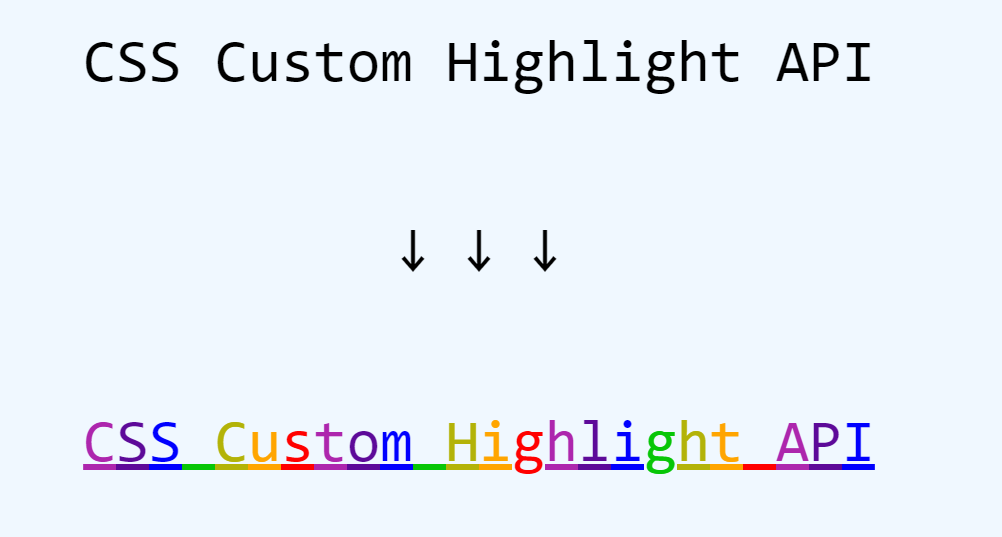
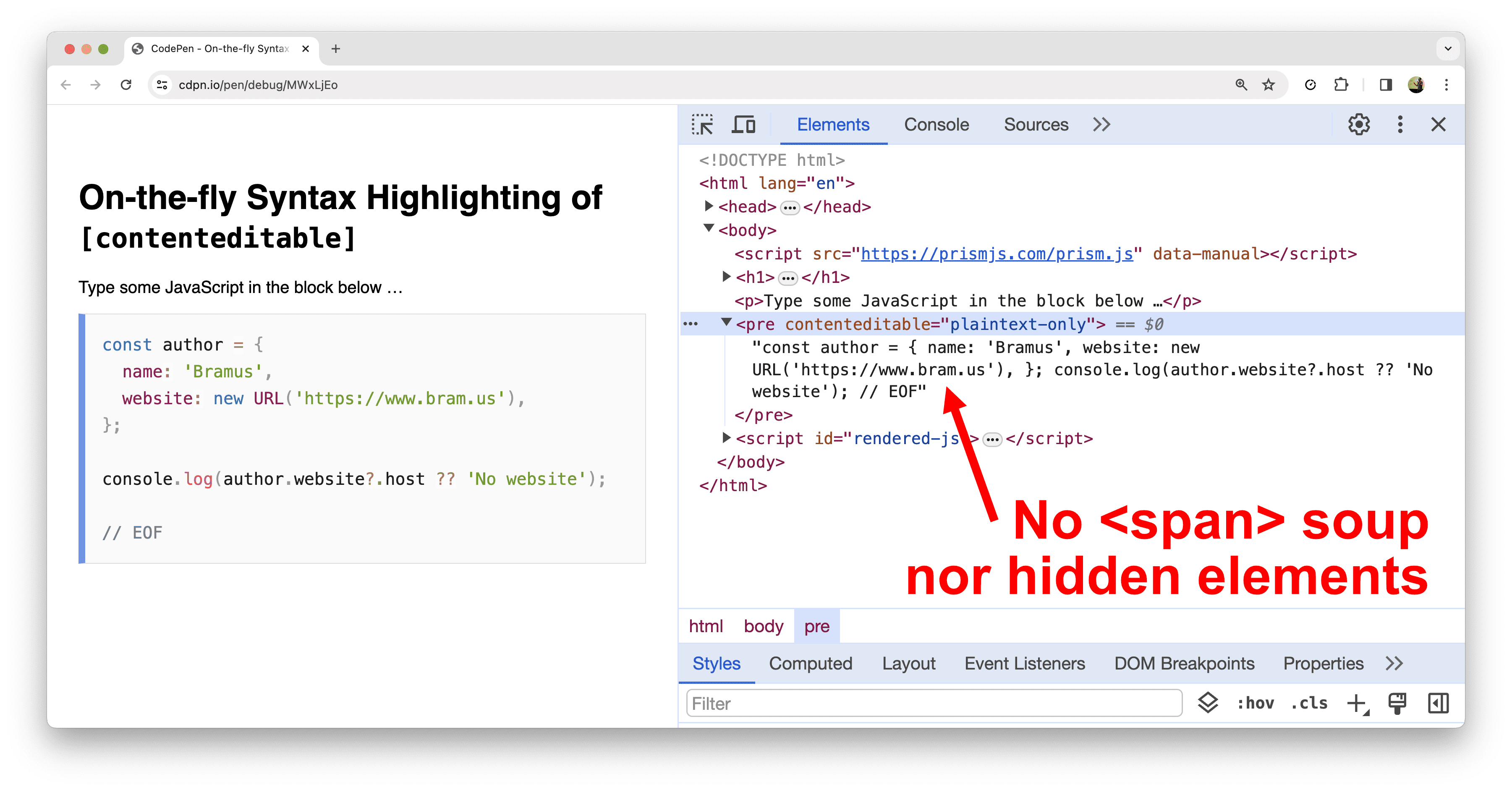
Wes Bos on X: "Here is a neat new API that is starting to hit browsers! The CSS Custom Highlight API. Highlight text on the page without having to wrap in a <

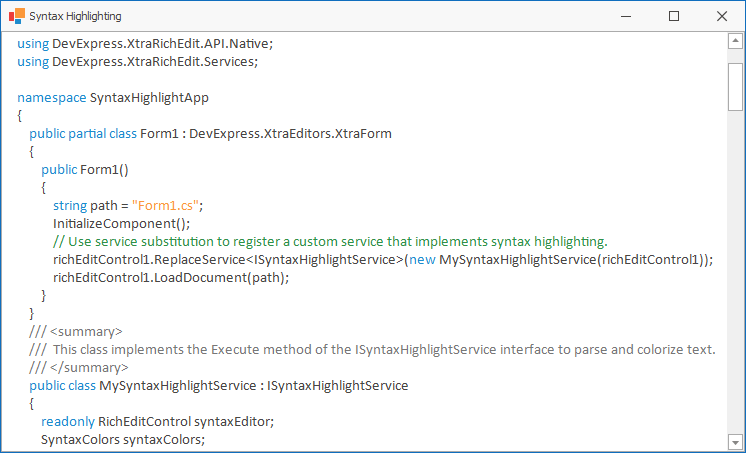
Rich Text Editor for WinForms - Implement ISyntaxHighlightService to Highlight C and VB Code Syntax | DevExpress Support
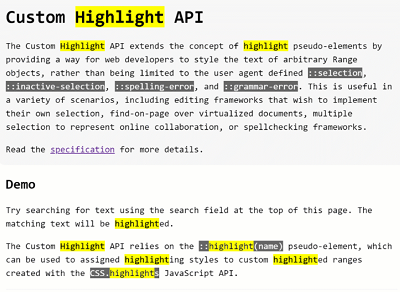
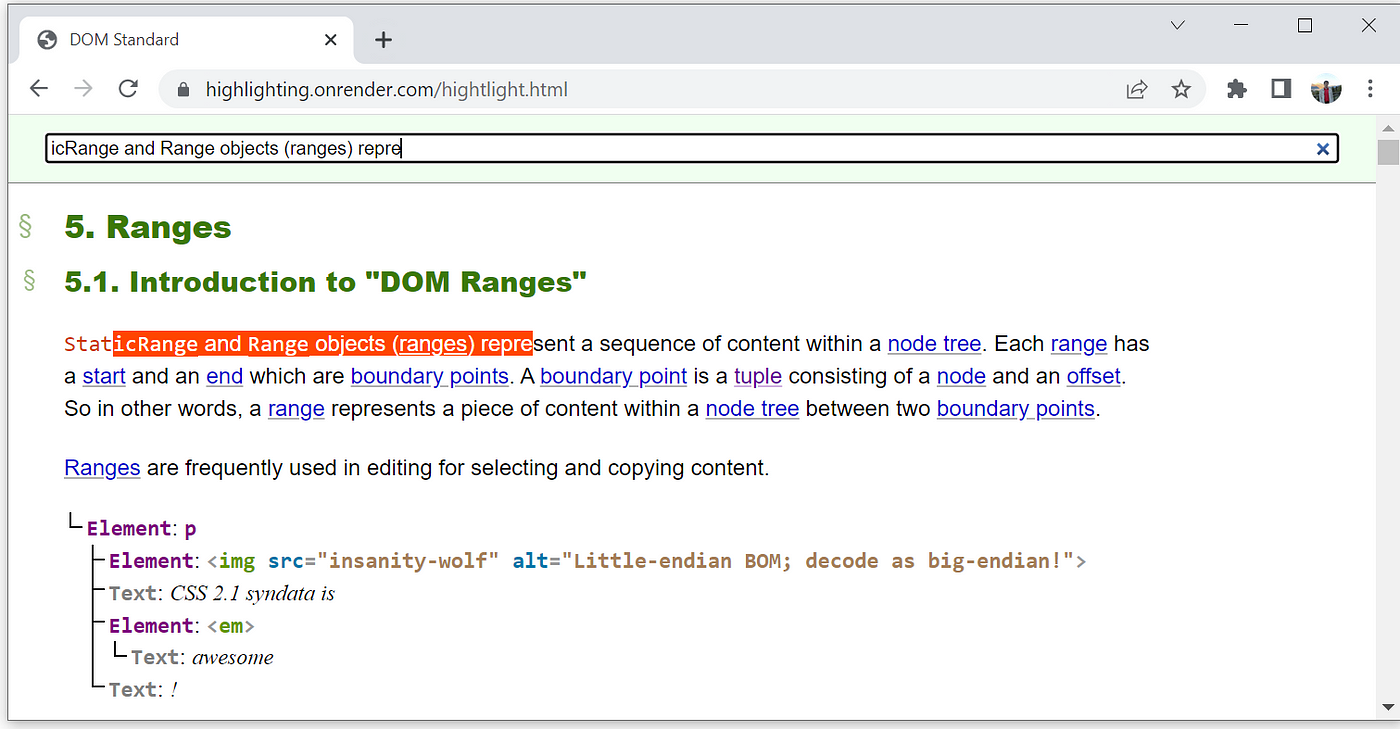
css-highlight-api] position of the custom highlights relative to the built in ones · Issue #4595 · w3c/csswg-drafts · GitHub