The Native Way To Configure Path Aliases in Frontend Projects | by Maksim Zemskov | Better Programming
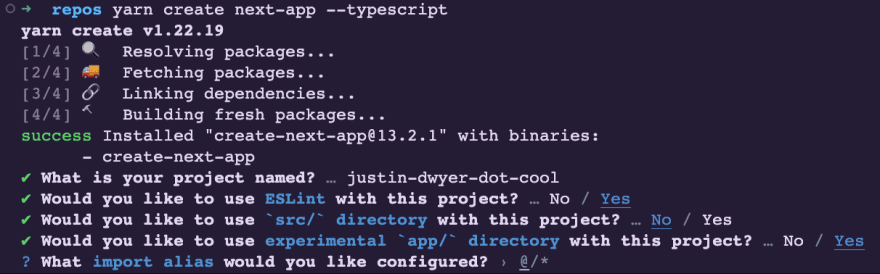
![NEXT-455] Trying to start a project with create-next-app and an import alias causes "EMFILE: too many open files..." · Issue #45161 · vercel/next.js · GitHub NEXT-455] Trying to start a project with create-next-app and an import alias causes "EMFILE: too many open files..." · Issue #45161 · vercel/next.js · GitHub](https://user-images.githubusercontent.com/16736623/213947902-822bba65-95bc-4da9-8766-732e72b92c52.png)
NEXT-455] Trying to start a project with create-next-app and an import alias causes "EMFILE: too many open files..." · Issue #45161 · vercel/next.js · GitHub