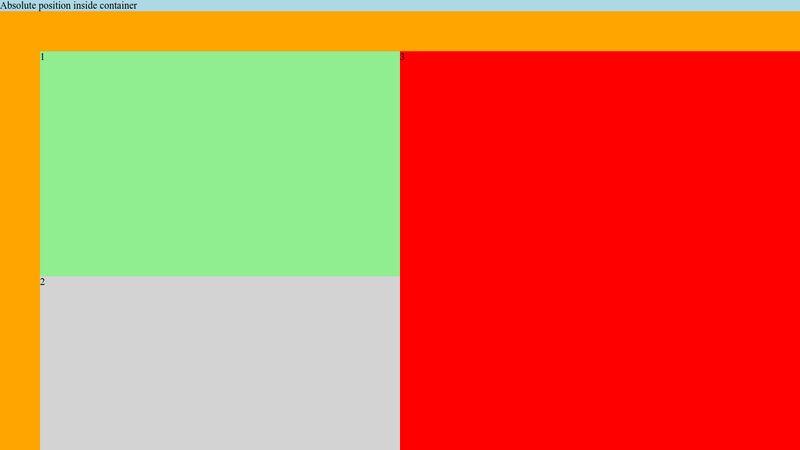
css - Why does an absolutely positioned child expand container height and how to prevent this? - Stack Overflow

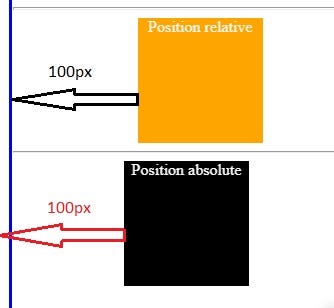
html - Positioning two blocks in absolute position for desktop and relative position for mobile using CSS or Jquery - Stack Overflow
Position absolute container clicks passing through on TouchableOpacity · Issue #25089 · facebook/react-native · GitHub

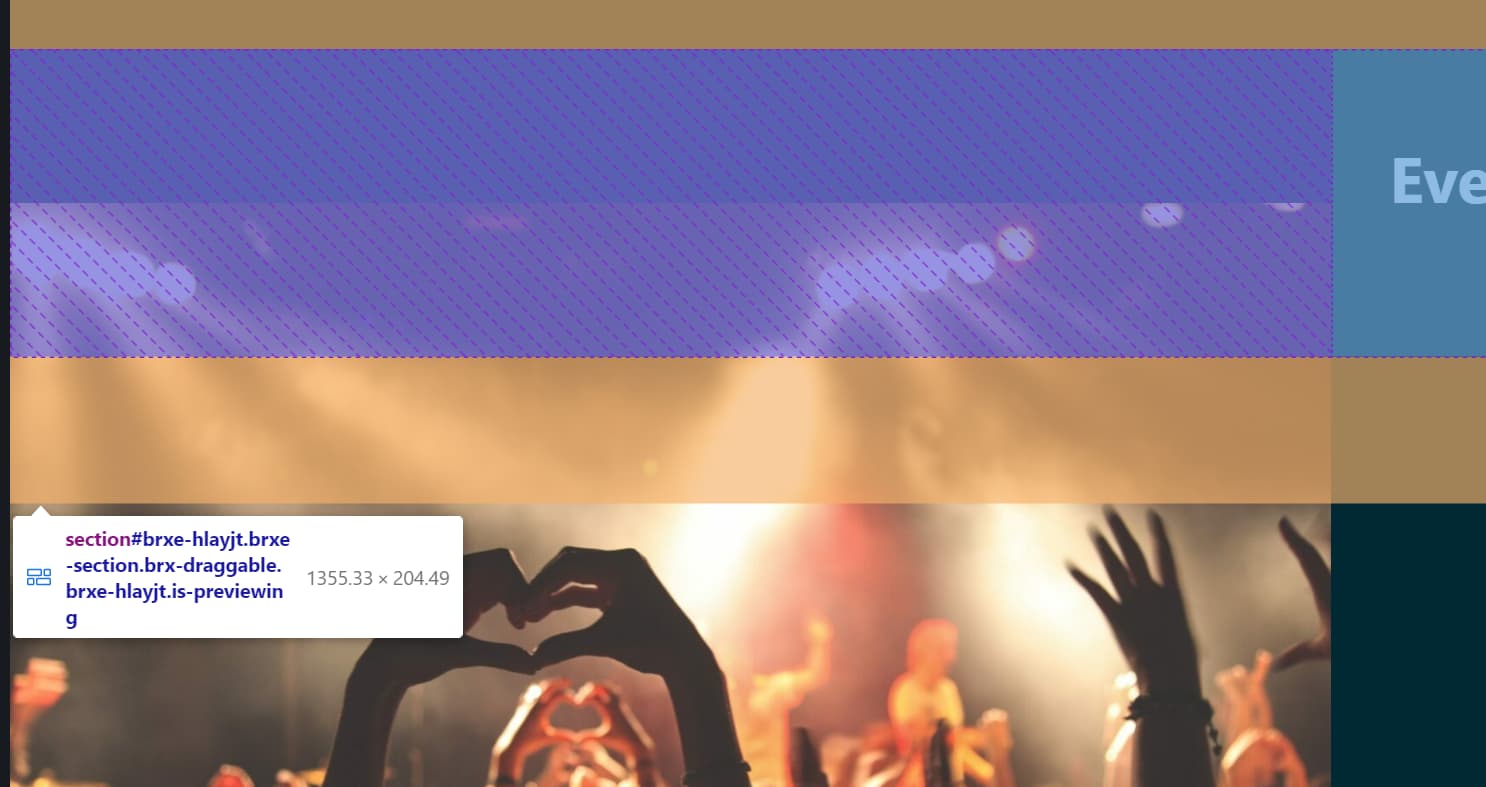
css container property blocks position absolute element from positioning correctly - Kevin Powell - Community

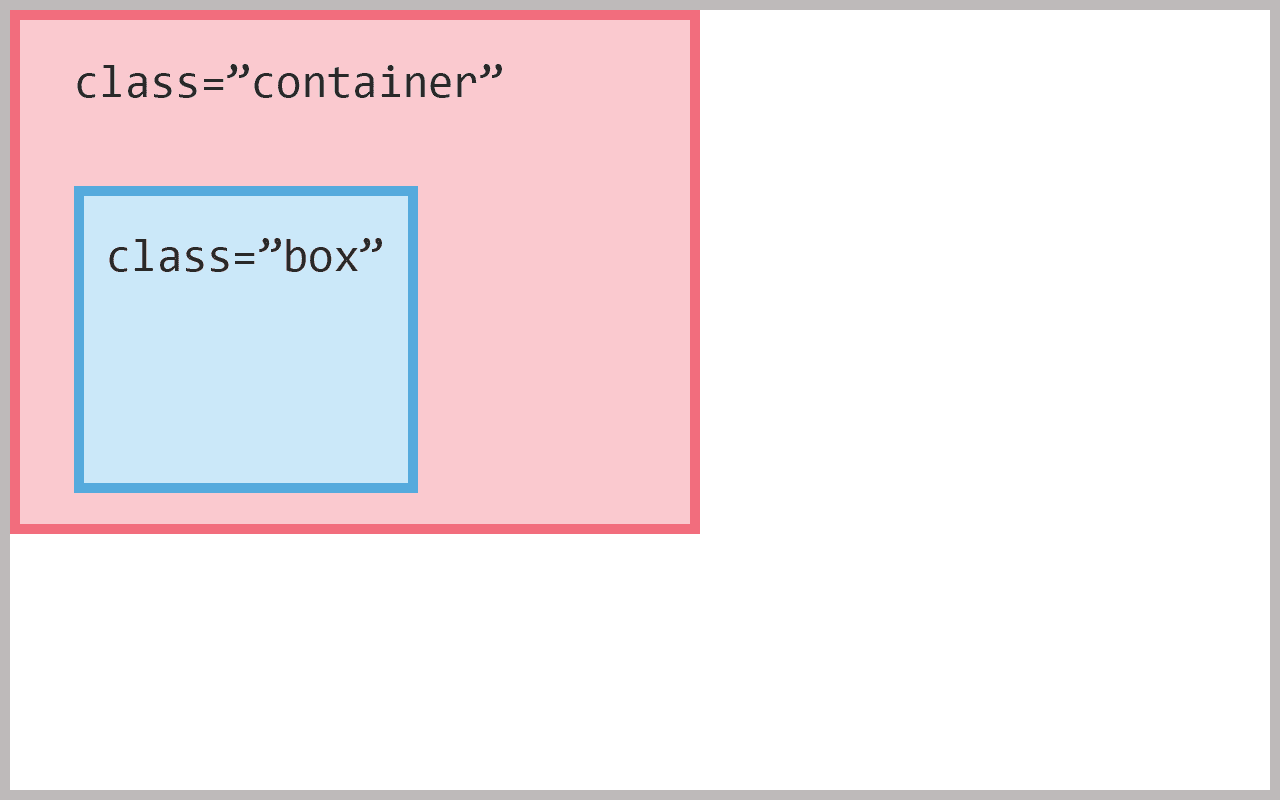
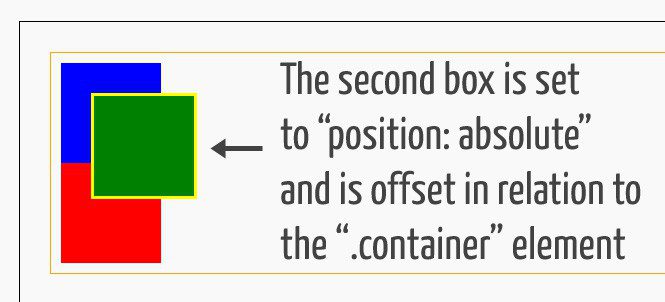
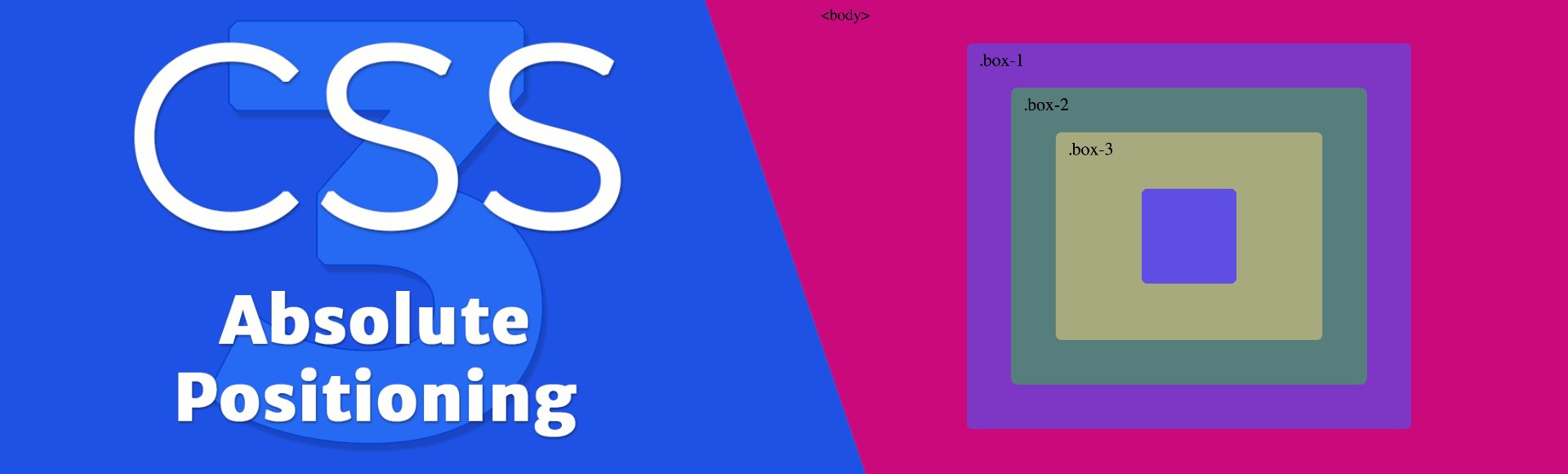
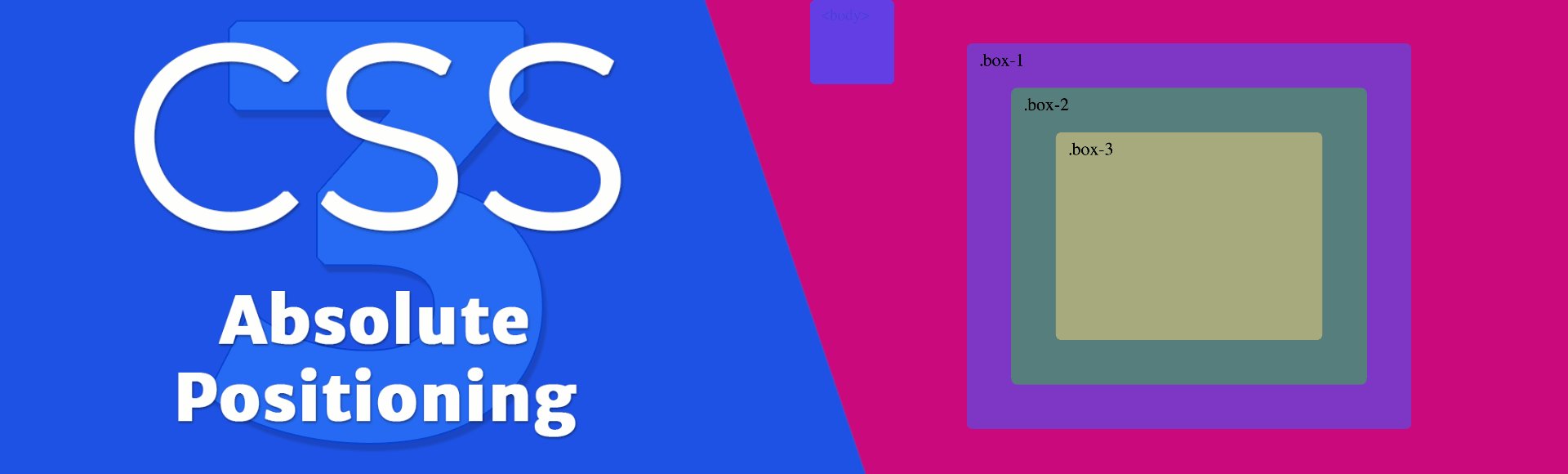
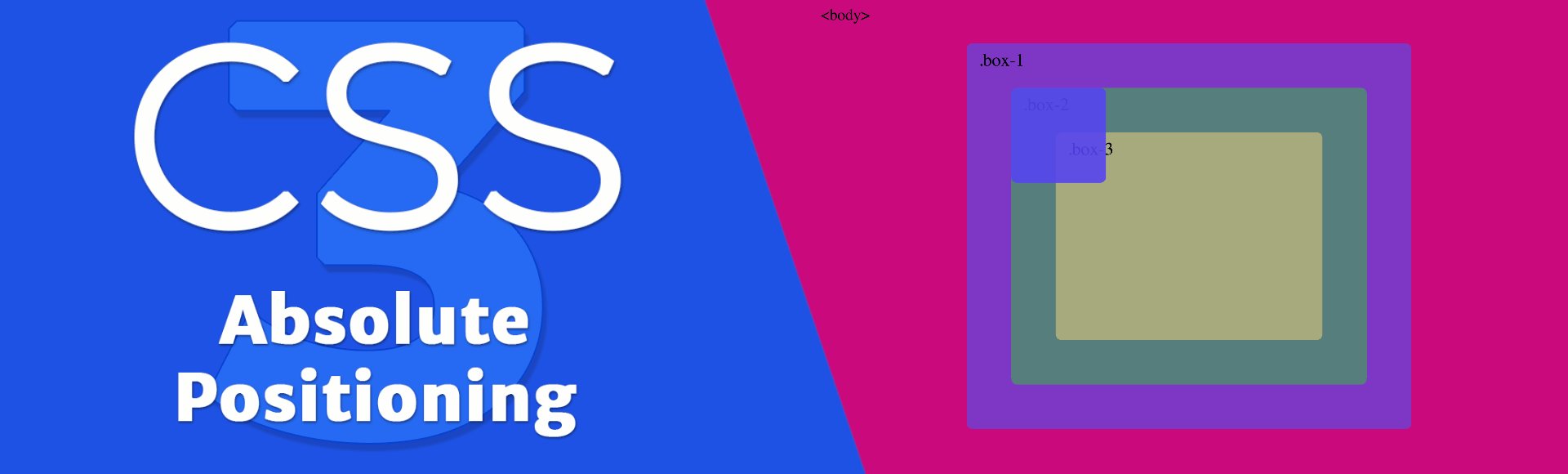
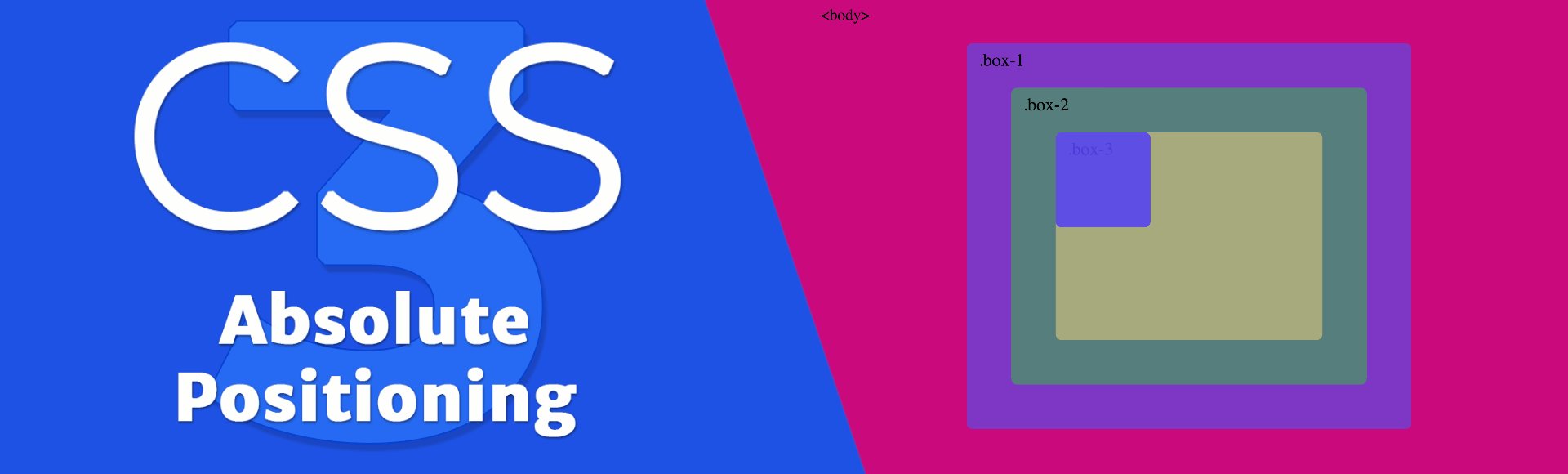
How to understand CSS Position Absolute once and for all | by Marina Ferreira | We've moved to freeCodeCamp.org/news | Medium
![Android] position: absolute shouldn't be cut off within a container with border · Issue #12534 · facebook/react-native · GitHub Android] position: absolute shouldn't be cut off within a container with border · Issue #12534 · facebook/react-native · GitHub](https://user-images.githubusercontent.com/87477/33342489-2cf313da-d47a-11e7-87f9-dac1732e744c.png)