
CircleCI on X: "Vite.js tip: specify custom import aliases to refer to a directory in your project by a custom name. Ex: create an alias called @ that refers to the src

The Native Way To Configure Path Aliases in Frontend Projects | by Maksim Zemskov | Better Programming

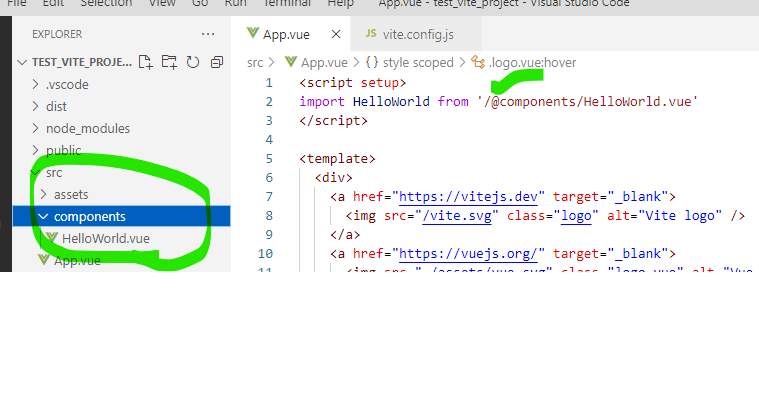
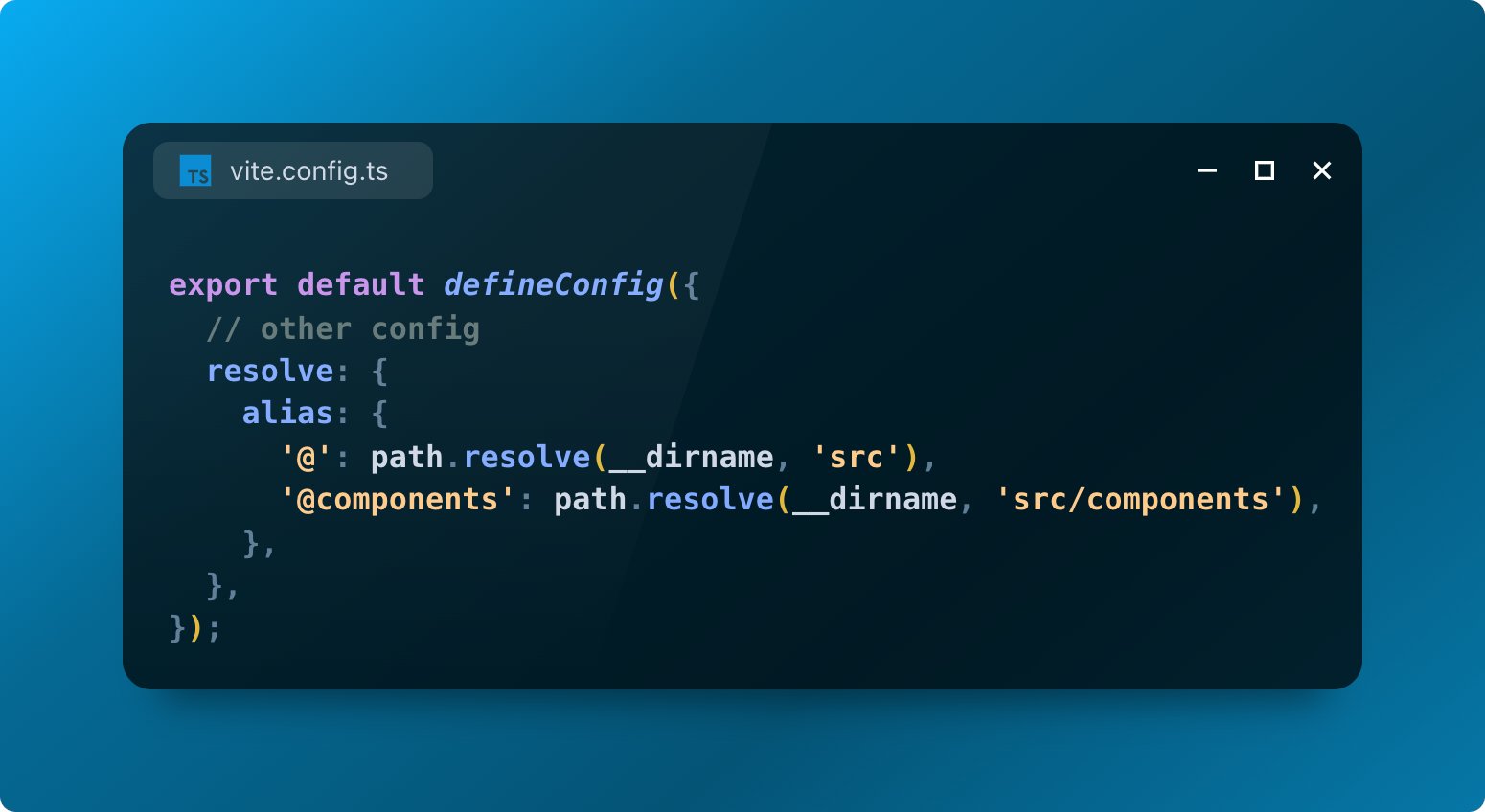
Unlocking Path Aliases in Vite: A Step-by-Step Guide React.js | by Jujun Junaedi | Jan, 2024 | Medium
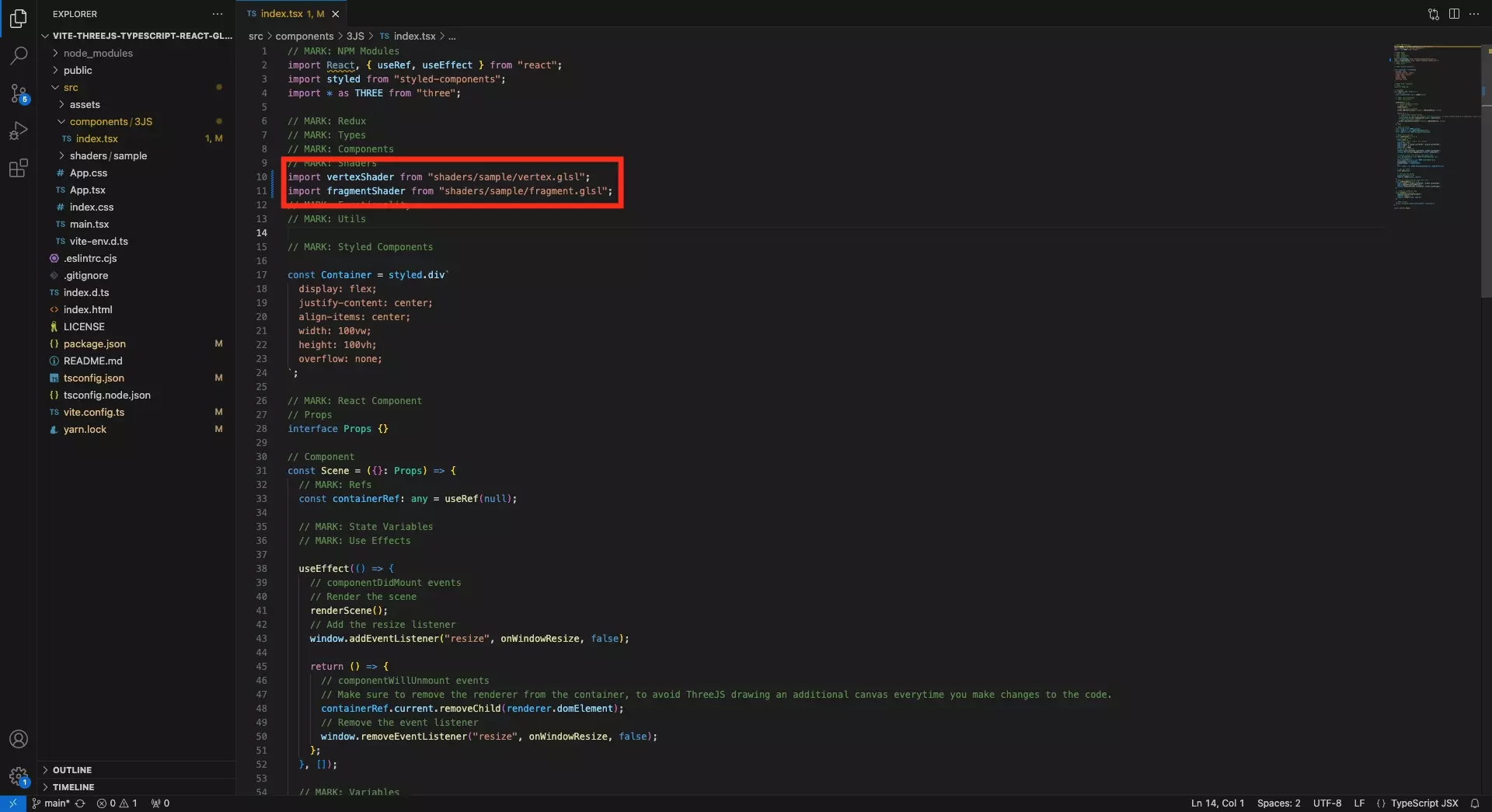
![Bug] Unable to find local modules using resolve alias · Issue #316 · storybookjs/builder-vite · GitHub Bug] Unable to find local modules using resolve alias · Issue #316 · storybookjs/builder-vite · GitHub](https://user-images.githubusercontent.com/2523381/161973254-27d566c6-d0c2-4917-be34-cb2d6e35a3e5.png)
Bug] Unable to find local modules using resolve alias · Issue #316 · storybookjs/builder-vite · GitHub
How do I alias an import that is outside the project root? · vitejs vite · Discussion #14211 · GitHub

It does not working when using alias to set img src in jsx mode · Issue #5701 · vitejs/vite · GitHub