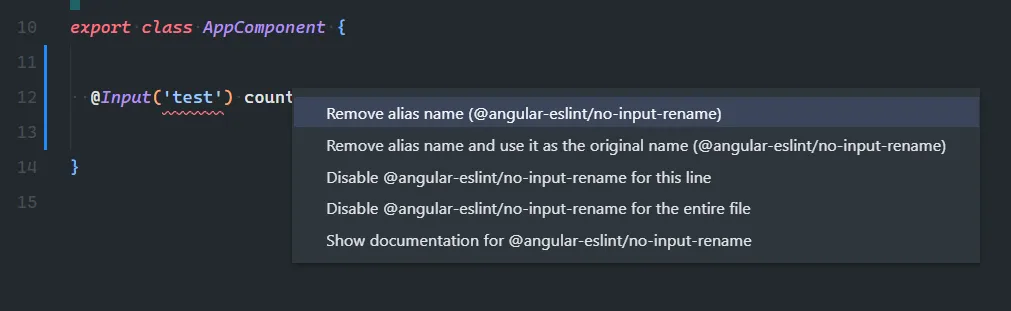
Creating Custom Eslint Rules. How to use Eslint like a pro | by Babatunde Koiki | Better Programming
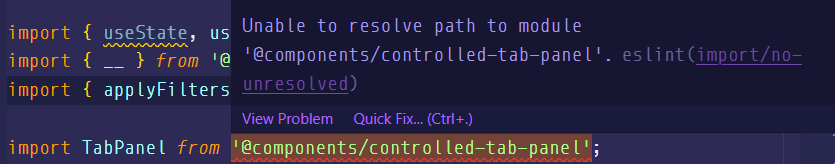
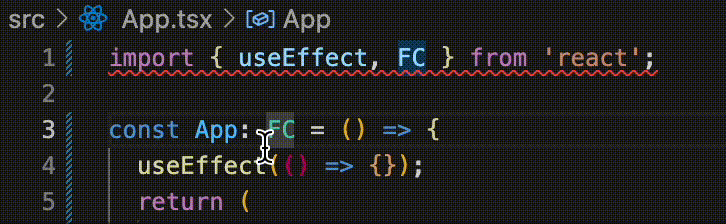
GitHub - msfragala/eslint-plugin-path-alias: Keep your codebase tidy and your imports consistent by enforcing path aliases via ESLint — hands-free thanks to auto-fix magic ✨

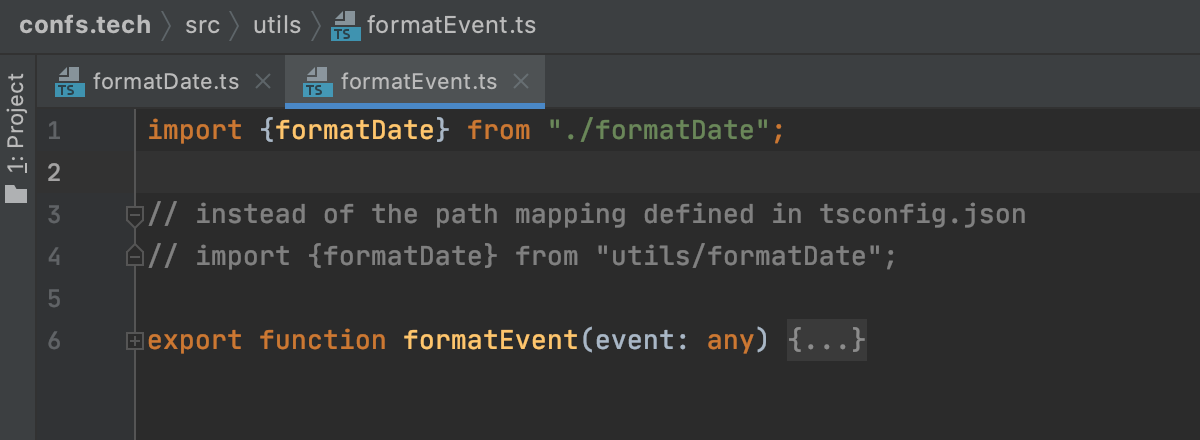
The Native Way To Configure Path Aliases in Frontend Projects | by Maksim Zemskov | Better Programming