Tweeten on X: "The new Custom CSS editor now uses the same Monaco editor that powers Visual Studio Code. So you can now edit CSS with syntax highlighting, and more importantly, apply
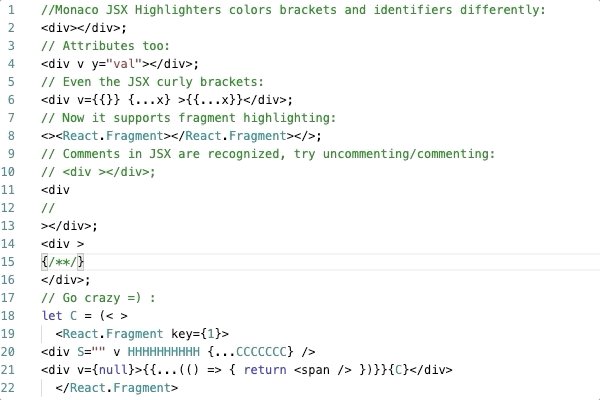
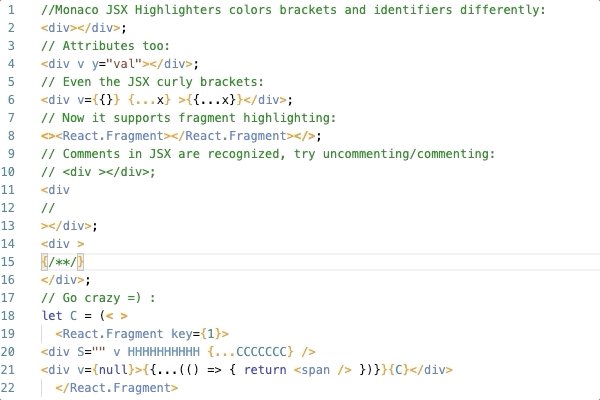
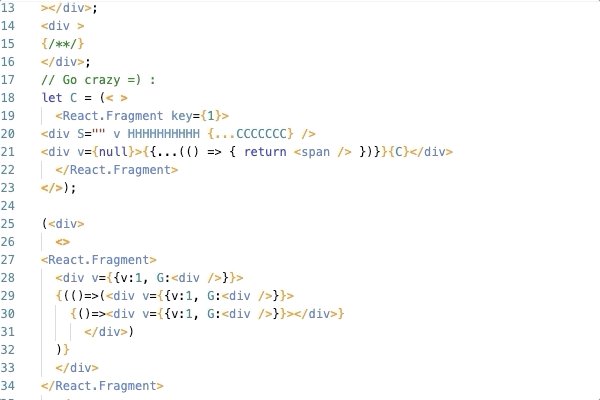
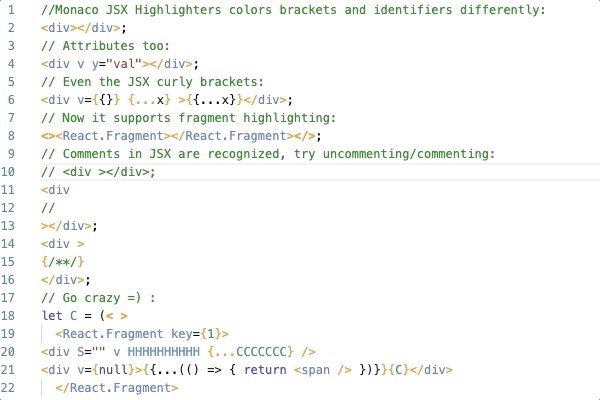
GitHub - luminaxster/syntax-highlighter: An extensible library to highlight (and comment) JSX syntax in the Monaco Editor using Babel. It exposes its AST, so you can add your own syntax-based or custom highlights.
GitHub - souporserious/monaco-textmate-syntax-highlighting: Monaco TextMate Syntax Highlighting in Next.js
GitHub - CSML-by-Clevy/vue-csml-monaco-editor: CSML Monaco Editor is a customized version of Monaco Editor with support (syntax highlighting, code completion) for the CSML programming language
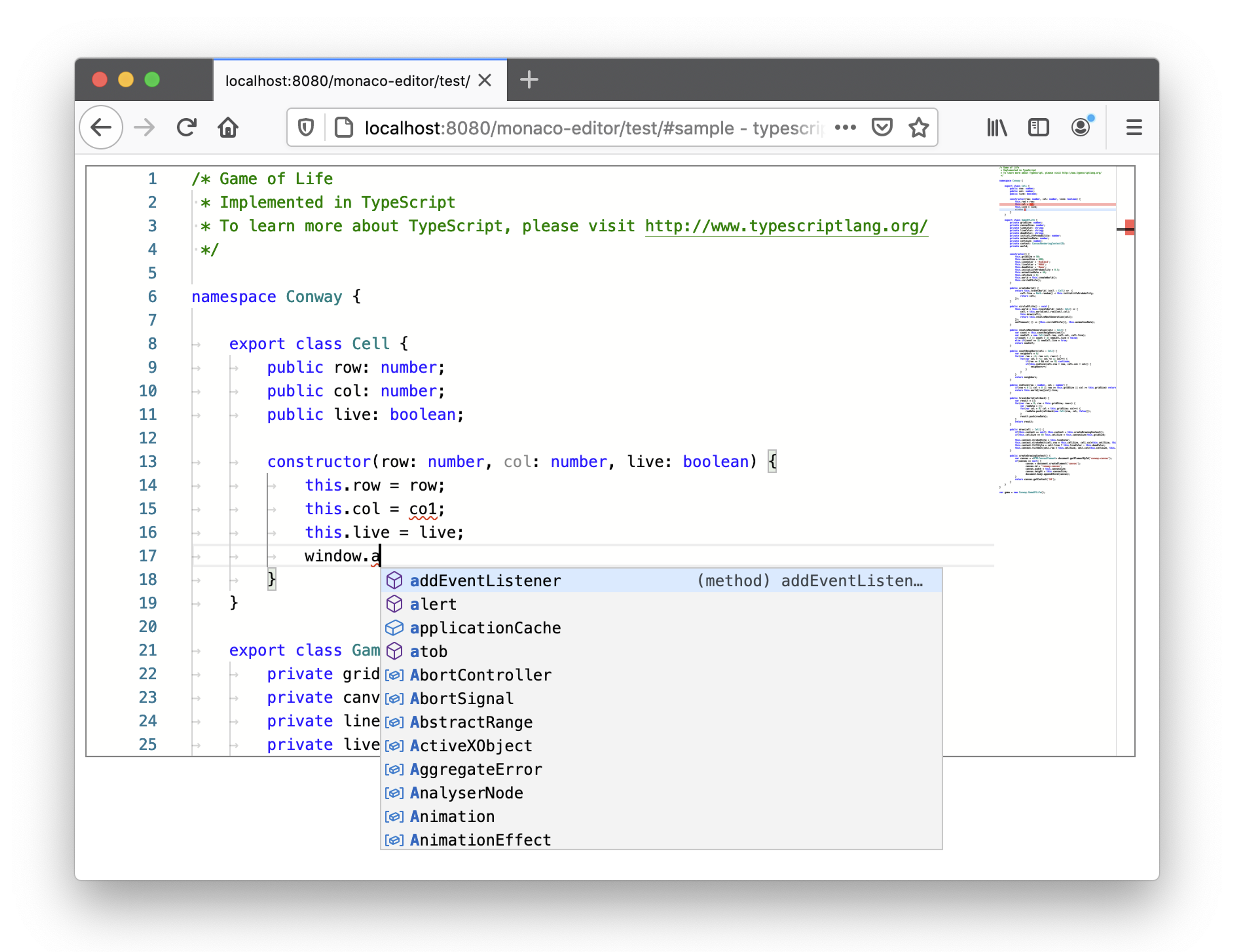
![Bug] Wrong syntax highlighting for reStructuredText · Issue #3113 · microsoft/monaco-editor · GitHub Bug] Wrong syntax highlighting for reStructuredText · Issue #3113 · microsoft/monaco-editor · GitHub](https://user-images.githubusercontent.com/4704348/169489048-d72b3fe2-9582-4f4c-8b92-18e3d1241203.png)
Bug] Wrong syntax highlighting for reStructuredText · Issue #3113 · microsoft/monaco-editor · GitHub
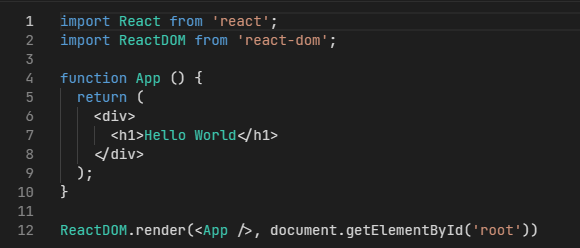
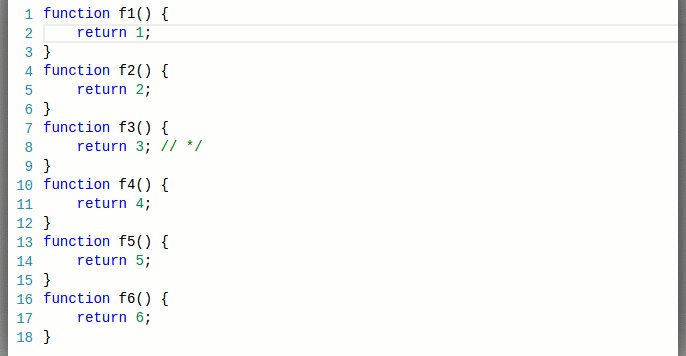
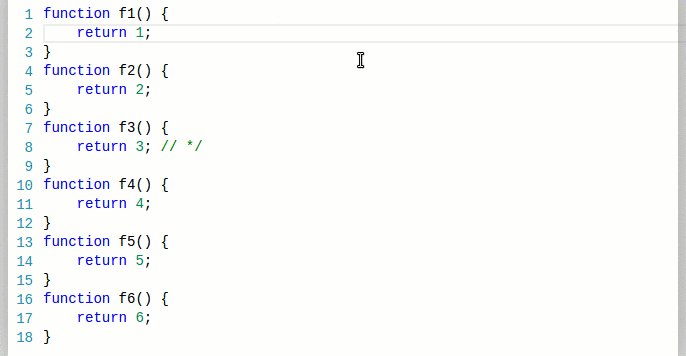
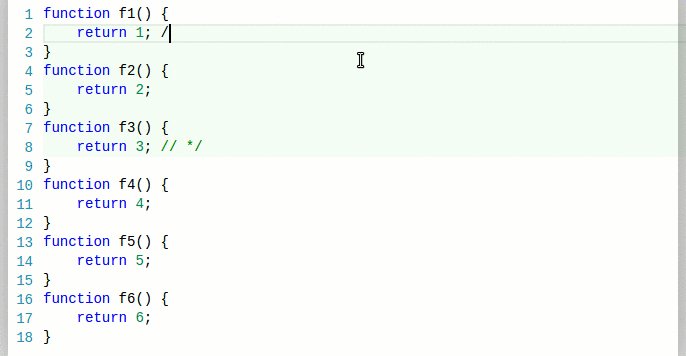
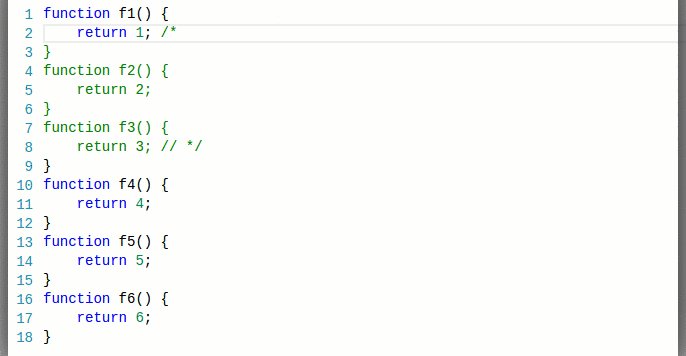
![Question] Monaco-Editor Some keywords are not highlighted · Issue #3024 · microsoft/monaco-editor · GitHub Question] Monaco-Editor Some keywords are not highlighted · Issue #3024 · microsoft/monaco-editor · GitHub](https://user-images.githubusercontent.com/44150070/158531844-e4d1f849-318f-4f03-a1b0-0338e06d7acb.png)
Question] Monaco-Editor Some keywords are not highlighted · Issue #3024 · microsoft/monaco-editor · GitHub

Syntax highlighting is ok, but doesn't show any errors. · microsoft monaco- editor · Discussion #3764 · GitHub
Bug] Wrong syntax highlighting for reStructuredText · Issue #3114 · microsoft/monaco-editor · GitHub
Monaco editor entire code is in single color - No color difference for keywords. · Issue #854 · microsoft/monaco-editor · GitHub

GitHub - luminaxster/syntax-highlighter: An extensible library to highlight (and comment) JSX syntax in the Monaco Editor using Babel. It exposes its AST, so you can add your own syntax-based or custom highlights.