
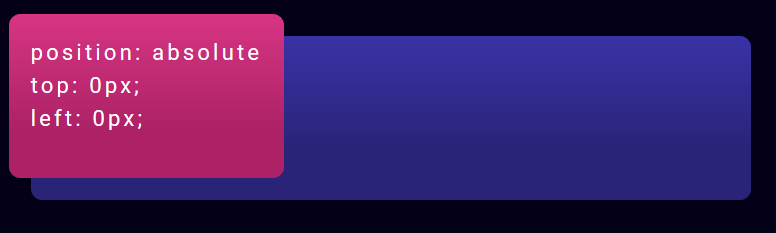
CSS position property: relative, absolute, static, fixed, sticky | by Jessica Chan | Level Up Coding

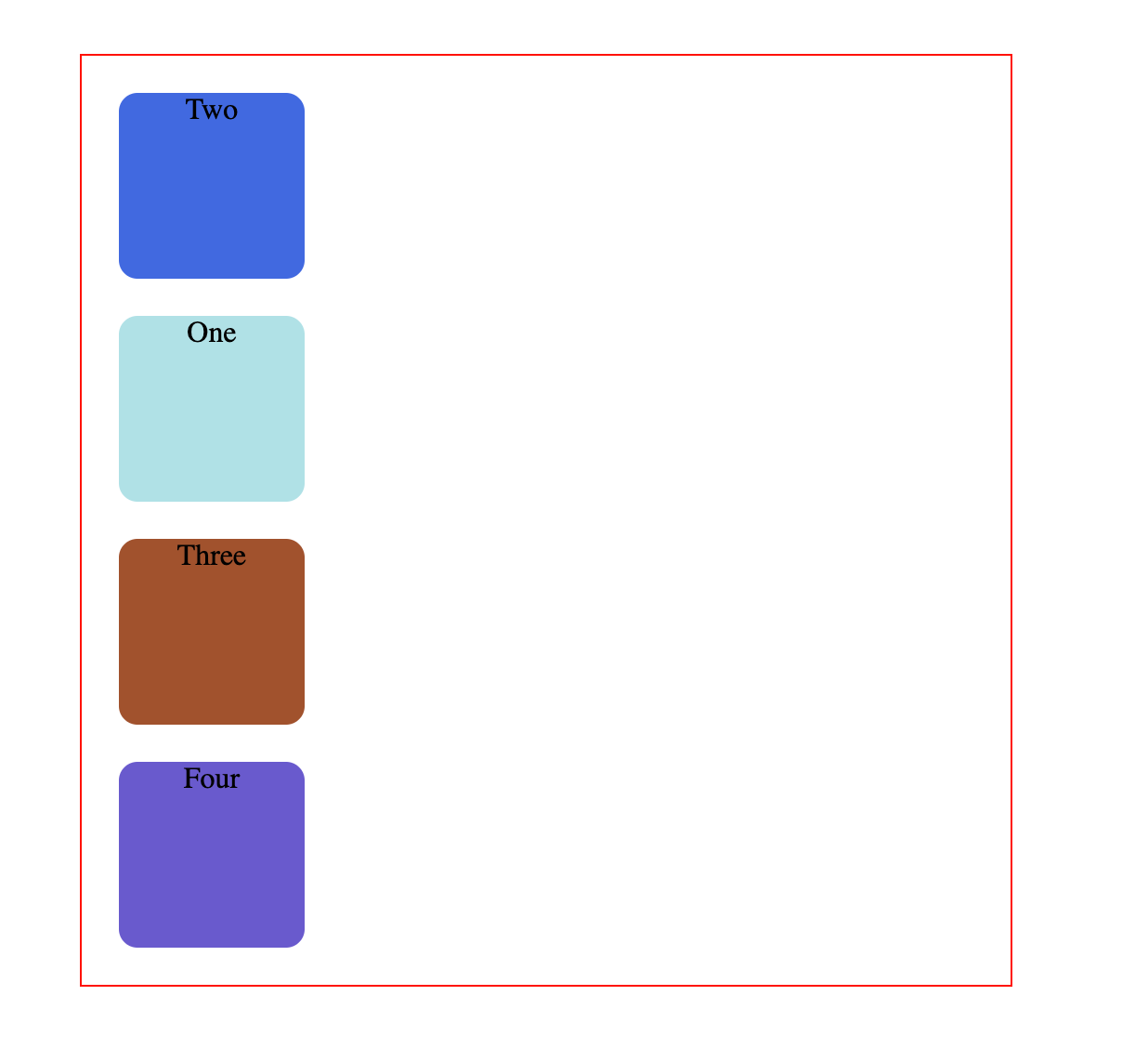
Different vertical position for absolute-positioned img using top and bottom css properties · Issue #1822 · Kozea/WeasyPrint · GitHub

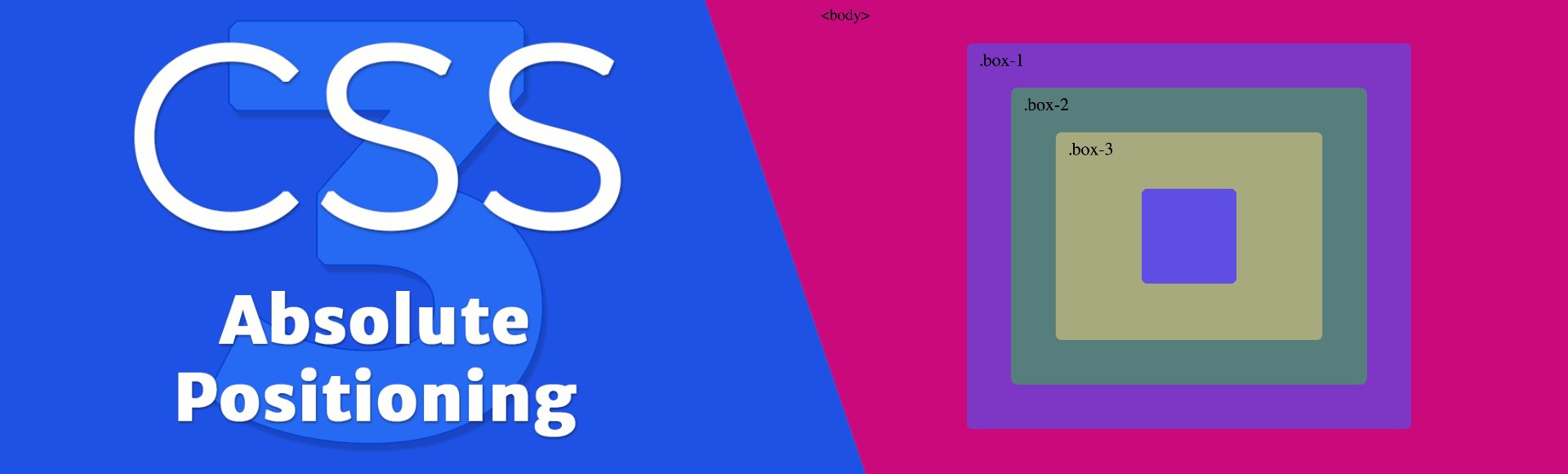
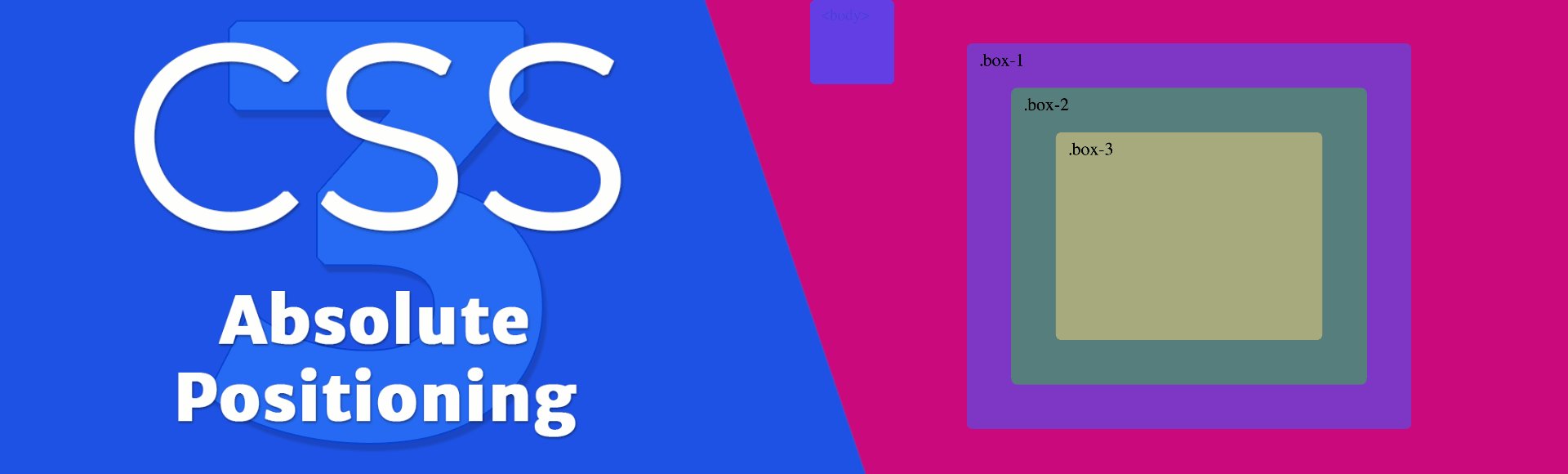
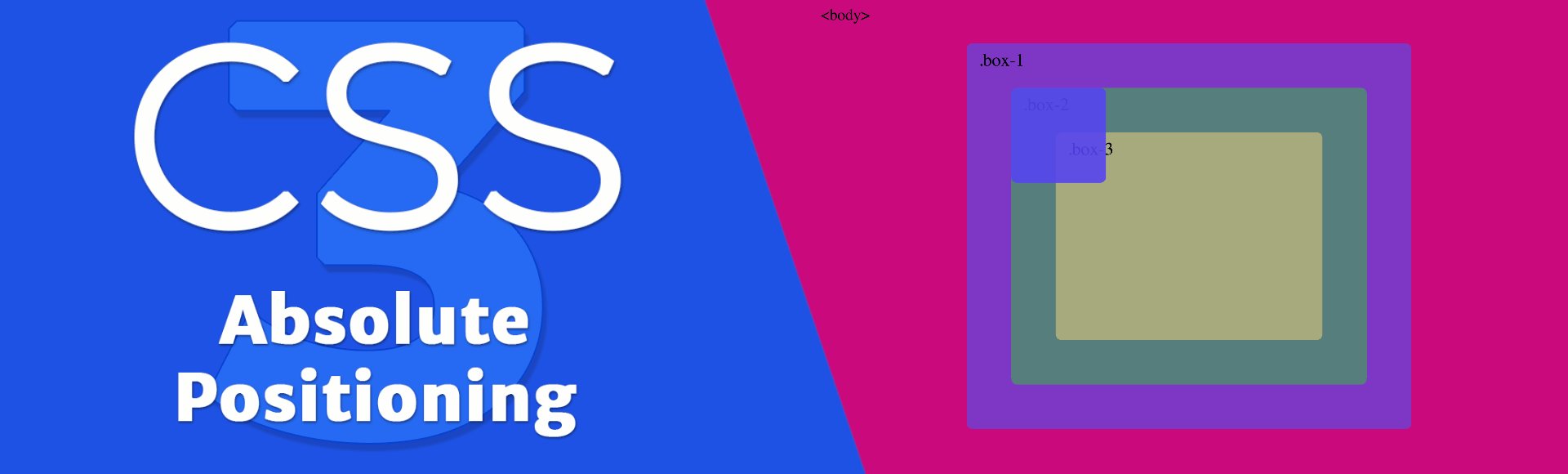
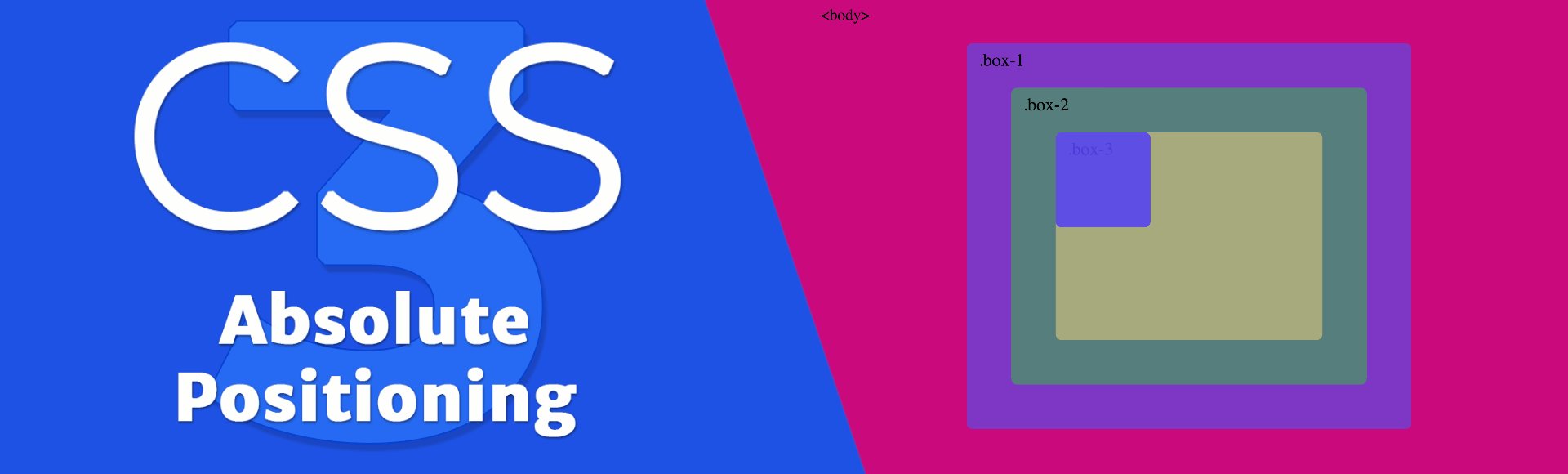
How to understand CSS Position Absolute once and for all | by Marina Ferreira | We've moved to freeCodeCamp.org/news | Medium

position absolute on Week headers places them on top of everything. · Issue #1462 · react-dates/react-dates · GitHub

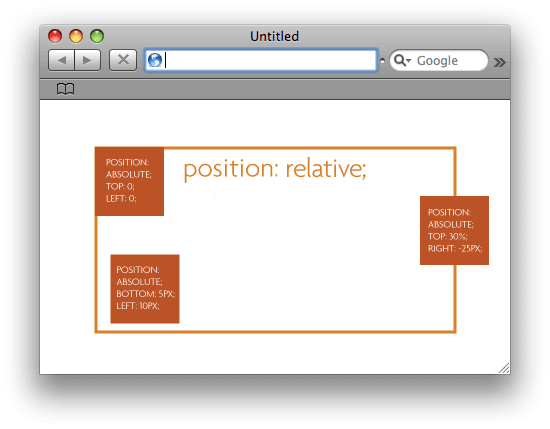
Relative positioning to control absolute positioned elements – The Relentless FrontEnd – Aackose Lal's Blog

CSS position property: relative, absolute, static, fixed, sticky | by Jessica Chan | Level Up Coding

CSS position property: relative, absolute, static, fixed, sticky | by Jessica Chan | Level Up Coding