React Faster Performance: Highlighting React Components Updates | by Chidume Nnamdi 🔥💻🎵🎮 | Dev Proto | Medium

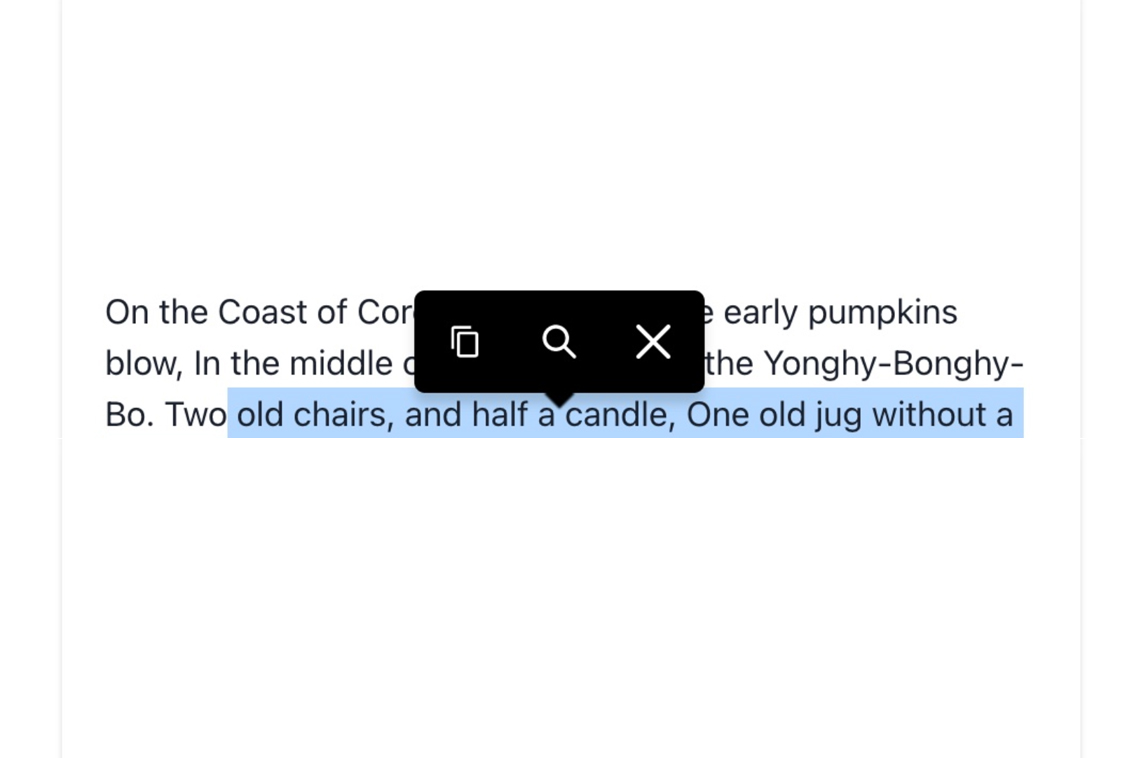
react-reader example | react-reader | reactjs | Highlighting text | Page Number | Change Font Size - YouTube
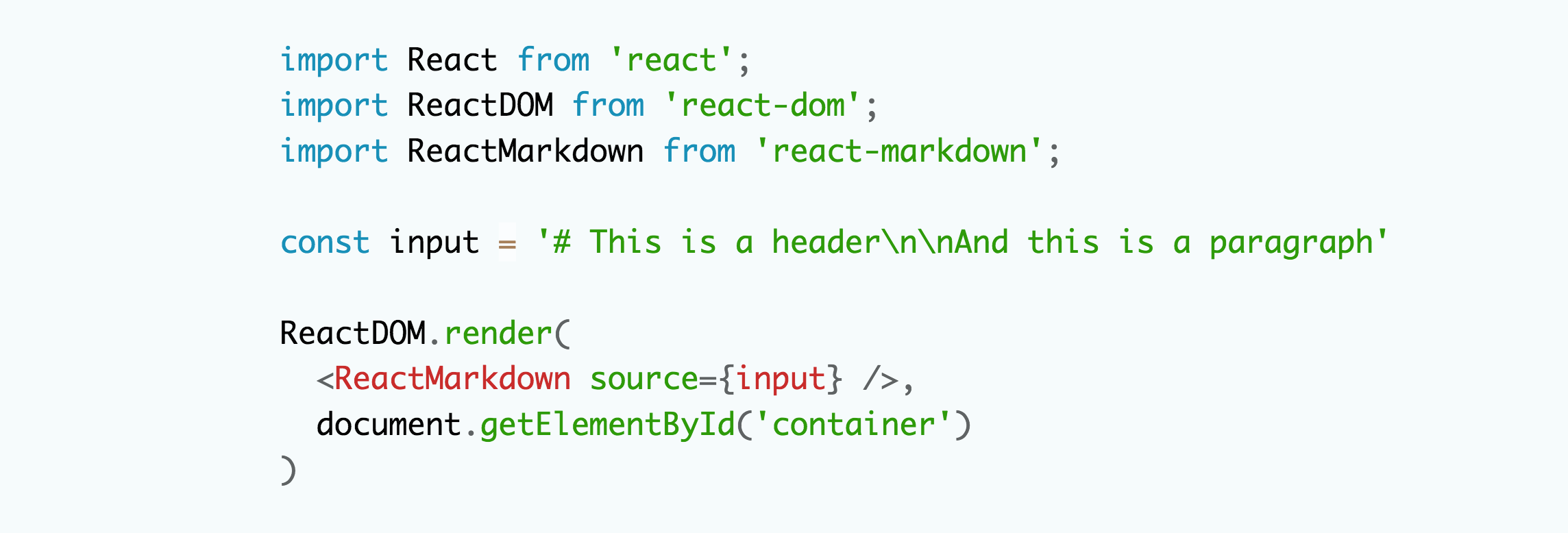
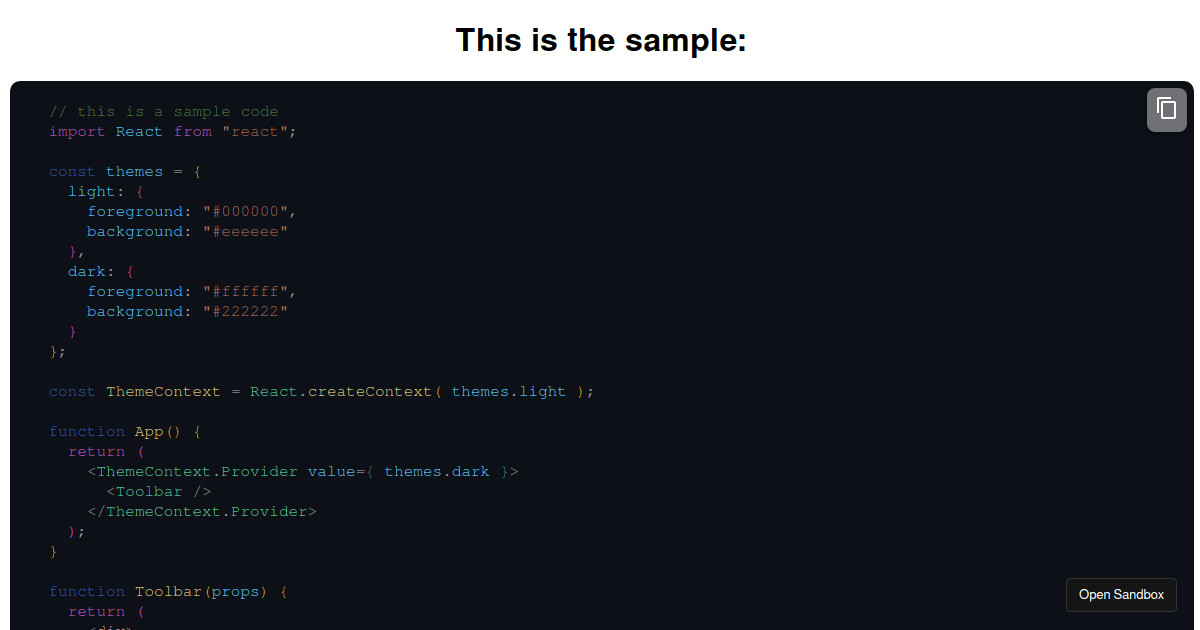
GitHub - medhatdawoud/react-change-highlight: ✨ a react component to highlight changes constantly ⚡️