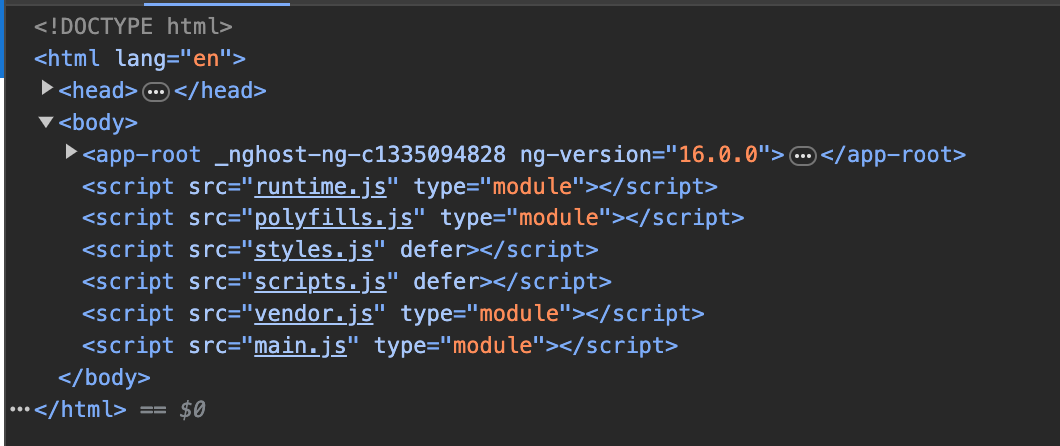
![VITE attaches script[src="/@vite/client"] to html files than the main one · Issue #6699 · vitejs/vite · GitHub VITE attaches script[src="/@vite/client"] to html files than the main one · Issue #6699 · vitejs/vite · GitHub](https://user-images.githubusercontent.com/10504365/151844197-362d962f-46b5-4580-9b62-92c307bdd97f.png)
VITE attaches script[src="/@vite/client"] to html files than the main one · Issue #6699 · vitejs/vite · GitHub

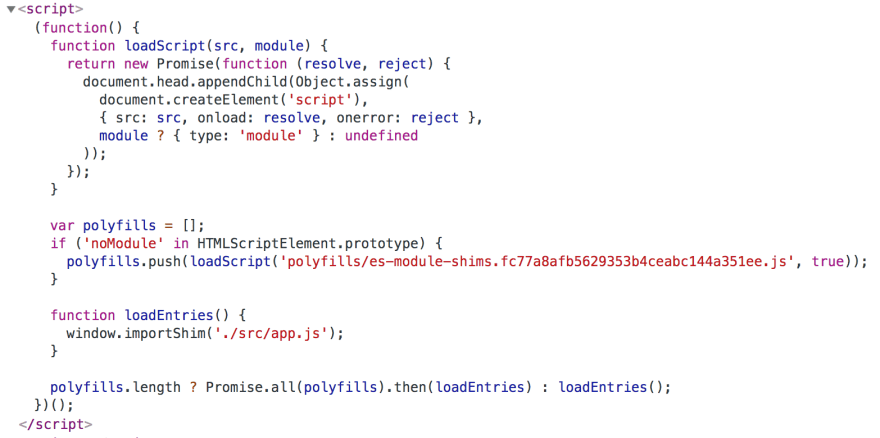
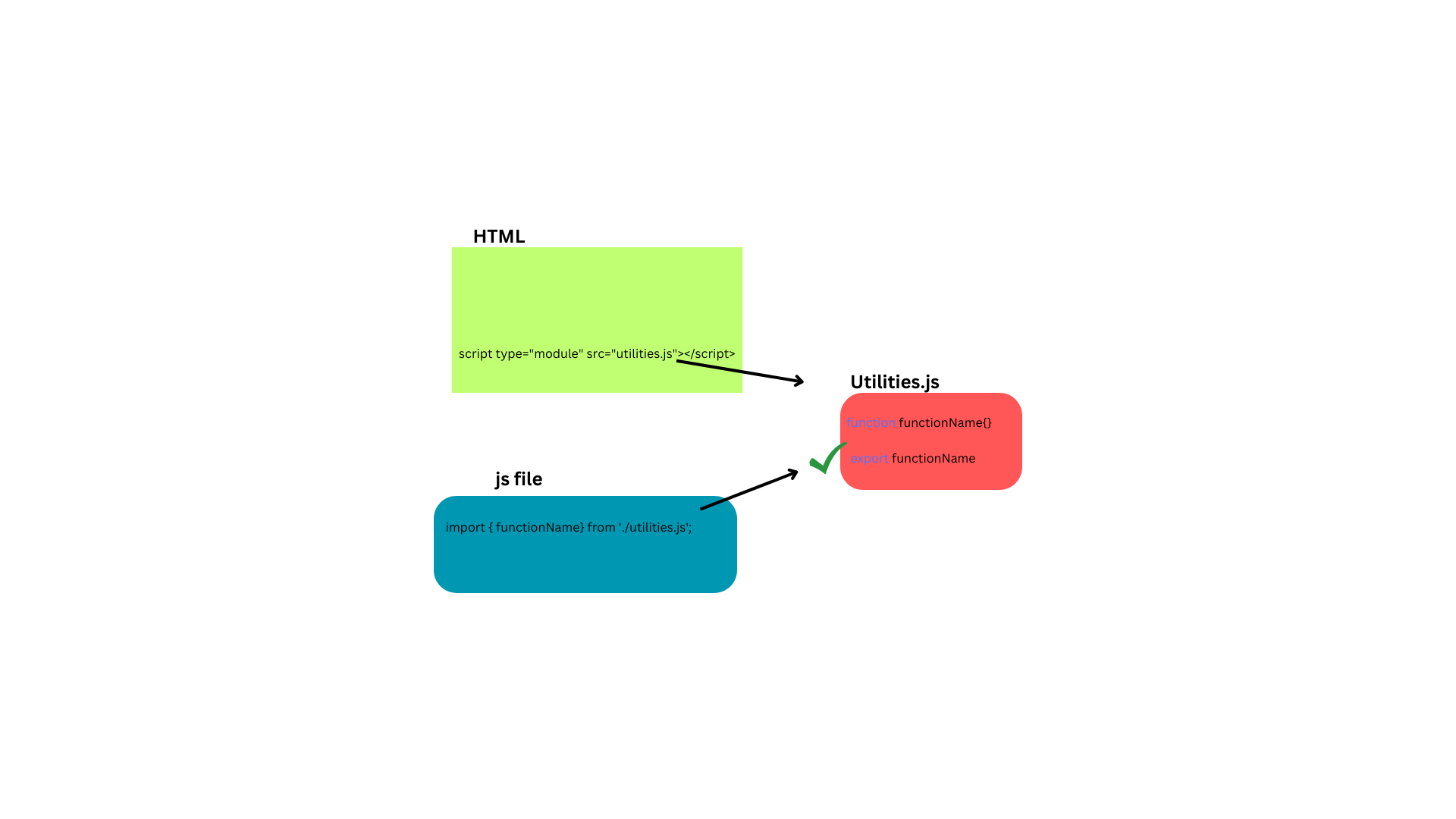
How to call a function declared in a javascript module (type=module) from an html page - Stack Overflow

How to call a function declared in a javascript module (type=module) from an html page - Stack Overflow