
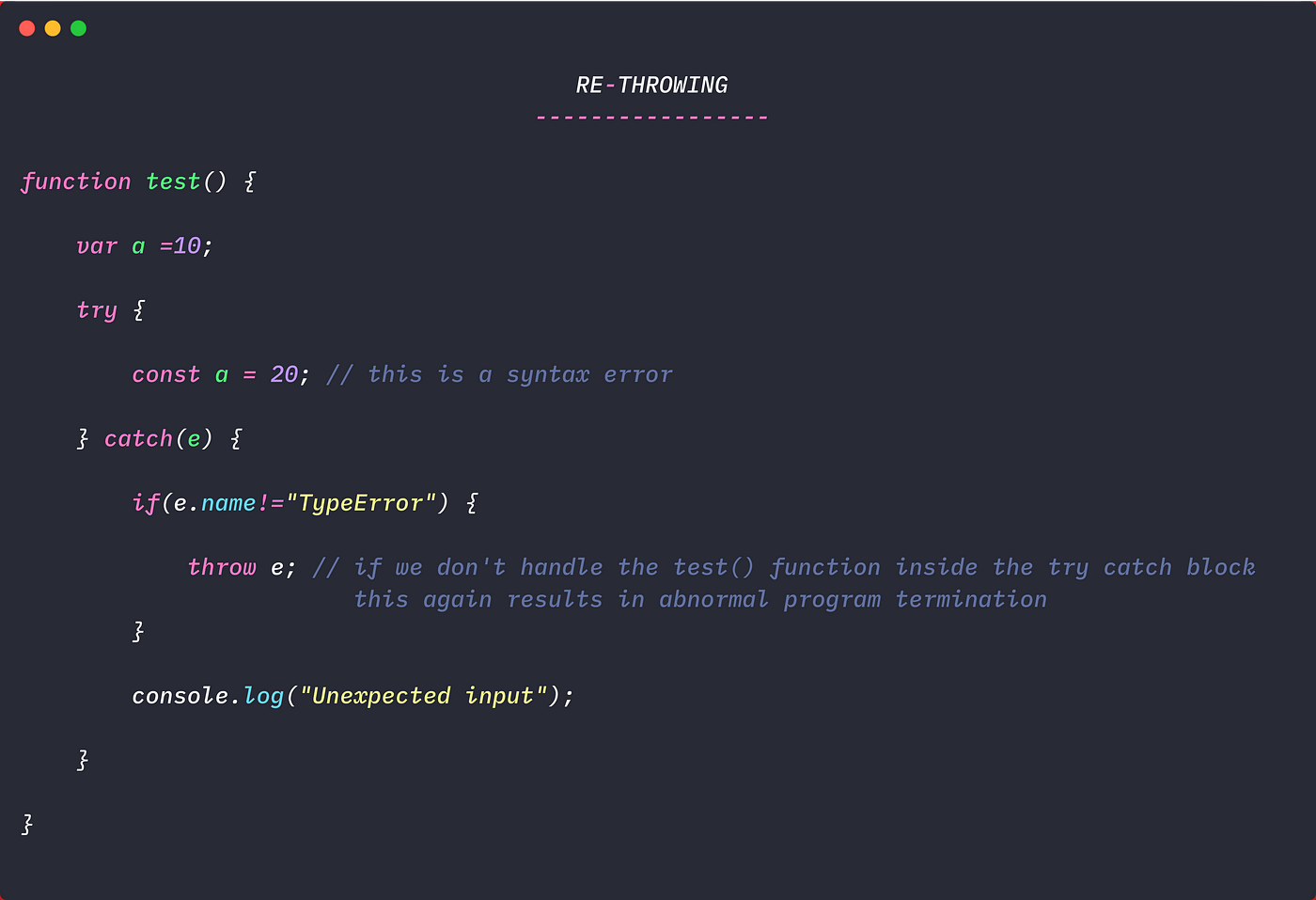
Everything you need to know about error handling in Javascript | by Javascript Jeep🚙💨 | Level Up Coding

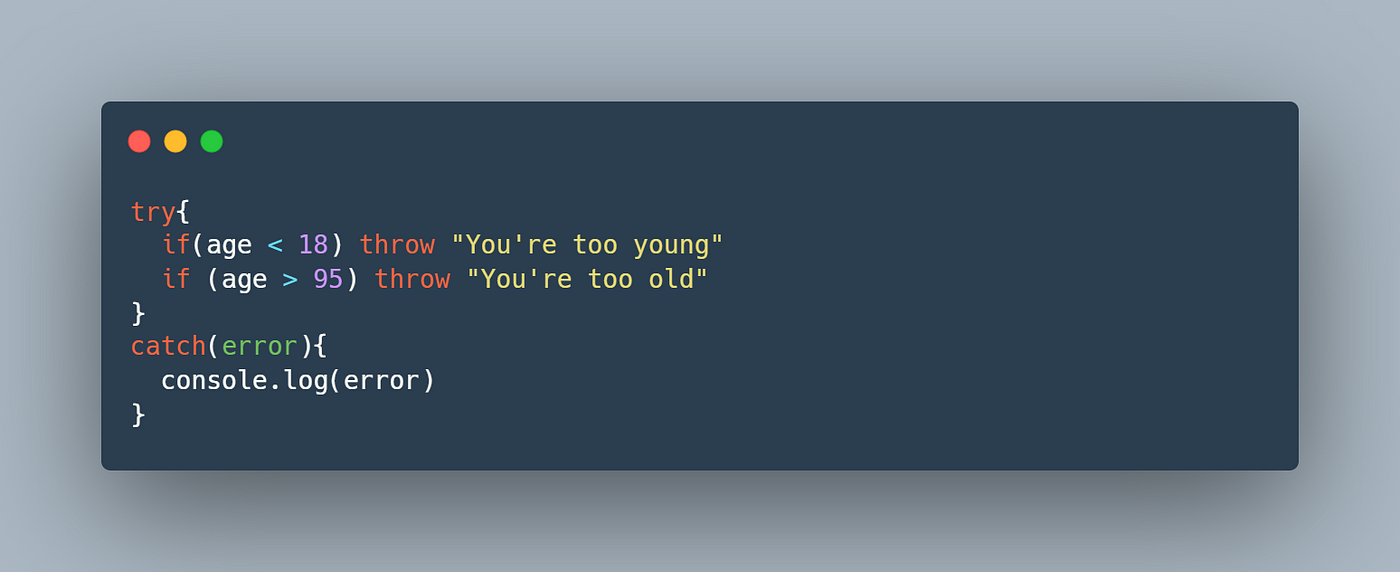
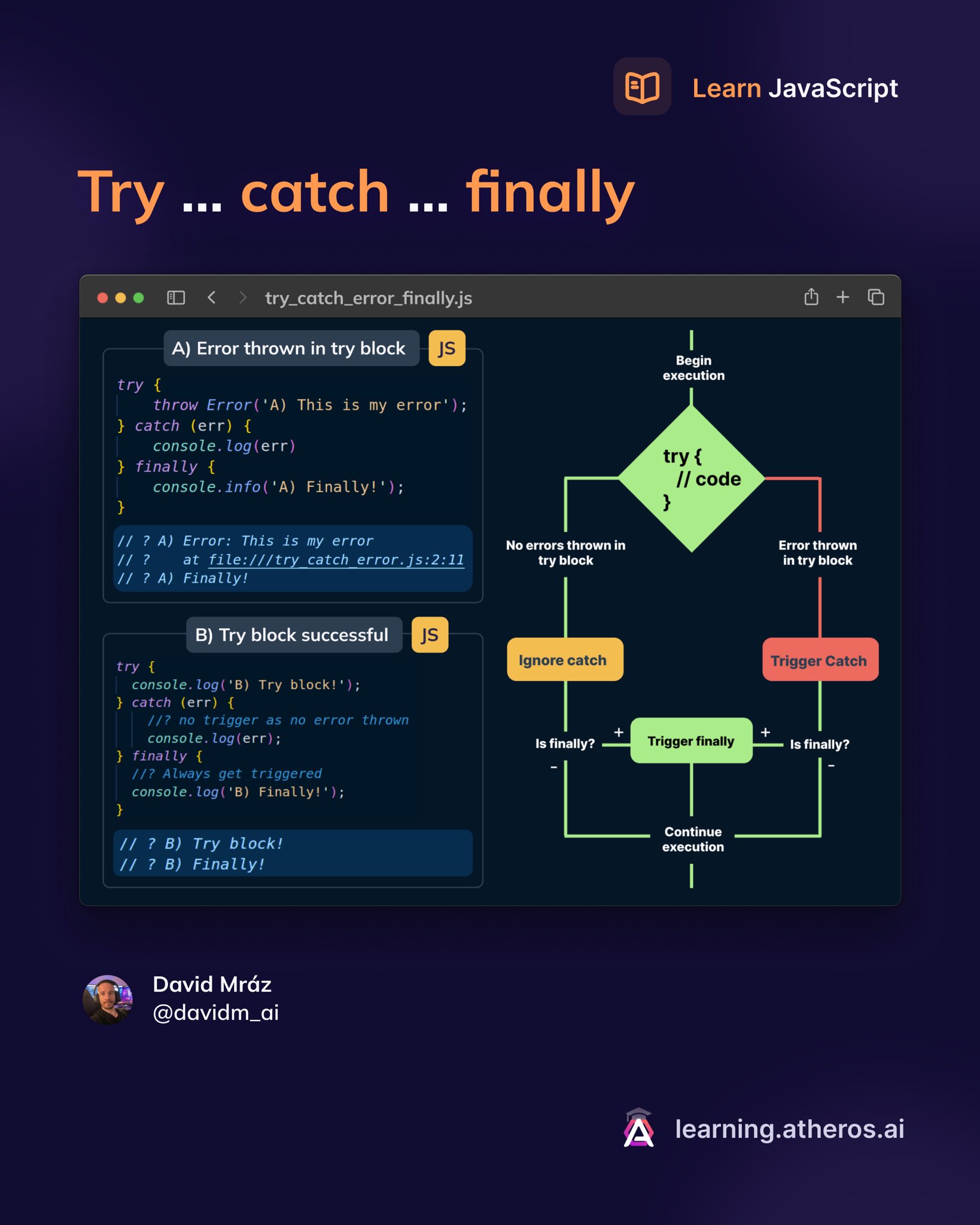
David Mraz on X: "Learn about the usage of JavaScript try … catch … finally 🚀 https://t.co/xNcCz9AN73" / X

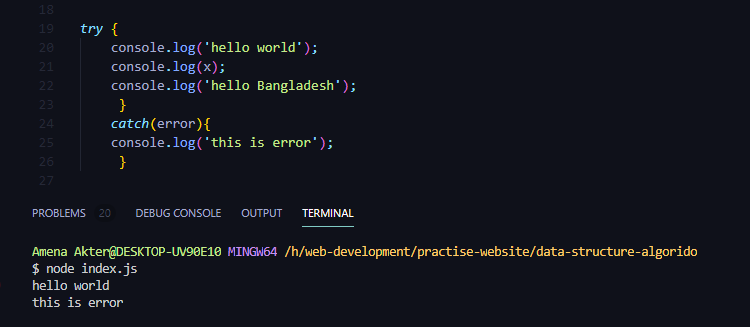
node.js - How to test try catch code in javascript using jest and including a next() call with middleware in express? - Stack Overflow
![codewithsloba on Instagram: "try...catch in JavaScript!! Using try...catch is essential for robust error handling in JavaScript applications. Get a weekly digest of my tips and tutorials by subscribing now =>codewithsloba[.]com Need help codewithsloba on Instagram: "try...catch in JavaScript!! Using try...catch is essential for robust error handling in JavaScript applications. Get a weekly digest of my tips and tutorials by subscribing now =>codewithsloba[.]com Need help](https://lookaside.instagram.com/seo/google_widget/crawler/?media_id=3182286099781927491)