
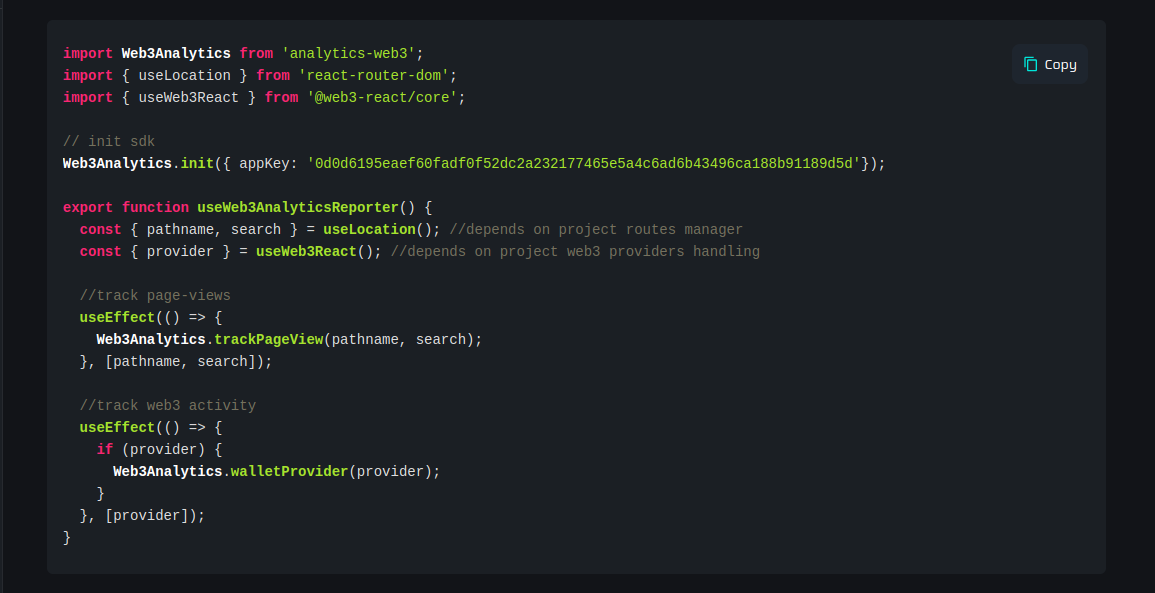
How To Embed a Prism Syntax Highlighter in React Apps | by Jennifer Fu | JavaScript in Plain English
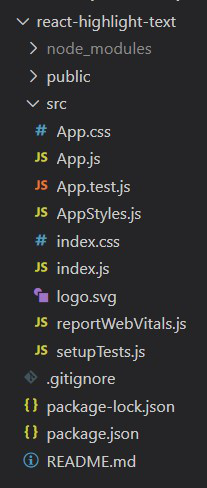
GitHub - OpenSource-HQ/react-highlightjs-logs: Lightweight, Easy to use logs component built on reactjs.

html - how to use/implement input tags and custom jsx tag for syntax highlighting using Highlight.JS? - Stack Overflow

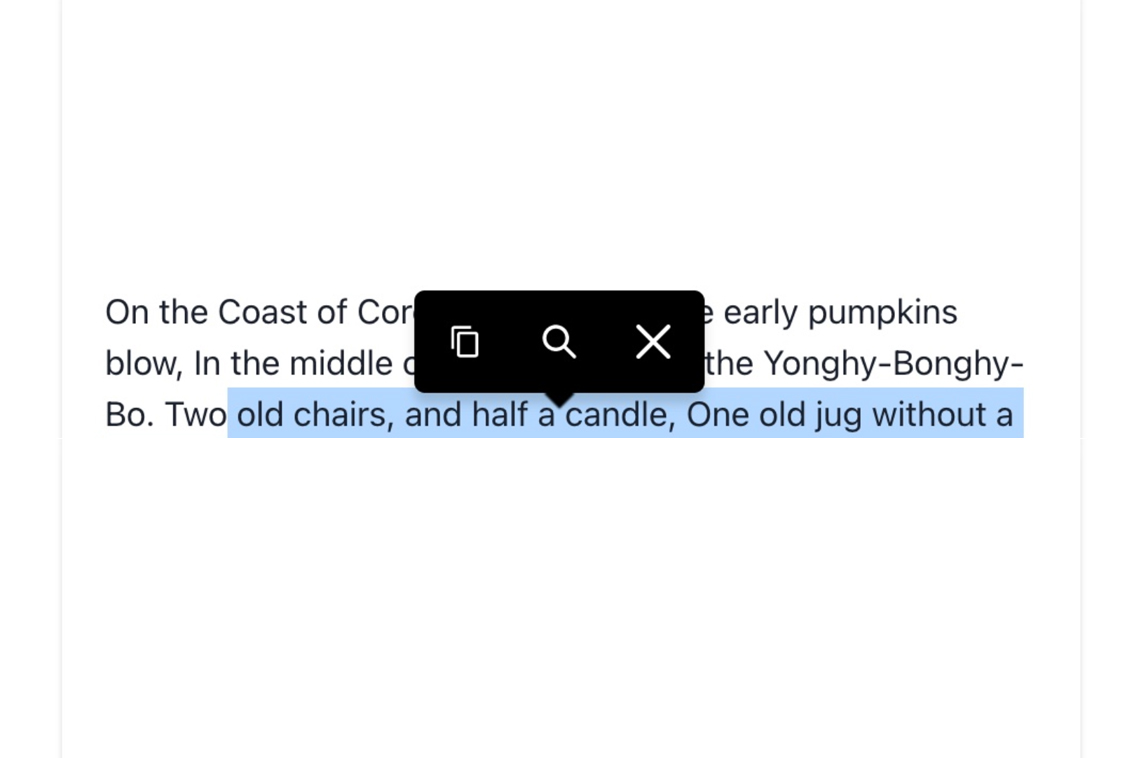
javascript - Is it possible to highlight specific characters in a line using react-syntax-highlighter? - Stack Overflow
Syntax highlighting fails in React applications when using the new highlightAll() method · Issue #3020 · highlightjs/highlight.js · GitHub