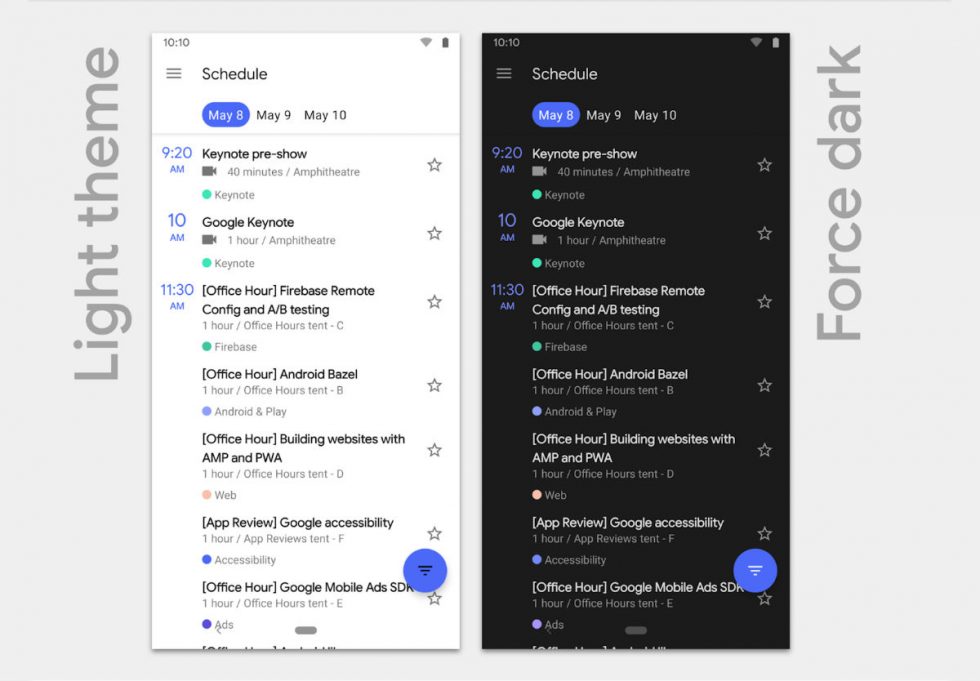
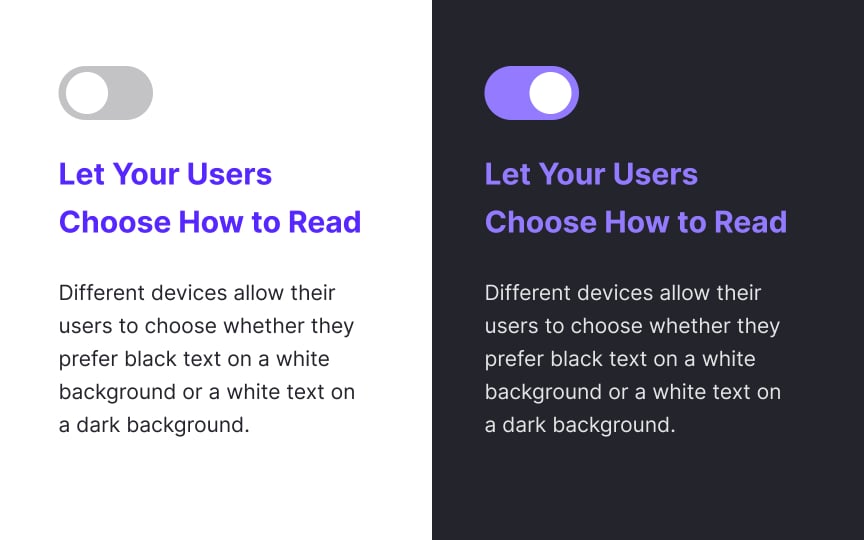
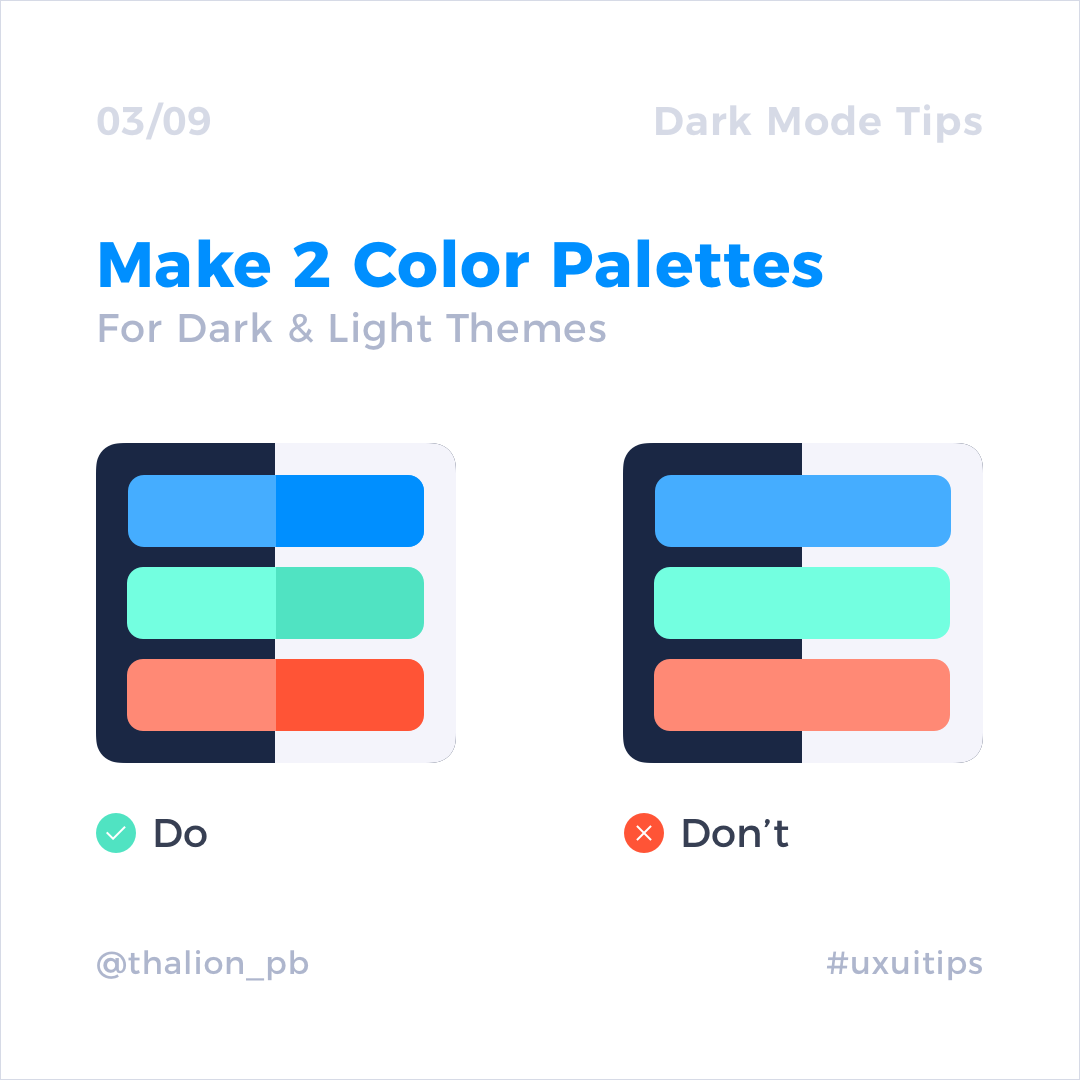
Daily UI Design Freebies - ▶️ Remember about accessibility in dark mode There are specific guidelines for dark themes to be applied if you would like to make the solution more accessible.
Disability pixel perfect white linear ui icon for dark theme. Disabled people accessibility. Vector line pictogram. Isolated user interface symbol for night mode. Editable stroke 15485522 Vector Art at Vecteezy

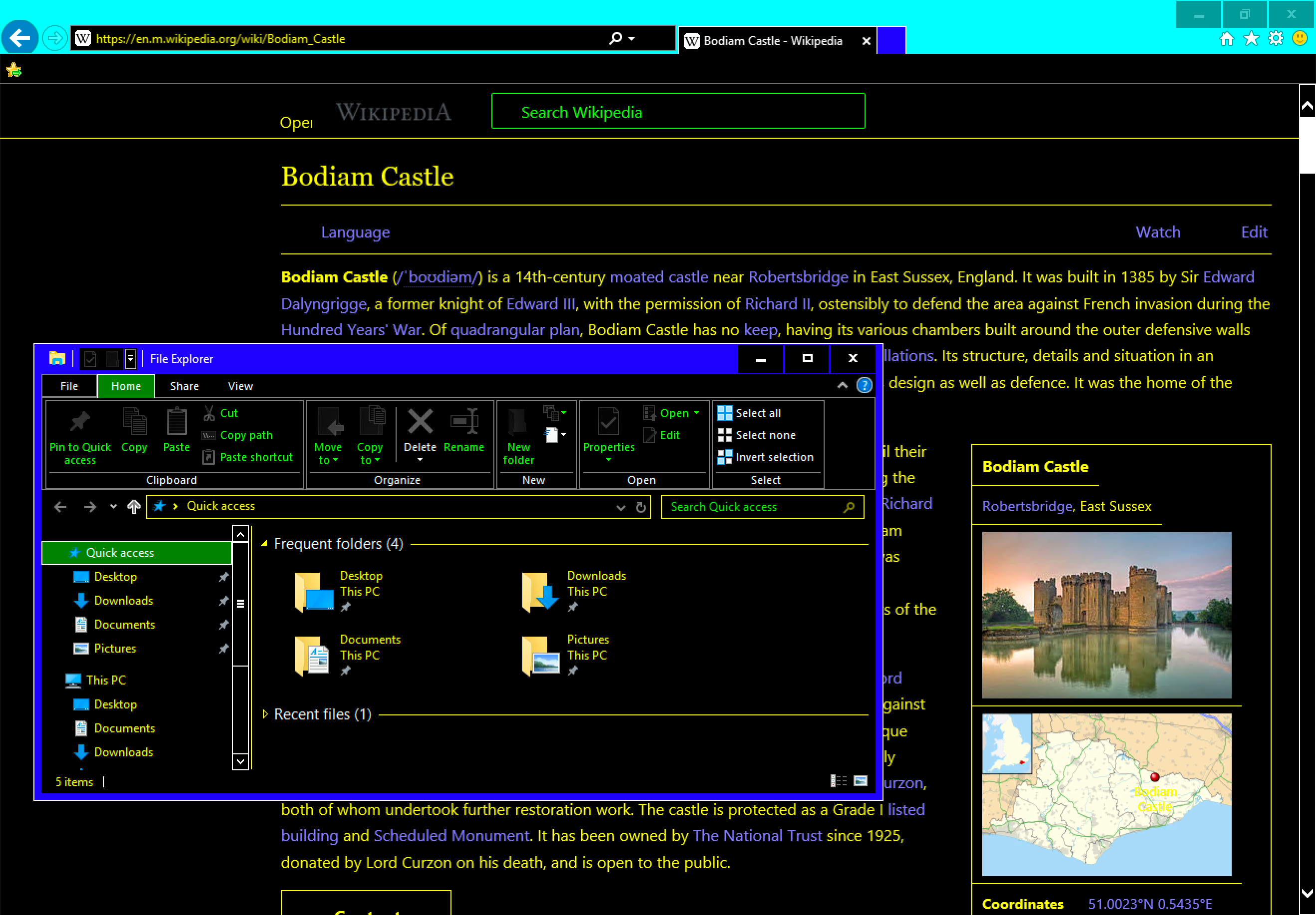
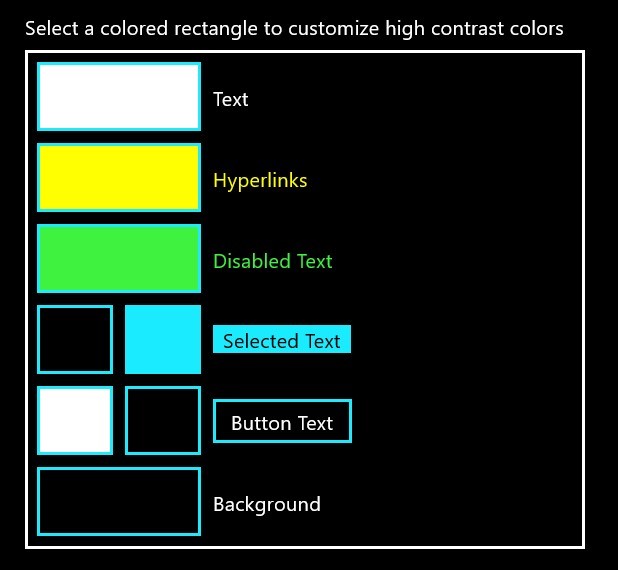
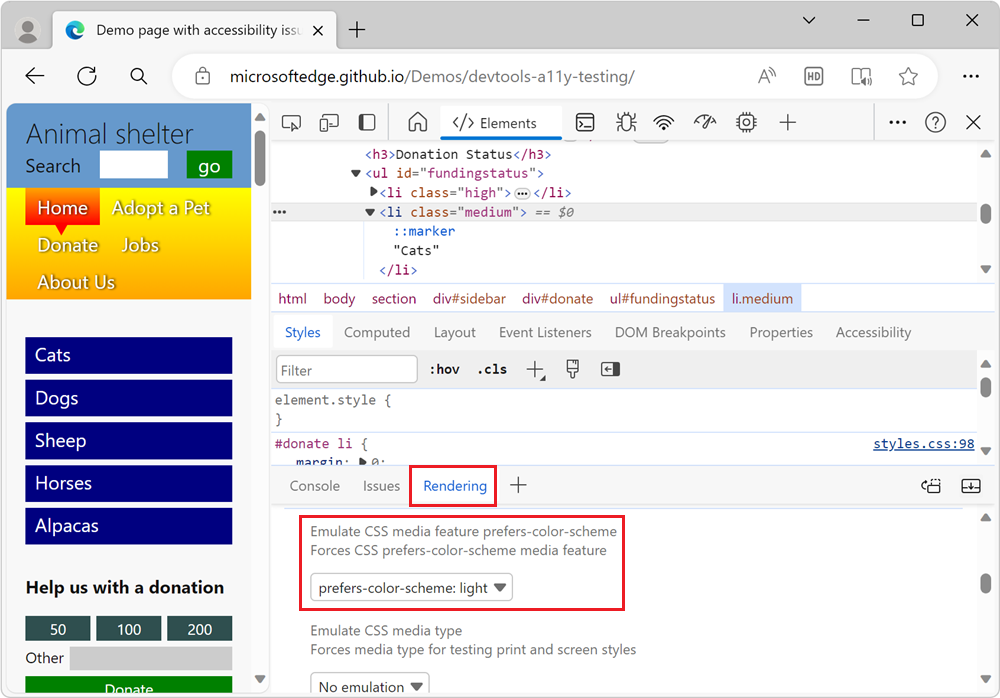
Check for contrast issues with dark theme and light theme - Microsoft Edge Developer documentation | Microsoft Learn
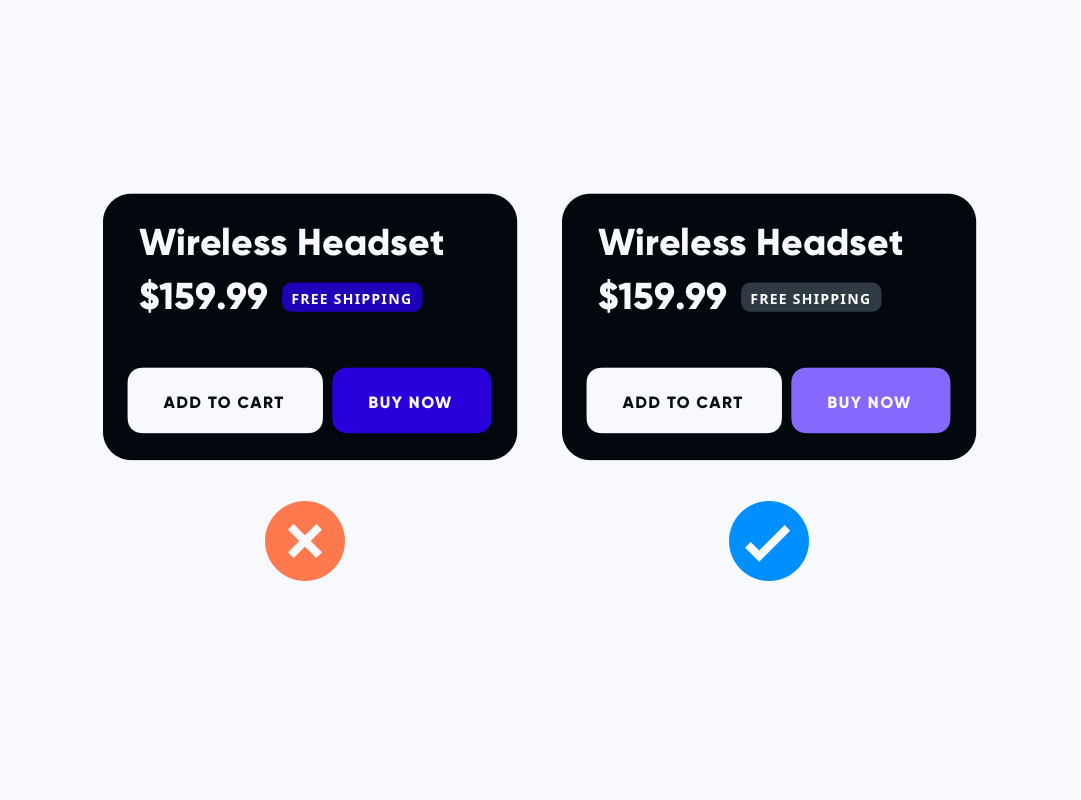
![Button] Accessibility fix for Primary, Secondary, and Danger buttons for dark themes · Issue #2729 · carbon-design-system/carbon · GitHub Button] Accessibility fix for Primary, Secondary, and Danger buttons for dark themes · Issue #2729 · carbon-design-system/carbon · GitHub](https://user-images.githubusercontent.com/15144993/57789262-29689000-76fe-11e9-8a36-55765c5ce6bd.png)