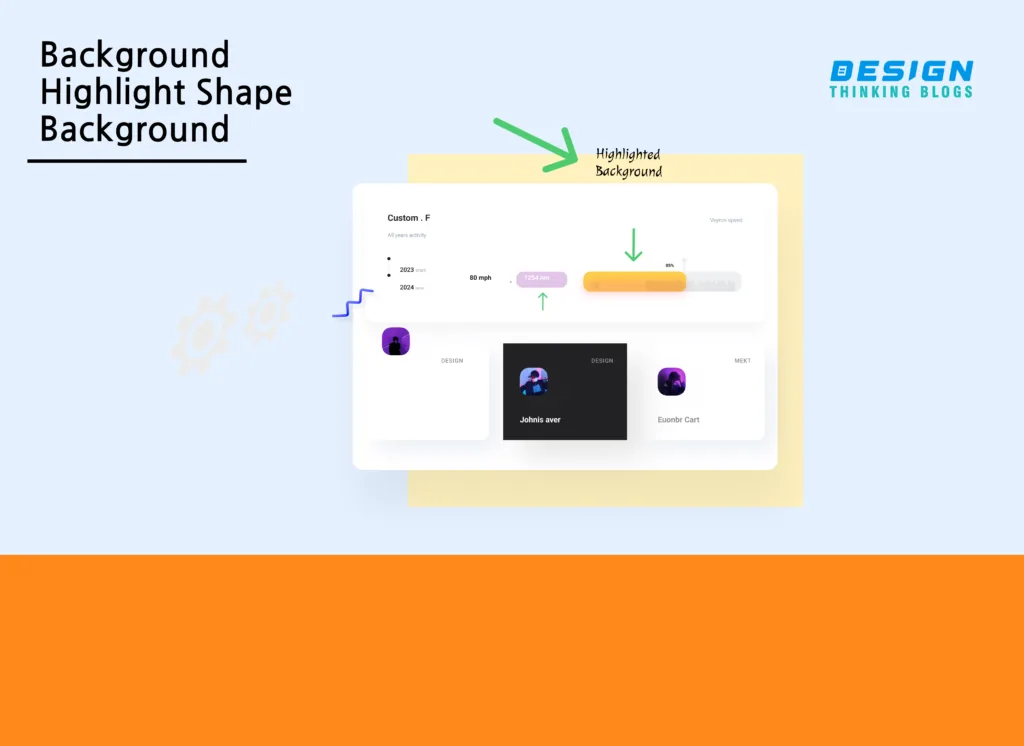
Highlight the item when value changed/update in UI Lovelace - Configuration - Home Assistant Community

Sparklin on X: "#SparklinDesignTip No. 115 - UI tip ✨ Highlight labels instead of data for specification pages. This makes it more convenient to find the corresponding data as labels are easier

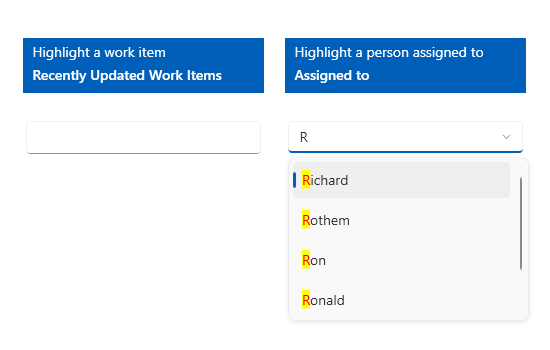
Sparklin on X: "#SparklinDesignTip No. 61 is a UI tip ✨ Highlight an option in a list/dropdown on a hover. It is easier to visually scan the options. #ux #design https://t.co/1J8iMKADbh" /