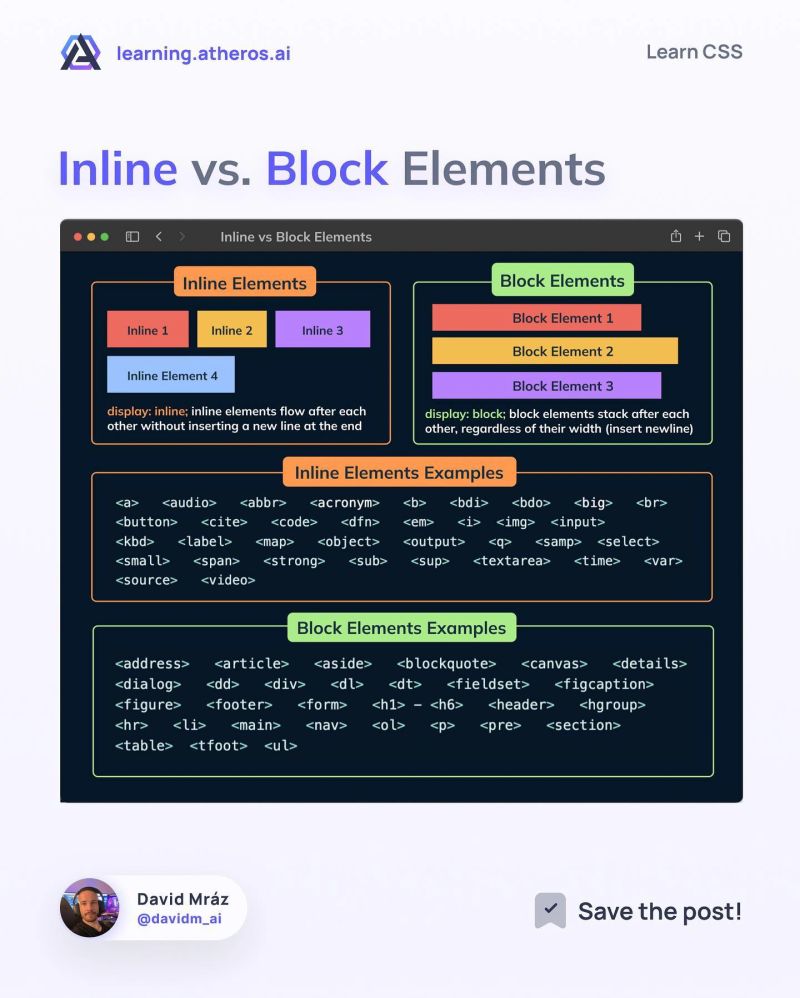
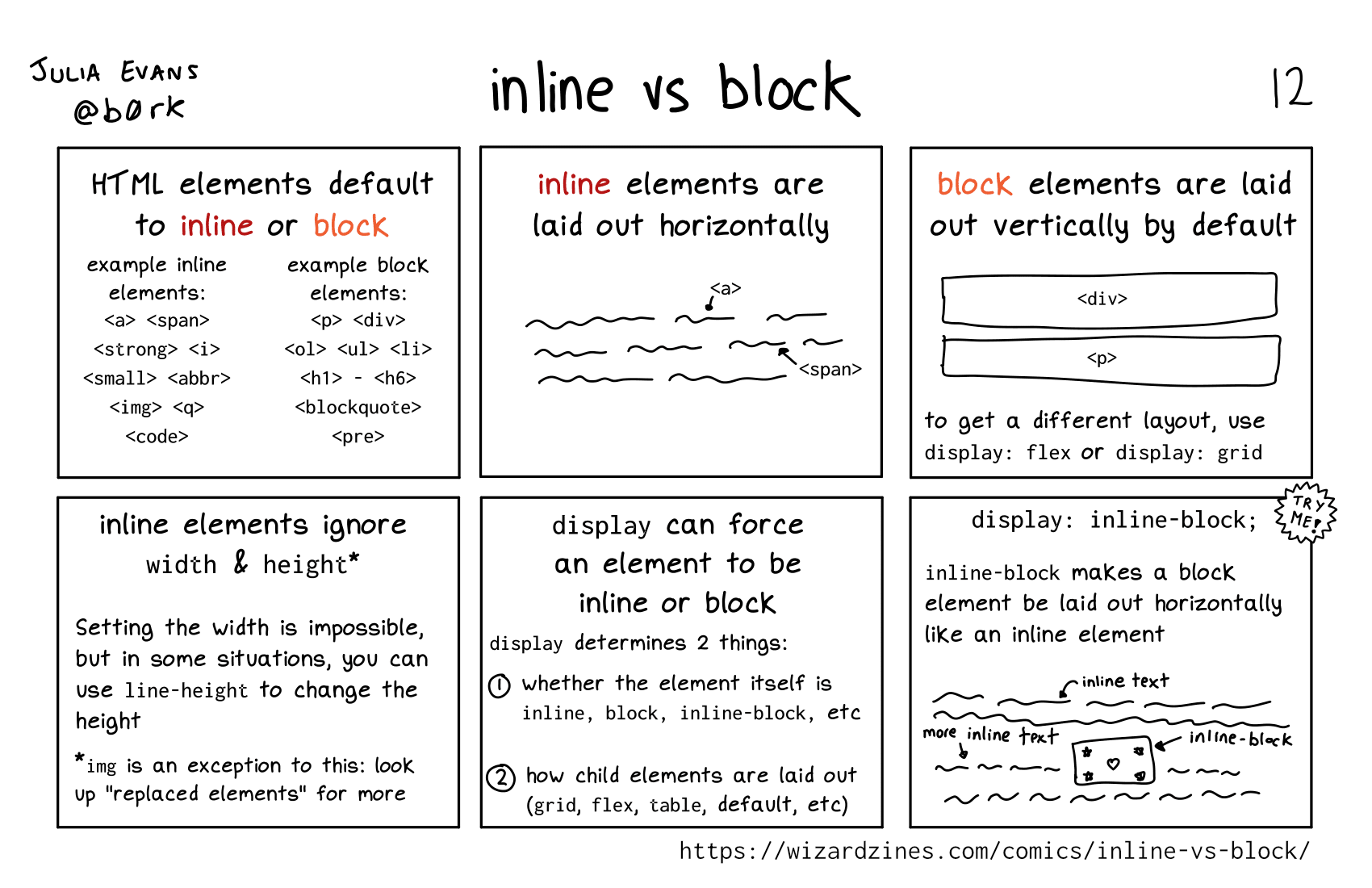
CSS : Inline Vs Inline-block Vs Block 😍 ♥️ If you find it useful, please express your appreciation by giving it a like! (P.S. -It won't… | Instagram

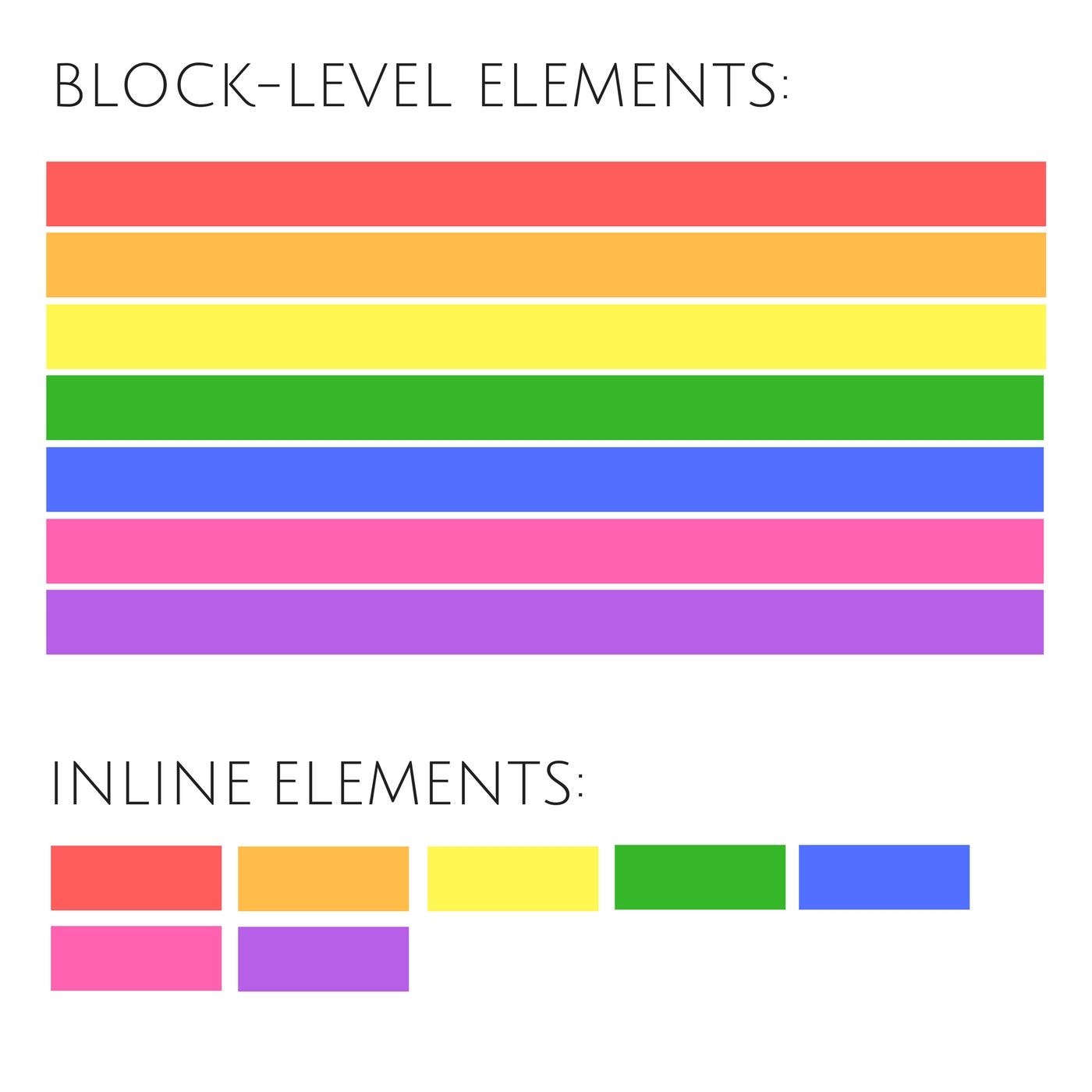
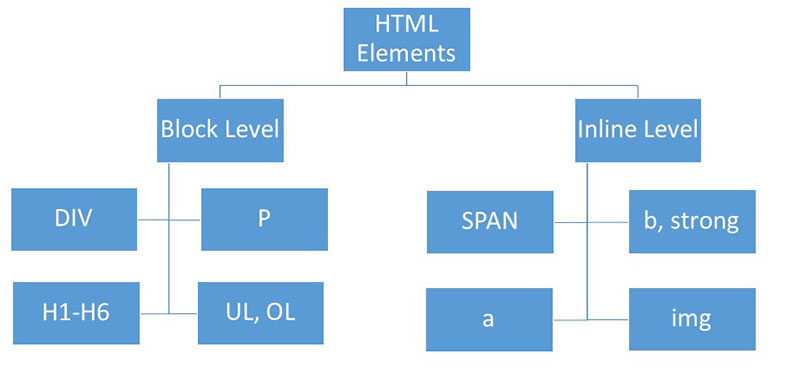
Saidul on X: "Identify the Difference between HTML "Inline elements" and " Block elements". Learn web development with Visual presentation. https://t.co/53JNq7PQx7" / X

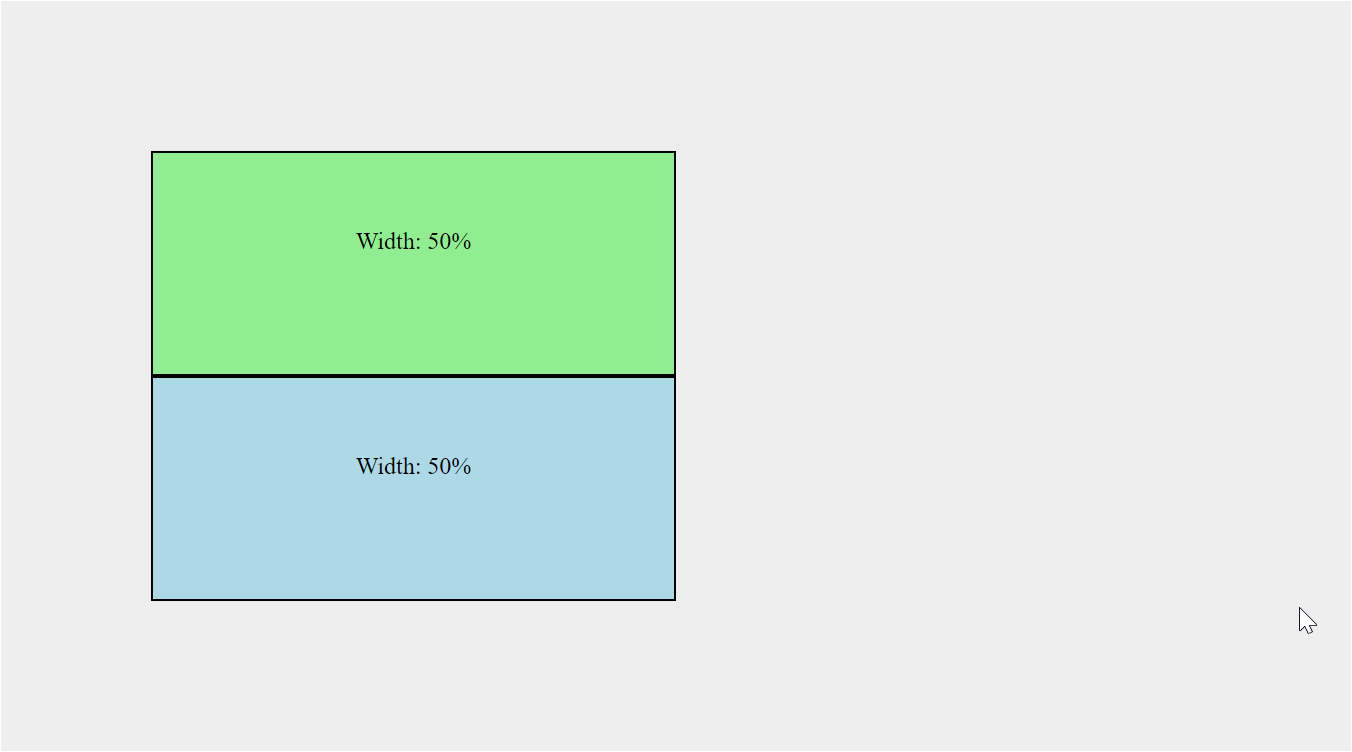
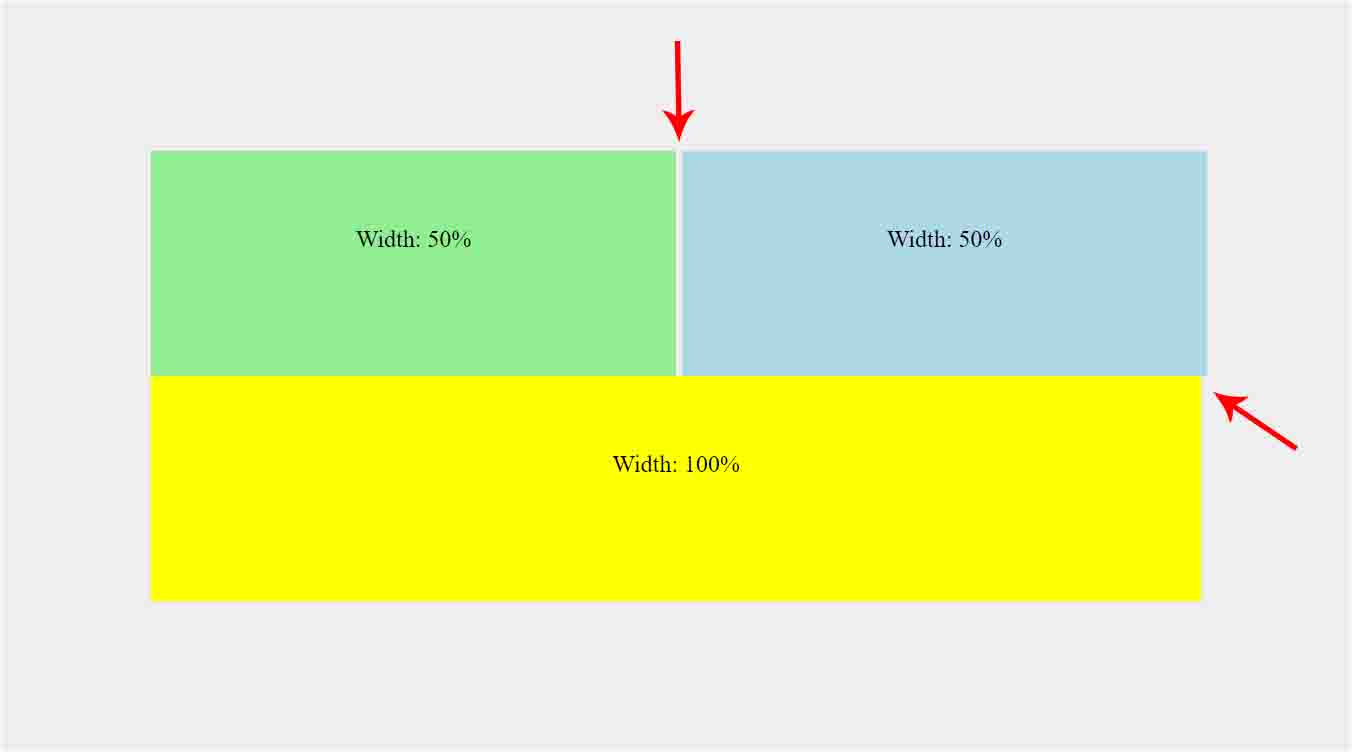
Display: inline-block items not coming inline - HTML & CSS - SitePoint Forums | Web Development & Design Community

css - Why is the height of my inline-block element smaller than the image inside of it? - Stack Overflow

Display: inline-block items not coming inline - HTML & CSS - SitePoint Forums | Web Development & Design Community