
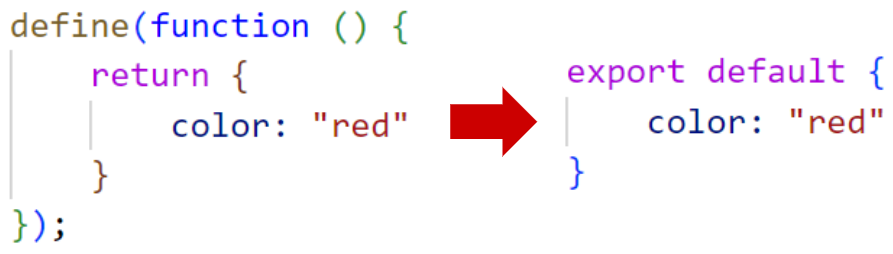
How to migrate AMD to ES modules. Forget about AMD forever, there is no… | by Marian Čaikovski | ITNEXT

import statement throws a "Module has no default export" error · Issue #38 · jamesbirtles/svelte-vscode · GitHub

Node.js now supports named imports from CommonJS modules, but what does that mean? - Simon Plenderleith

export 'default' imported as was not found in components possible exports default error fixed react - YouTube

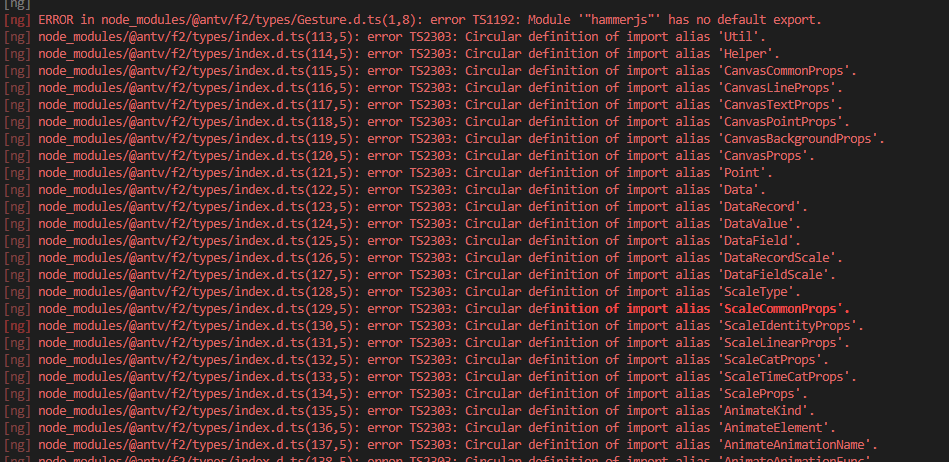
ionic 安装F2 运行出现异常ERROR in node_modules/@antv/f2/types/Gesture.d.ts(1,8): error TS1192: Module '"hammerjs"' has no default export. - 流年sugar - 博客园

Error: Should not import the named export... in editor-core - Atlassian Developer Tools - The Atlassian Developer Community

Attempted import error: 'xxx' does not contain a default export (imported as 'xxx'). - Imagine Chiu - Medium

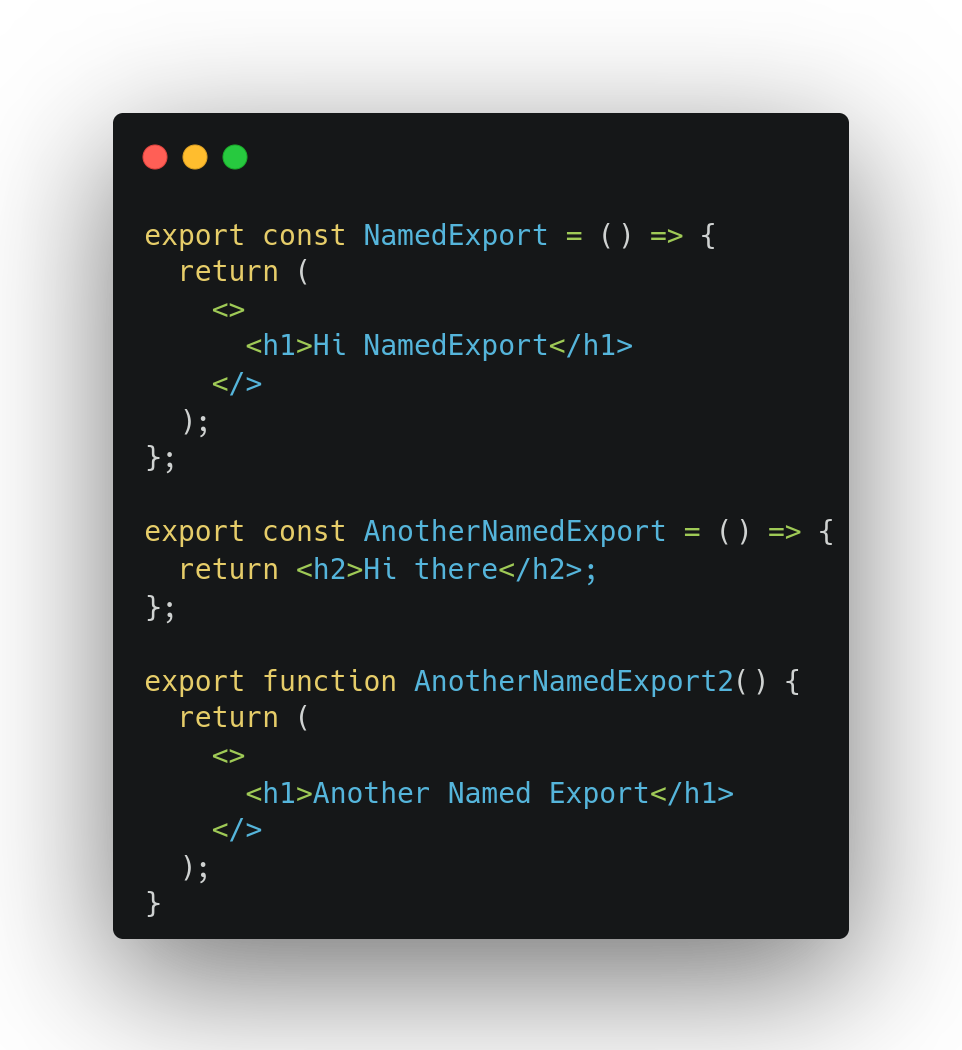
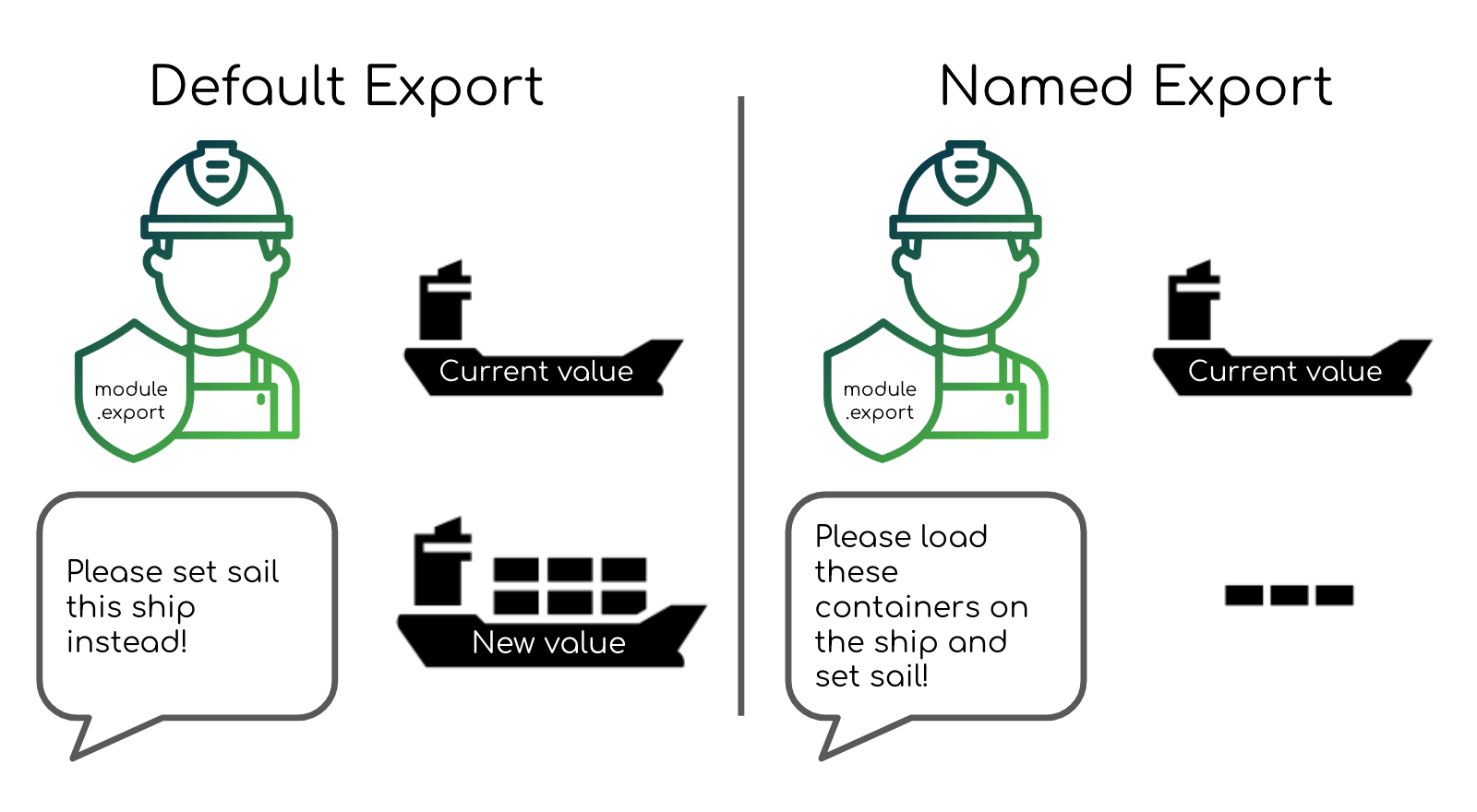
Understanding the Difference Between Named and Default Exports in React | by Jesse Langford | Better Programming

How to properly install an external library for Plugin development? - Developers & API - Obsidian Forum

import script setup component Module has no default export. · Issue #131 · unplugin/unplugin-vue2-script-setup · GitHub
Module '"x"' has no default export.` even with `esModuleInterop` and/or `allowSyntheticDefaultImports` enabled · Issue #47367 · microsoft/TypeScript · GitHub

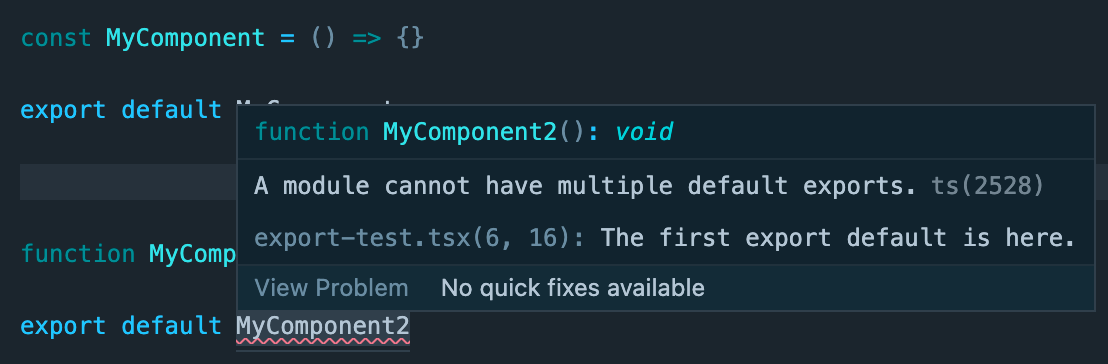
![Module has no default export Error in TypeScript [Solved] | bobbyhadz Module has no default export Error in TypeScript [Solved] | bobbyhadz](https://bobbyhadz.com/images/blog/typescript-module-has-no-default-export/banner.webp)



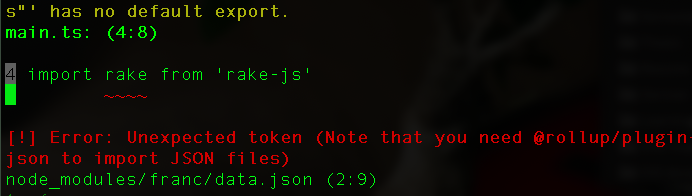
![error TS1192: Module has no default export [Solved] - SPGuides error TS1192: Module has no default export [Solved] - SPGuides](https://i0.wp.com/www.spguides.com/wp-content/uploads/2021/01/error-ts1192-module-moment-has-no-default-export.png)






![Module has no default export Error in TypeScript [Solved] | bobbyhadz Module has no default export Error in TypeScript [Solved] | bobbyhadz](https://bobbyhadz.com/images/blog/typescript-module-has-no-default-export/module-has-no-default-export.webp)