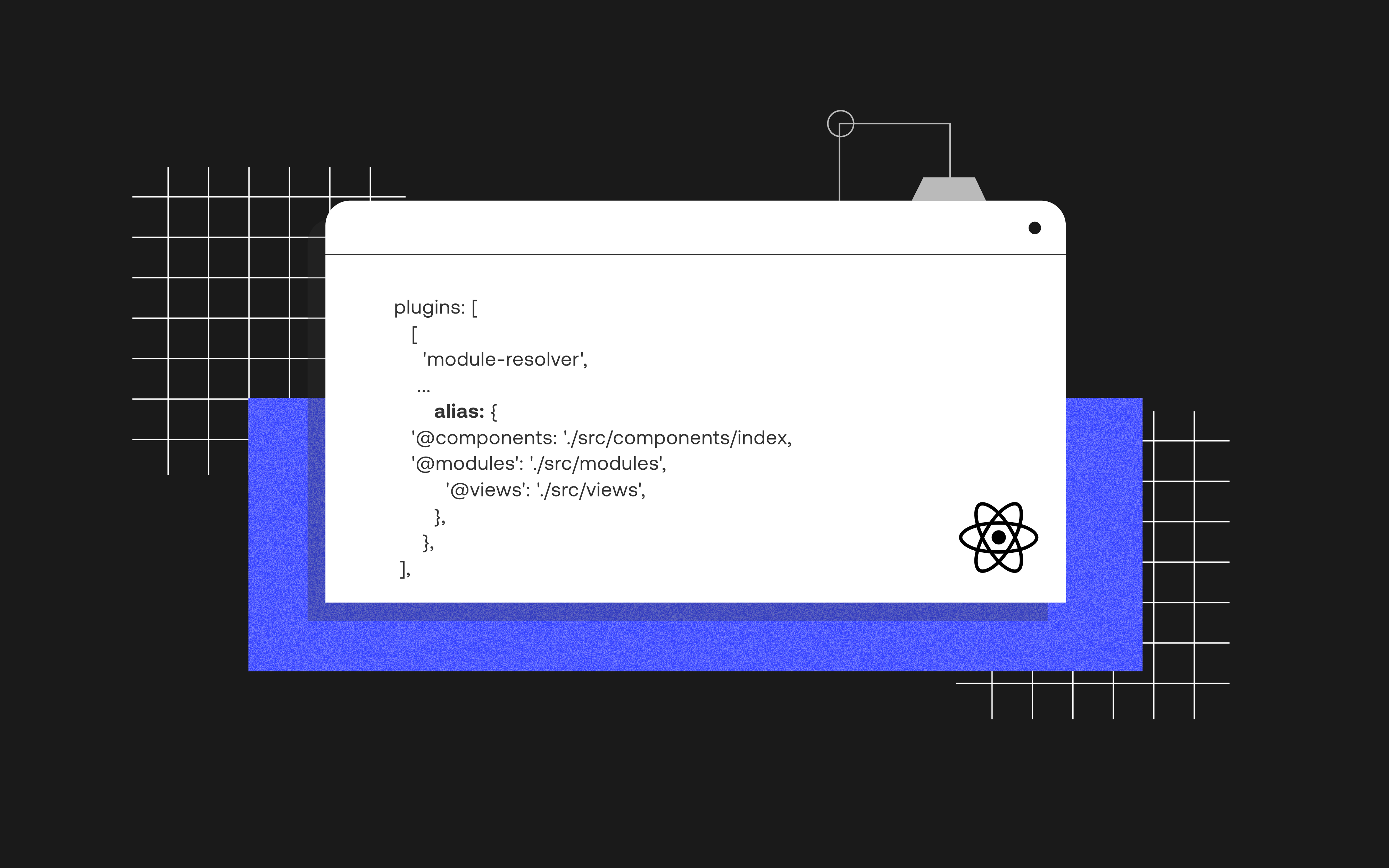
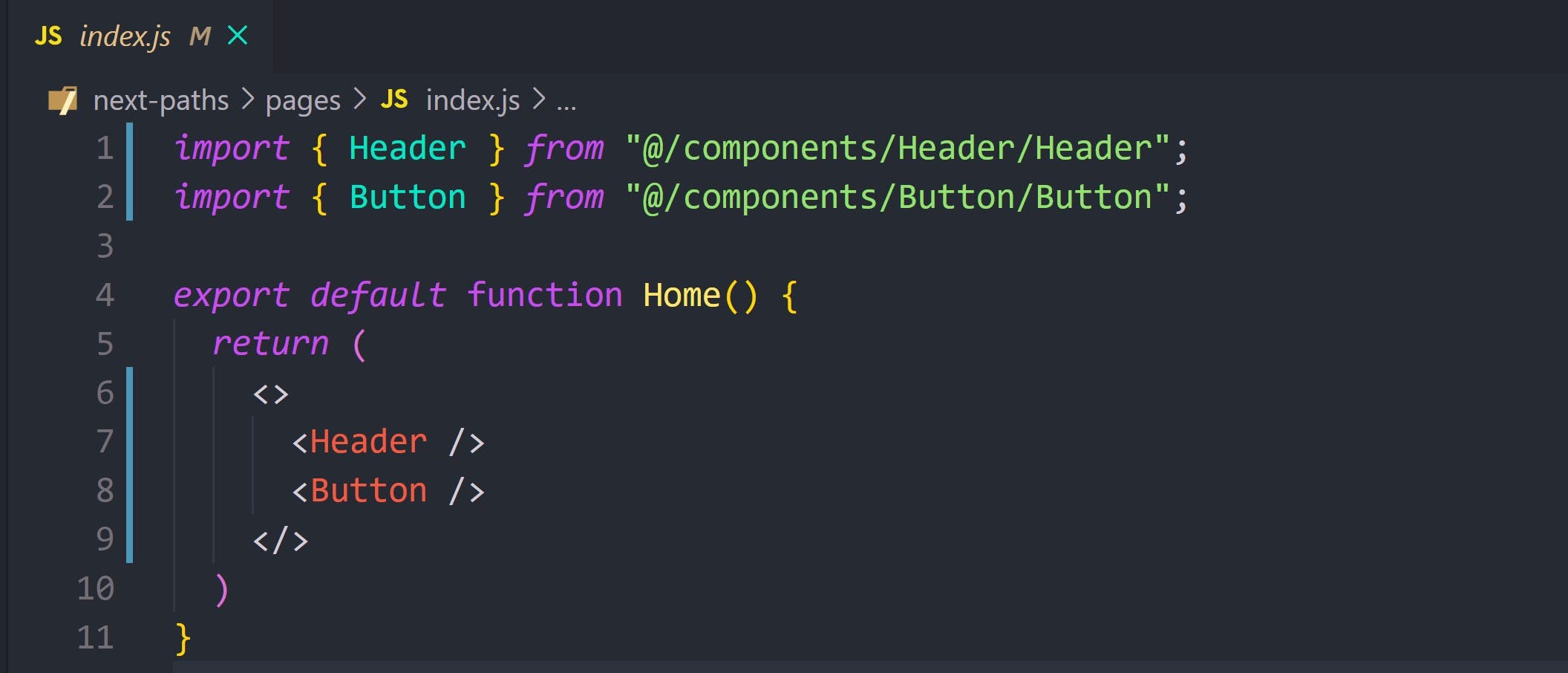
Simplified Import Statements Using Path Alias in React and Angular | by Gourav Kajal | JavaScript in Plain English

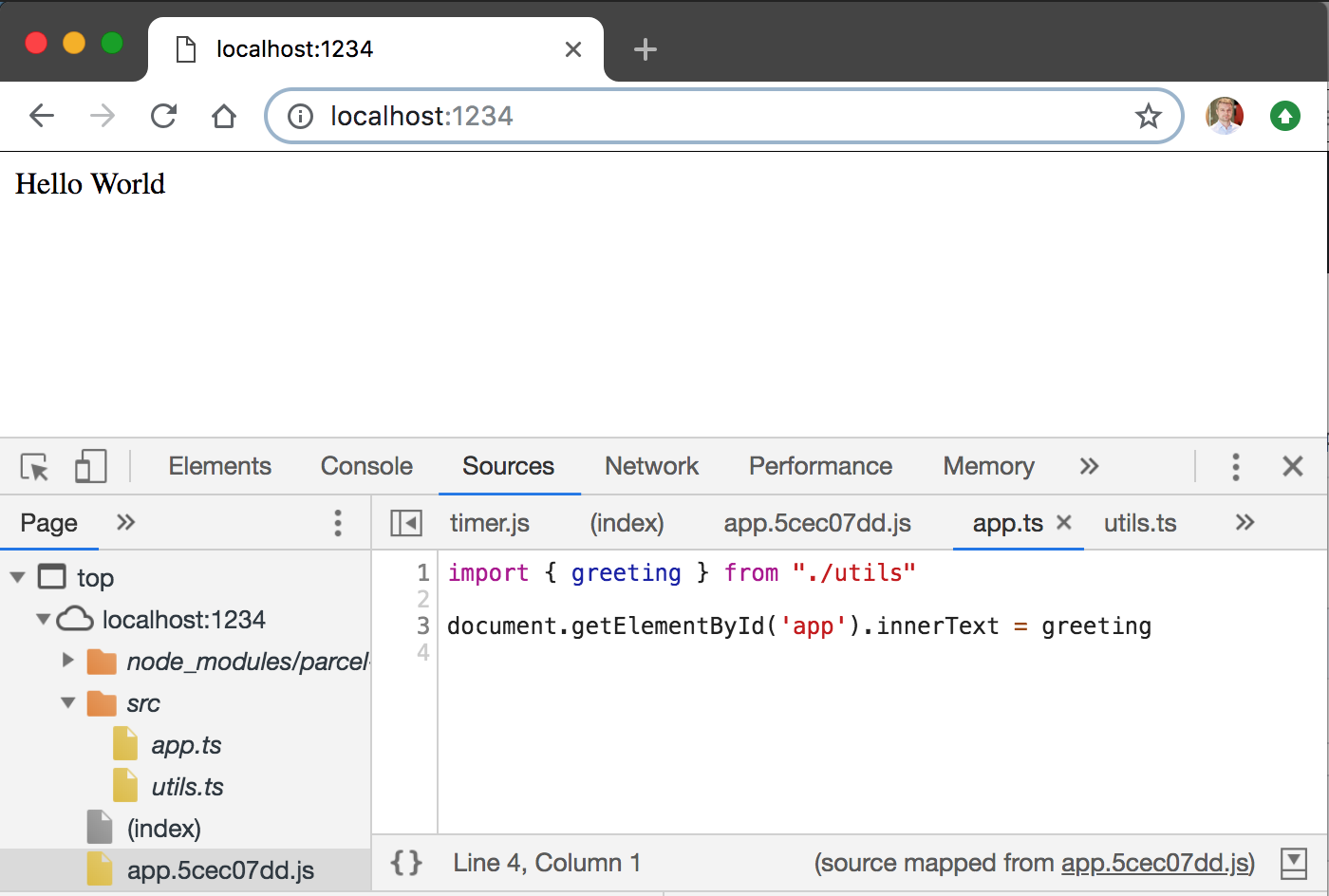
Typescript — How to solve the problem with unresolved path aliases in transpiled .js files | by Panos Zafeiropoulos | Medium





.png)