GitHub - Rush/link-module-alias: Register aliases of directories and custom module paths in Node - no require hook
GitHub - theKashey/proxyquire-webpack-alias: Modification of proxyquire to work with webpack aliases. Proxies commonjs require/es6 import in order to allow overriding dependencies during testing.

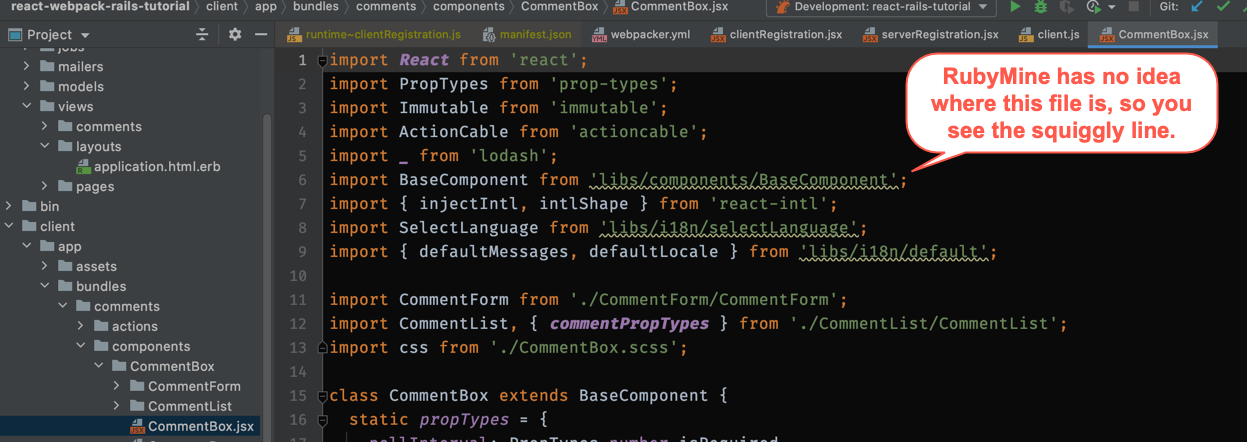
Is there a canonical way to set up prefixed @ / ~ aliases? – IDEs Support (IntelliJ Platform) | JetBrains

Typescript – How to solve the problem with unresolved path aliases in transpiled .js files - Panos Zafiropoulos - DevXperiences
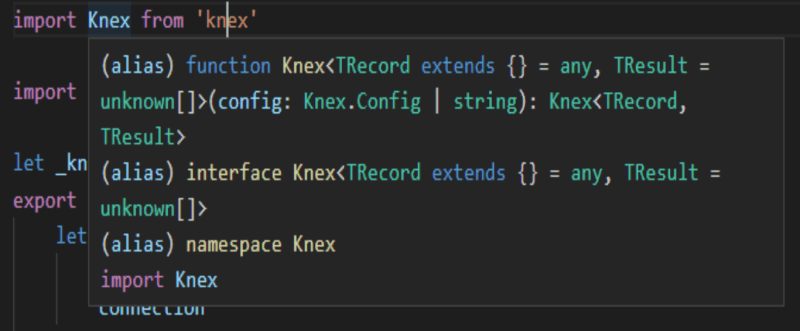
import * as alias syntax doesn't work with export = function unless merged with namespace · Issue #5073 · microsoft/TypeScript · GitHub