React Native Path Aliasing with @: Simplify Your Imports and Enhance Your Codebase | by Joseph Ajibodu | JavaScript in Plain English
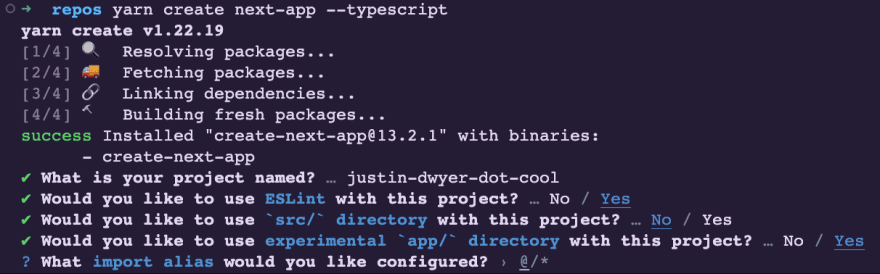
![NEXT-455] Trying to start a project with create-next-app and an import alias causes "EMFILE: too many open files..." · Issue #45161 · vercel/next.js · GitHub NEXT-455] Trying to start a project with create-next-app and an import alias causes "EMFILE: too many open files..." · Issue #45161 · vercel/next.js · GitHub](https://user-images.githubusercontent.com/16736623/213947786-4d2289c8-d0f7-4e6e-948a-db8841a47809.png)
NEXT-455] Trying to start a project with create-next-app and an import alias causes "EMFILE: too many open files..." · Issue #45161 · vercel/next.js · GitHub