position: fixed` elements having parent with `pointer-events: none` mistakenly display as not visible / covered by another el · Issue #6675 · cypress-io/cypress · GitHub

html - How do I make a absolute positioned div have a width equal to it's parent minus some margin - Stack Overflow

html - How to set full width and full height div inside an relative and absolute div - Stack Overflow

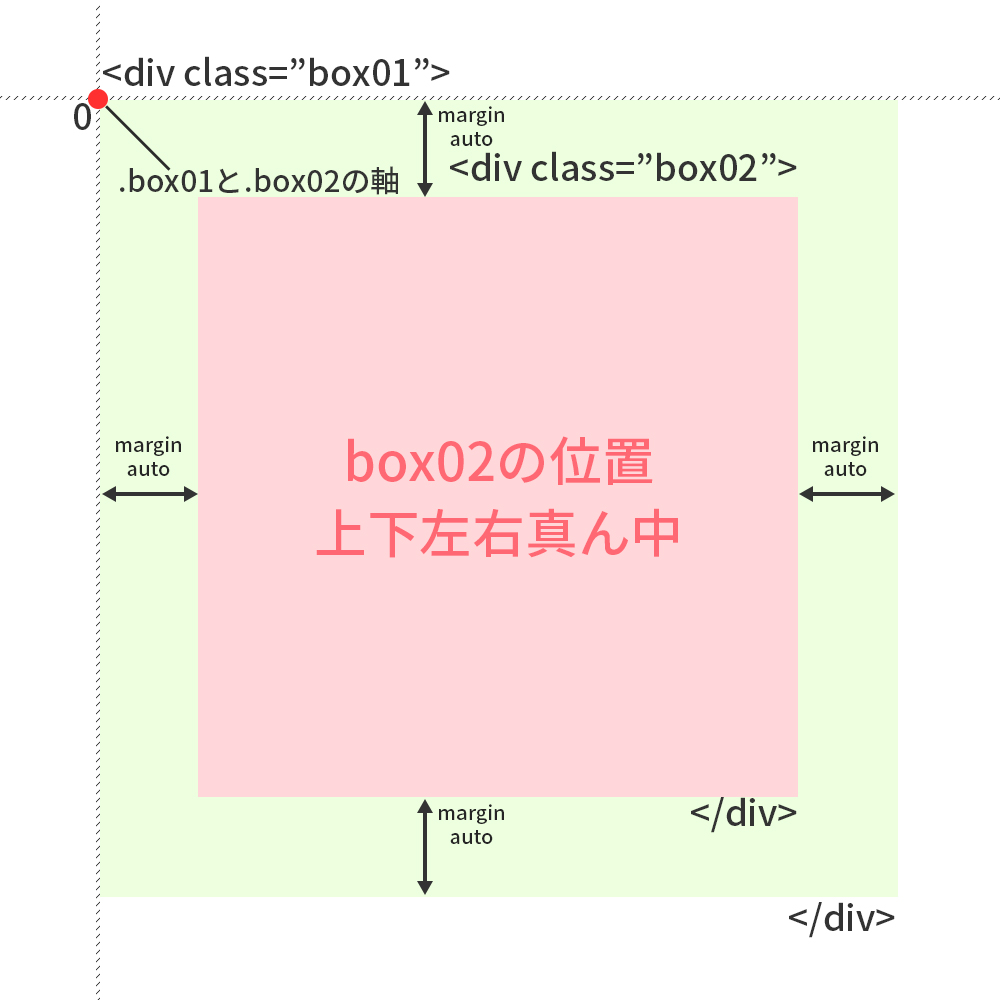
SOLVED: Using absolute positioning to center a div class in the middle - HTML-CSS - The freeCodeCamp Forum
![Android] position: absolute shouldn't be cut off within a container with border · Issue #12534 · facebook/react-native · GitHub Android] position: absolute shouldn't be cut off within a container with border · Issue #12534 · facebook/react-native · GitHub](https://user-images.githubusercontent.com/87477/33342489-2cf313da-d47a-11e7-87f9-dac1732e744c.png)