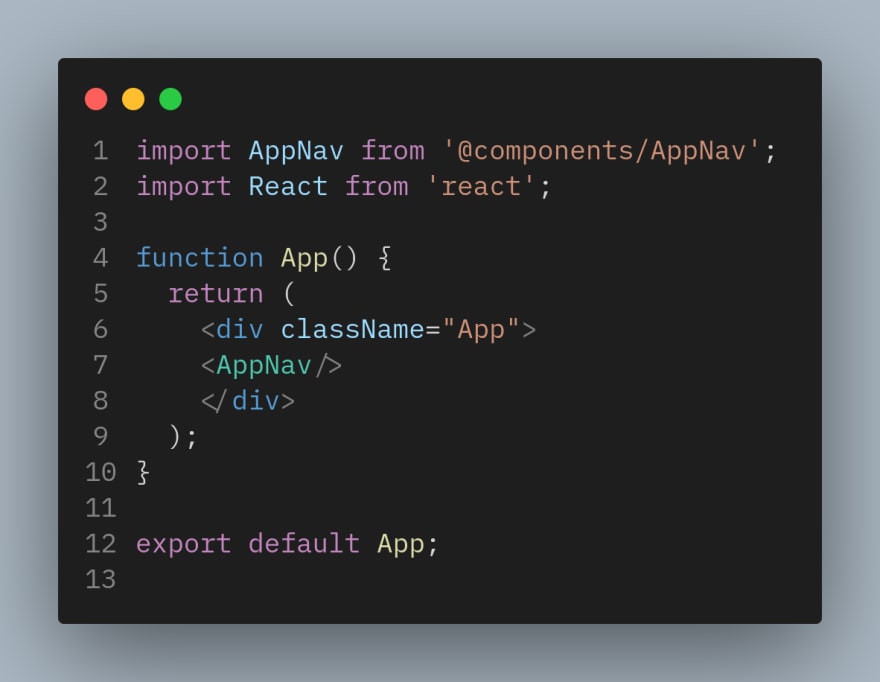
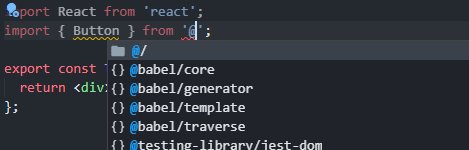
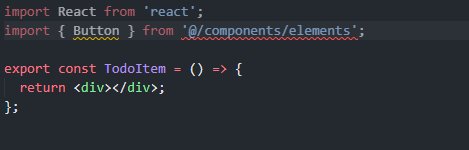
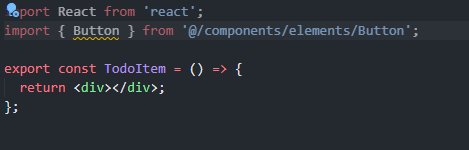
Create path aliases in React js. This tutorial will guide you to create… | by Manish Mandal | How To React | Medium
GitHub - oklas/react-app-alias: :label: Alias and multiple src directory for craco or rewired create-react-app
Alias (excluding React & ReactDOM) doesn't work in Parcel v2.3.1 · Issue #7700 · parcel-bundler/parcel · GitHub

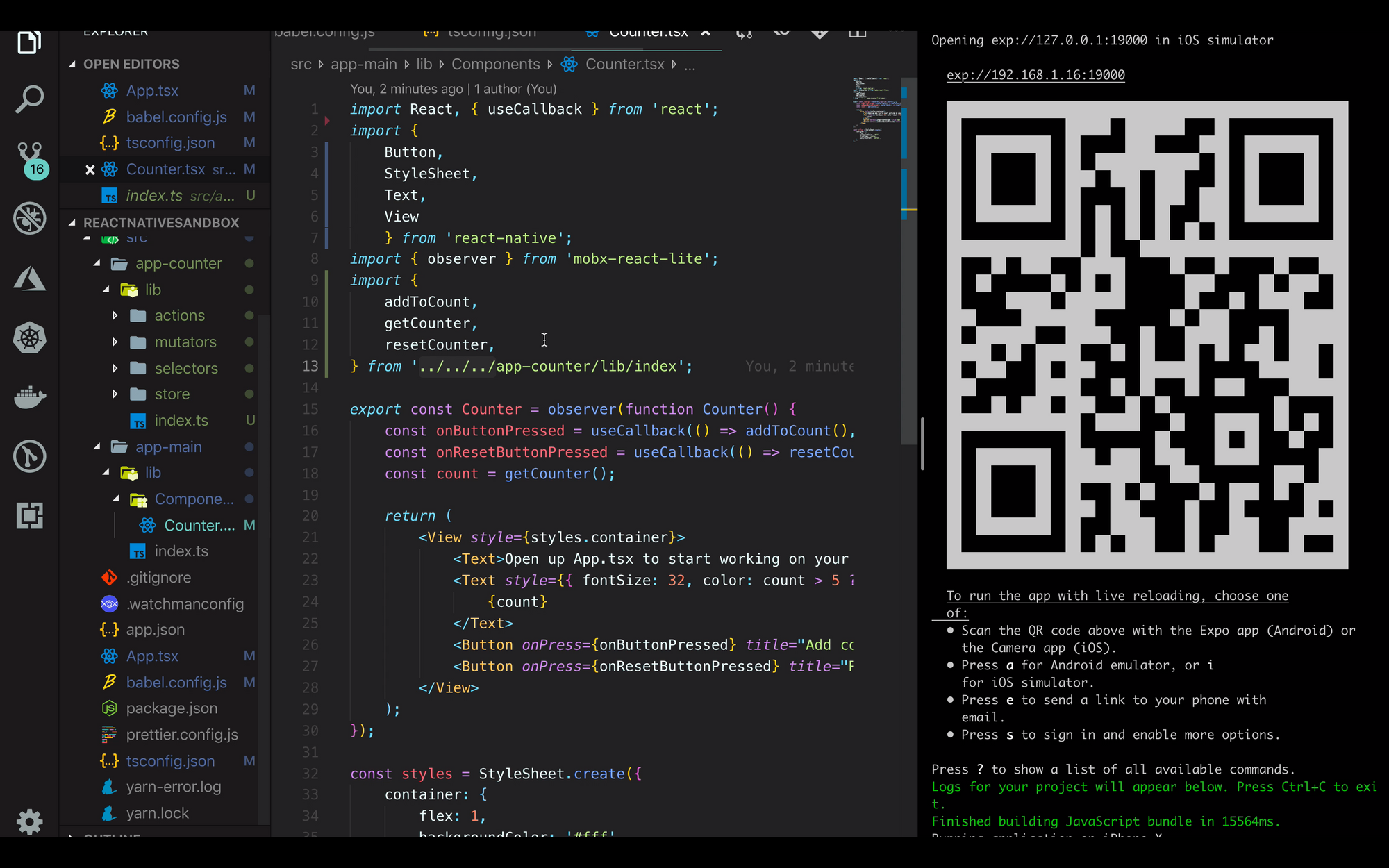
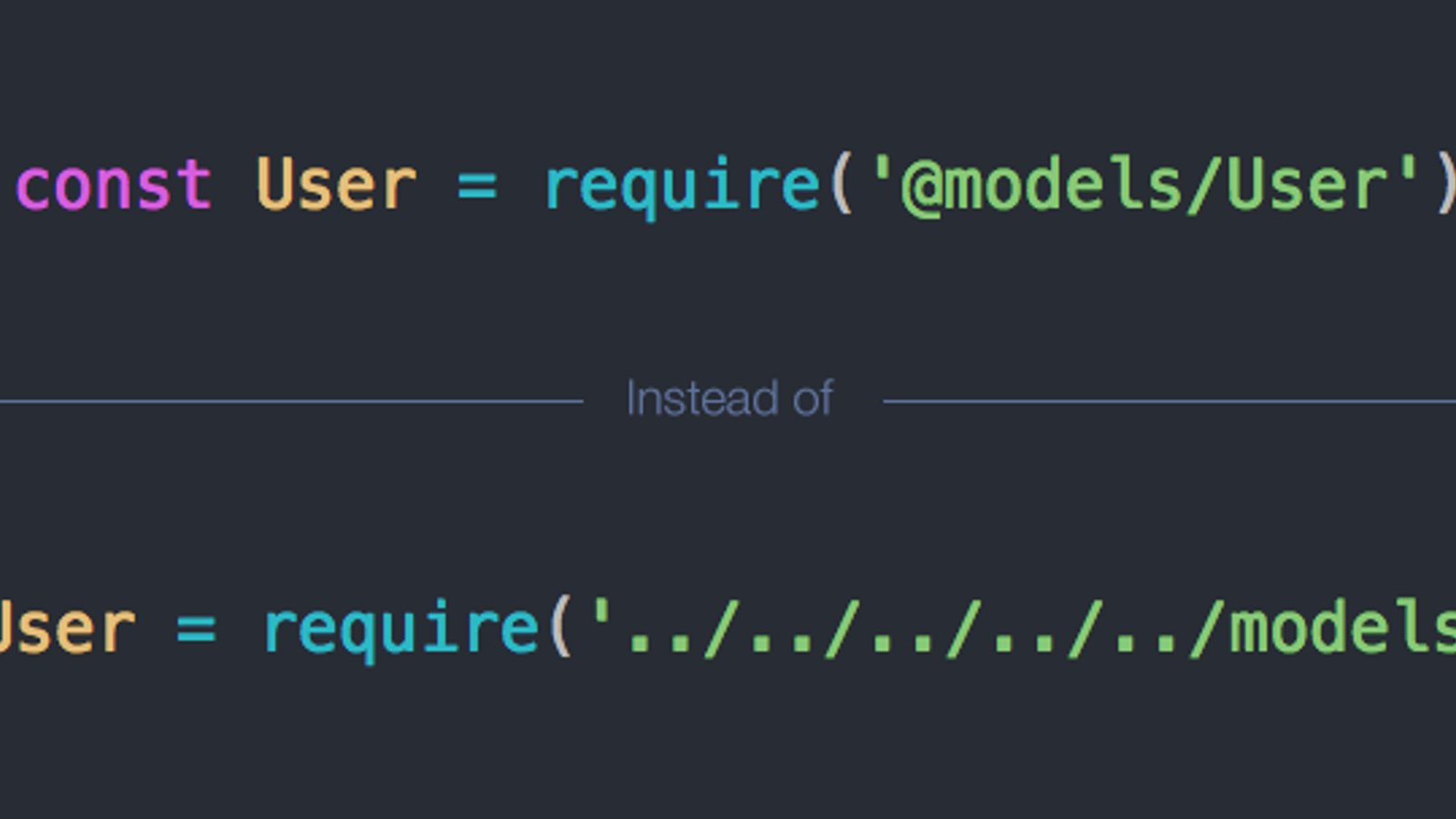
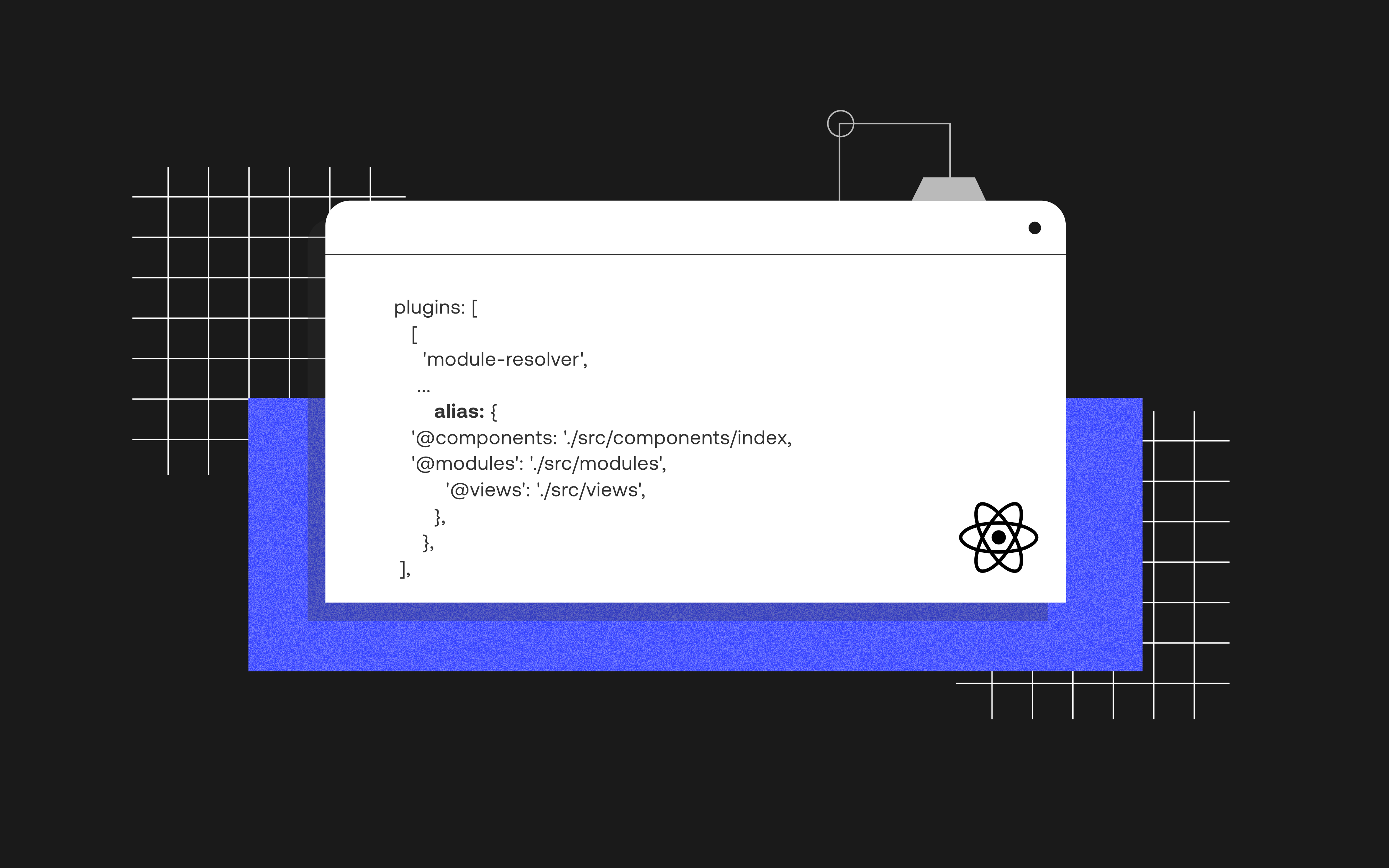
React Native Path Aliasing with @: Simplify Your Imports and Enhance Your Codebase | by Joseph Ajibodu | JavaScript in Plain English