Accessibility Issue for the Survey Creator Text Input property editor: Ensures every form element has a label · Issue #5241 · surveyjs/survey-library · GitHub

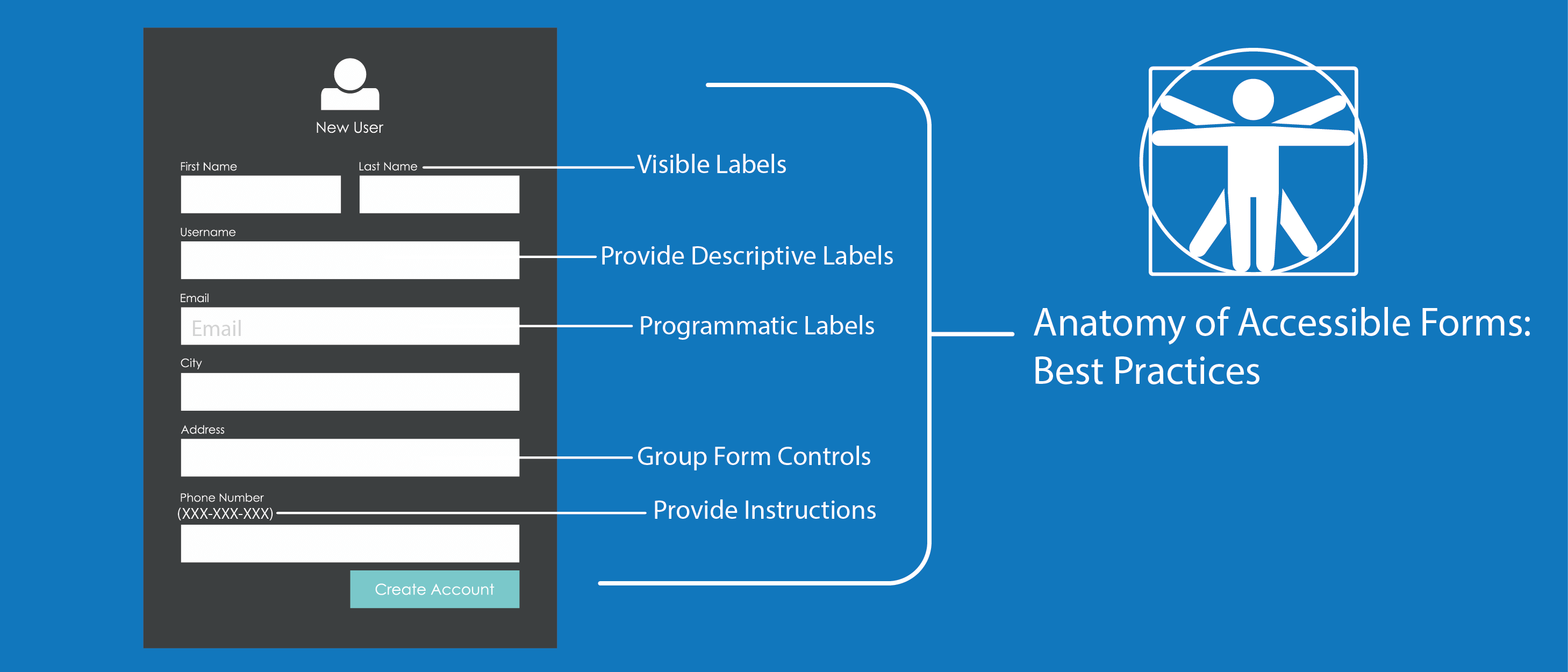
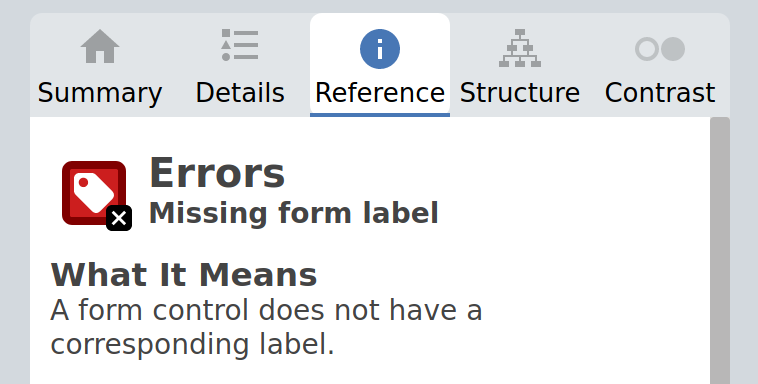
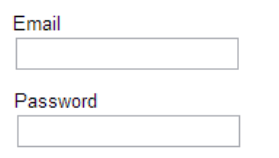
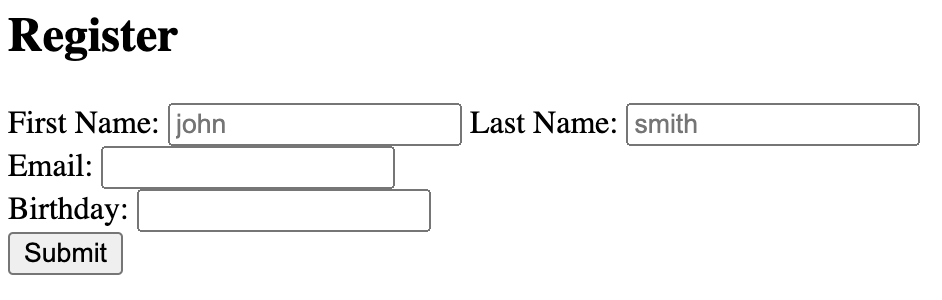
A beginner's guide to form accessibility: the 5 things accessible forms need and how to fix common mistakes - Pope Tech Blog