Access to fetch has been blocked by CORS policy: No 'Access-Control-Allow-Origin' - FIXED! - YouTube

Access to fetch has been blocked by CORS policy, value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include' : r/django

Access to fetch has been blocked by CORS policy, value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include' : r/django

Access to fetch from origin has been blocked by CORS · Issue #3 · Azure-Samples/ms-identity-javascript-v2 · GitHub

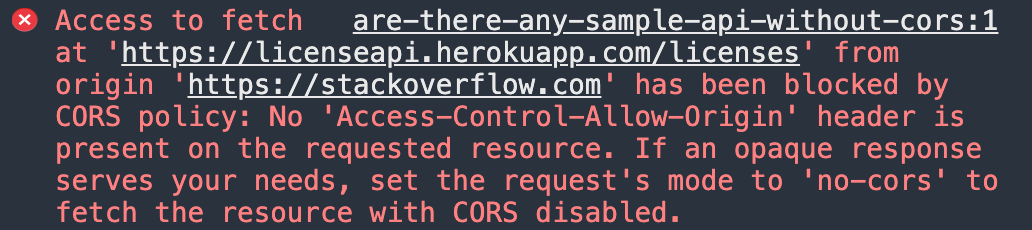
javascript - No 'Access-Control-Allow-Origin' header is present on the requested resource—when trying to get data from a REST API - Stack Overflow

Access to fetch from origin has been blocked by CORS · Issue #3 · Azure-Samples/ms-identity-javascript-v2 · GitHub

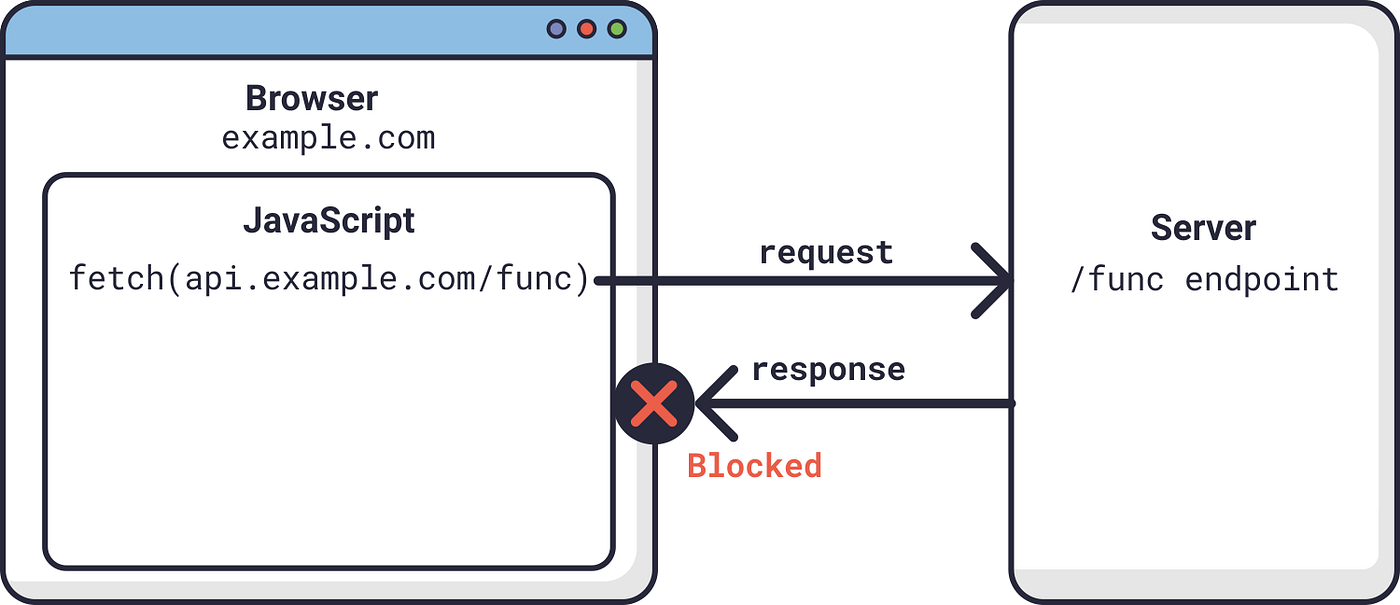
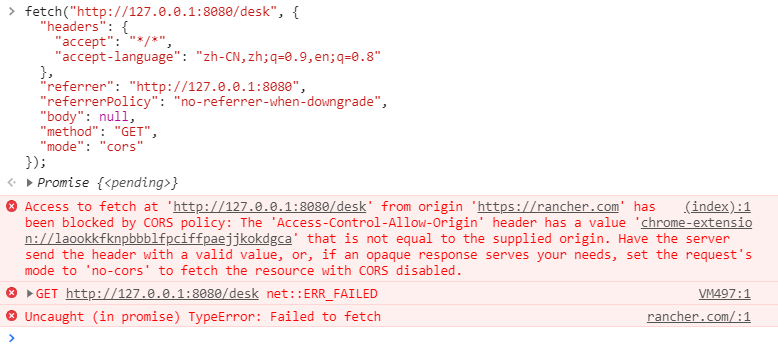
Access to fetch from origin has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present

aws lambda - Access to fetch at '' from origin '' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource - Stack Overflow

javascript - No 'Access-Control-Allow-Origin' header is present on the requested resource—when trying to get data from a REST API - Stack Overflow

CORS issue resolved in just one line of Code | How to call API from React without CORS issue | Proxy - YouTube

Access to fetch at 'http://192.168.1.128/desk' from origin 'null' has been blocked by CORS policy - ERPNext - Frappe Forum

aws lambda - Access to fetch at '' from origin '' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource - Stack Overflow

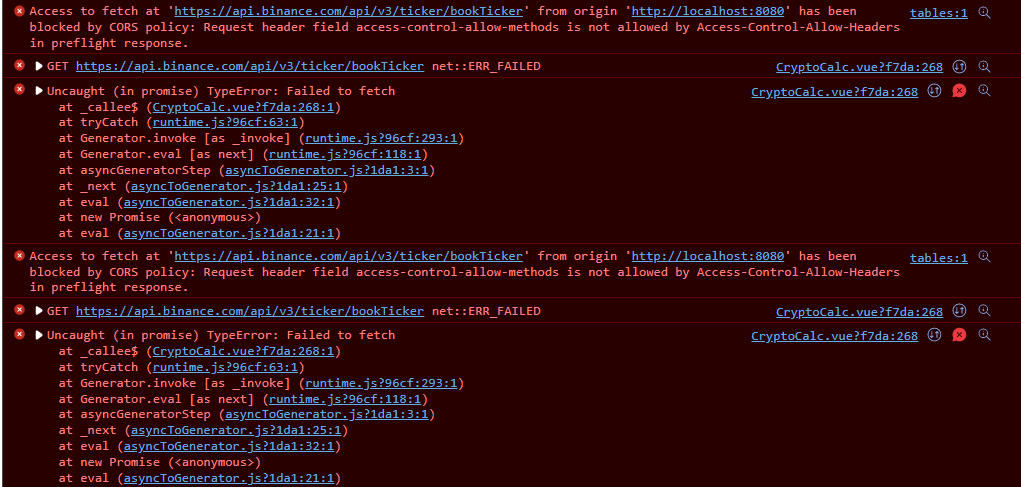
express - Access to fetch at * from origin * has been blocked by CORS policy, even though CORS policy explicitly allows it - Stack Overflow