
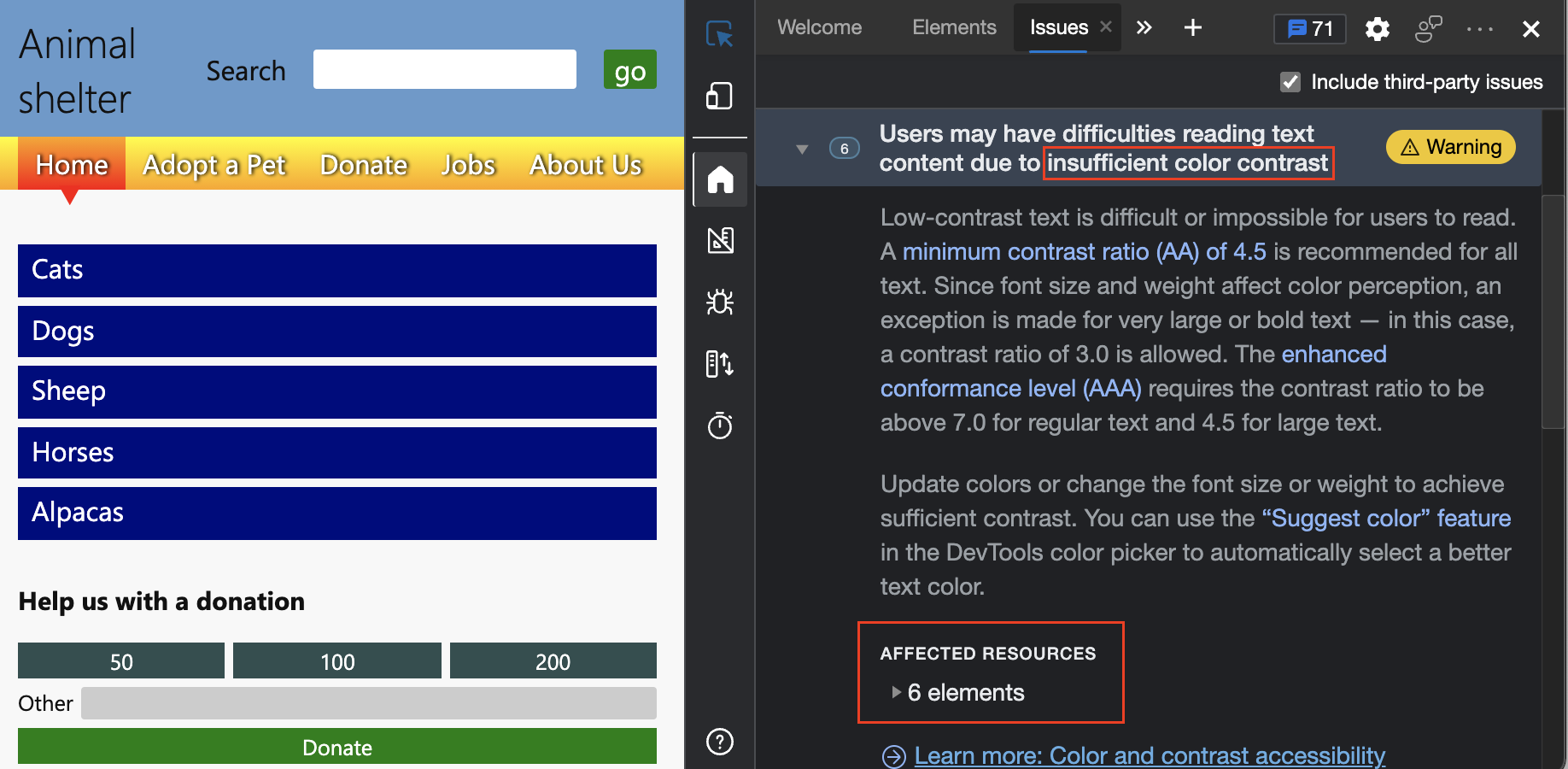
Check for contrast issues with dark theme and light theme - Microsoft Edge Developer documentation | Microsoft Learn

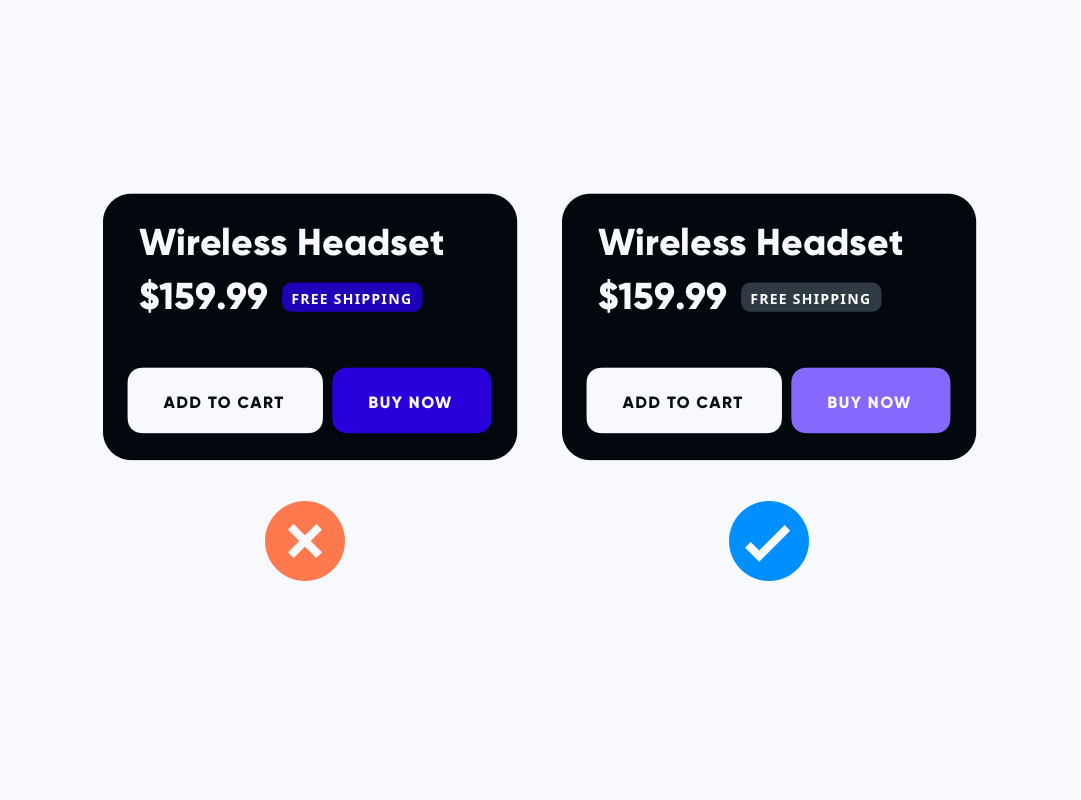
Accessibility Suggestion - Correct Answer Text Contrast in Dark Mode - AnkiMobile (iPhone/iPad) - Anki Forums

docs(A11Y): improve text contrast of blockquotes in the dark theme · Issue #9725 · facebook/create-react-app · GitHub