Missing --create-module option on ng g component command · Issue #15534 · angular/angular-cli · GitHub

14. Create Modules in Angular App using ng generate module command and its options - Angular CLI - YouTube

angular - ng add ngx-spinner : The package that you are trying to add does not support schematics - Stack Overflow

Help!! Angular material not displaying correctly, ng add@angular/material says "Project name is required" why??? : r/Angular2

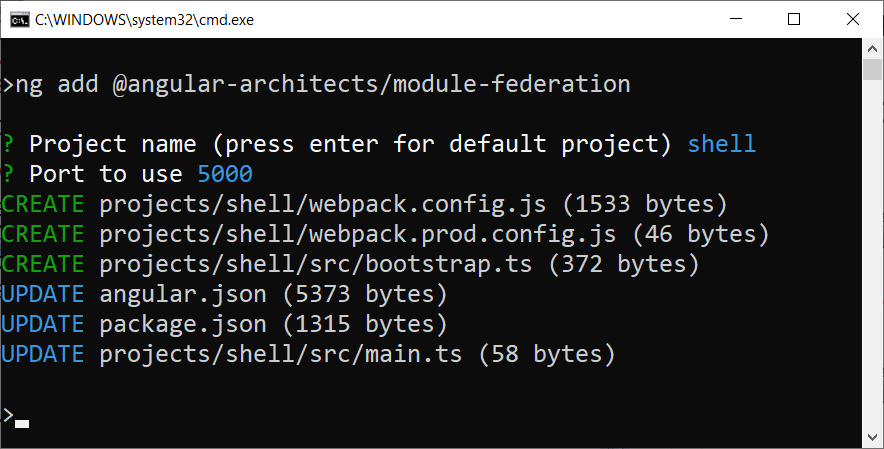
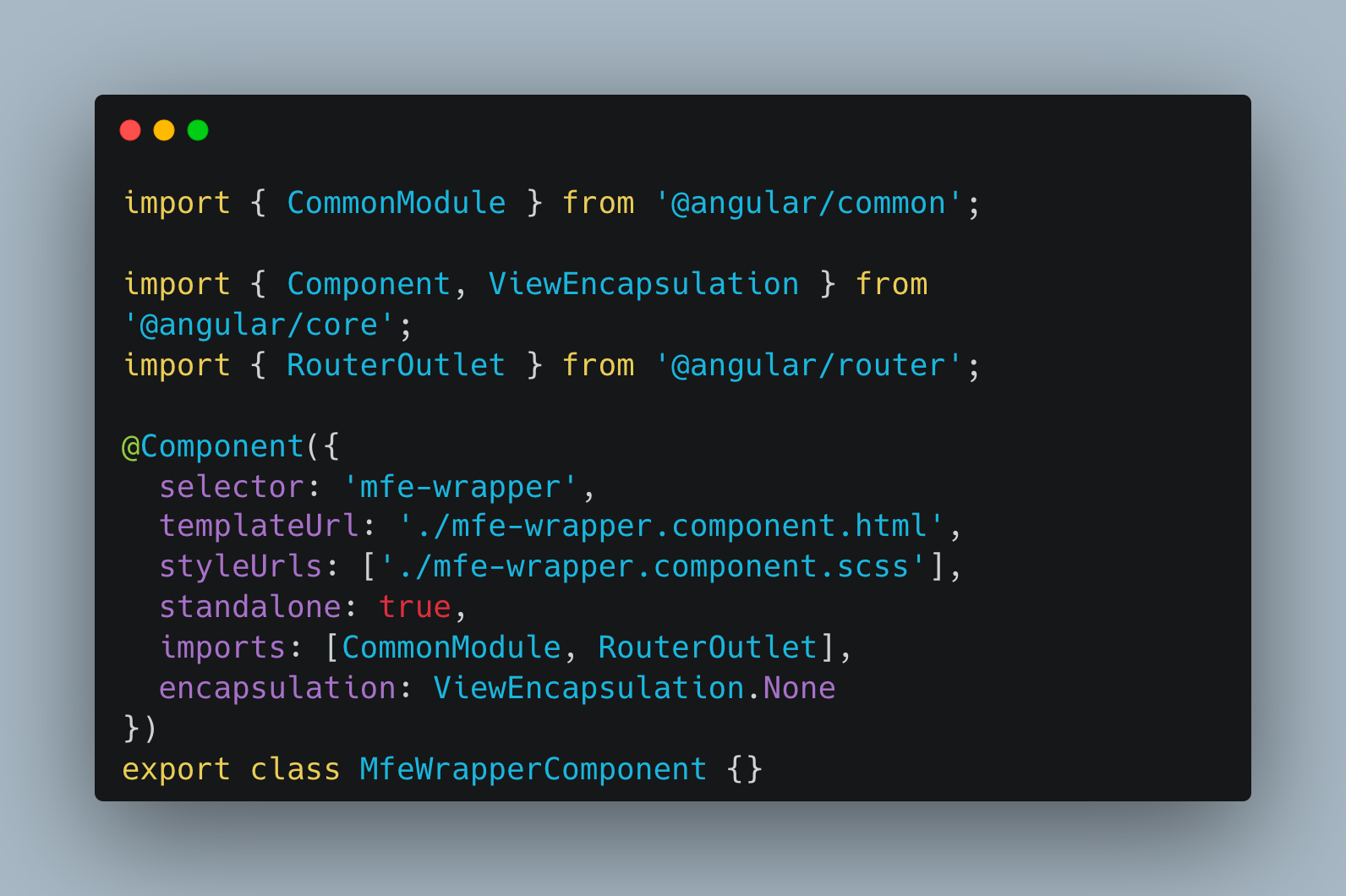
Your First Angular Microfrontend. This is a step by step guide on how to… | by Stefan Haas | Level Up Coding

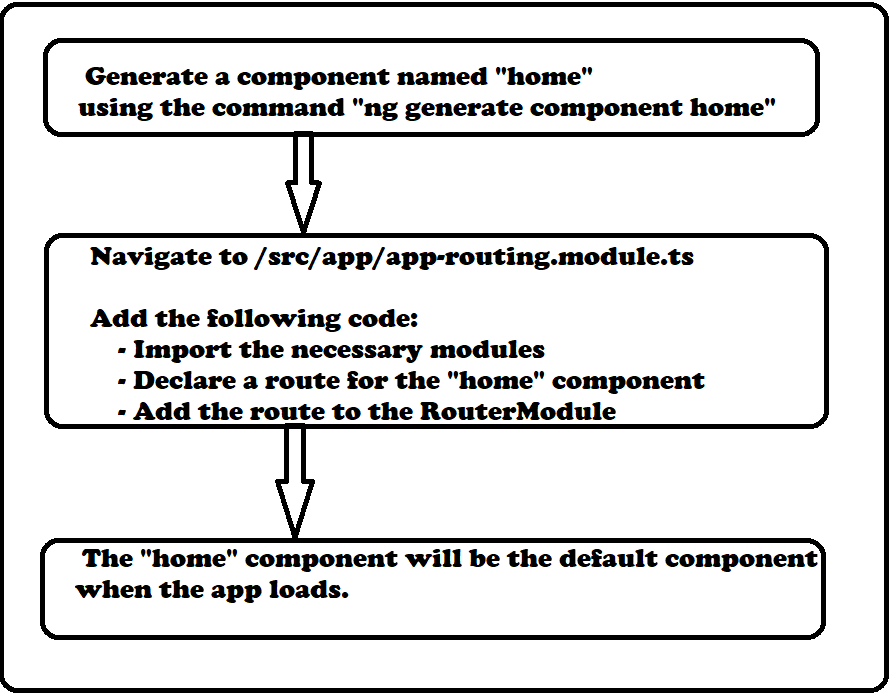
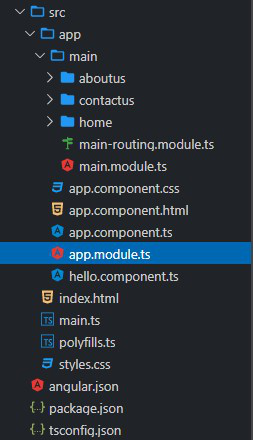
Generate module with component and routing in Angular 8 (using angular cli command) - Stack Overflow

Your First Angular Microfrontend. This is a step by step guide on how to… | by Stefan Haas | Level Up Coding