No syntax highlighting after creating a production build with create-react-app · Issue #263 · react-syntax-highlighter/react-syntax-highlighter · GitHub
Typescript incompatibility with the prop `style` · Issue #479 · react-syntax -highlighter/react-syntax-highlighter · GitHub

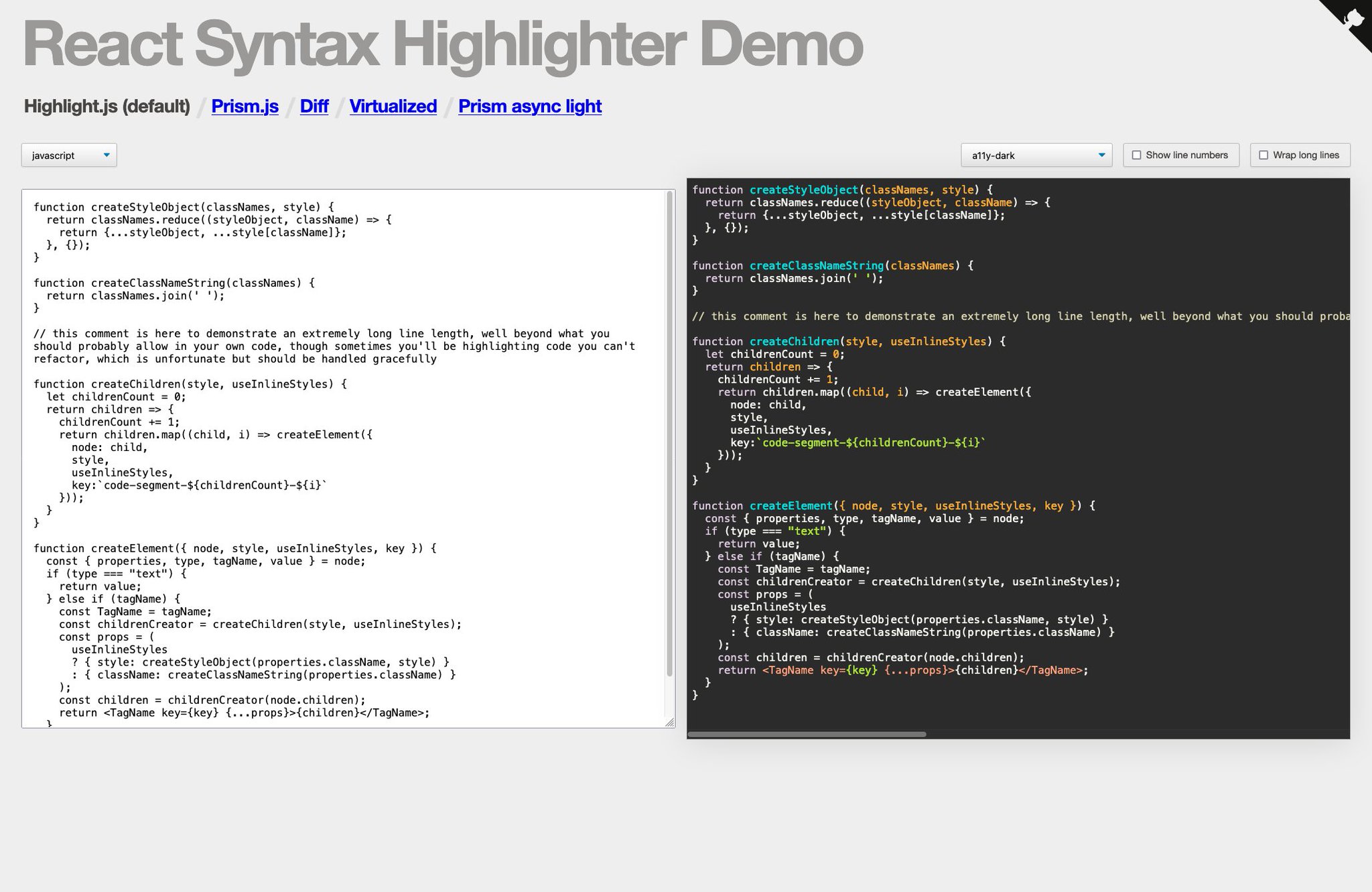
javascript - Is there a simple way to apply a custom theme to react-syntax- highlighter? - Stack Overflow

Unexpected token 'export' when used in NextJs · Issue #440 · react-syntax- highlighter/react-syntax-highlighter · GitHub

javascript - Is there a simple way to apply a custom theme to react-syntax- highlighter? - Stack Overflow