
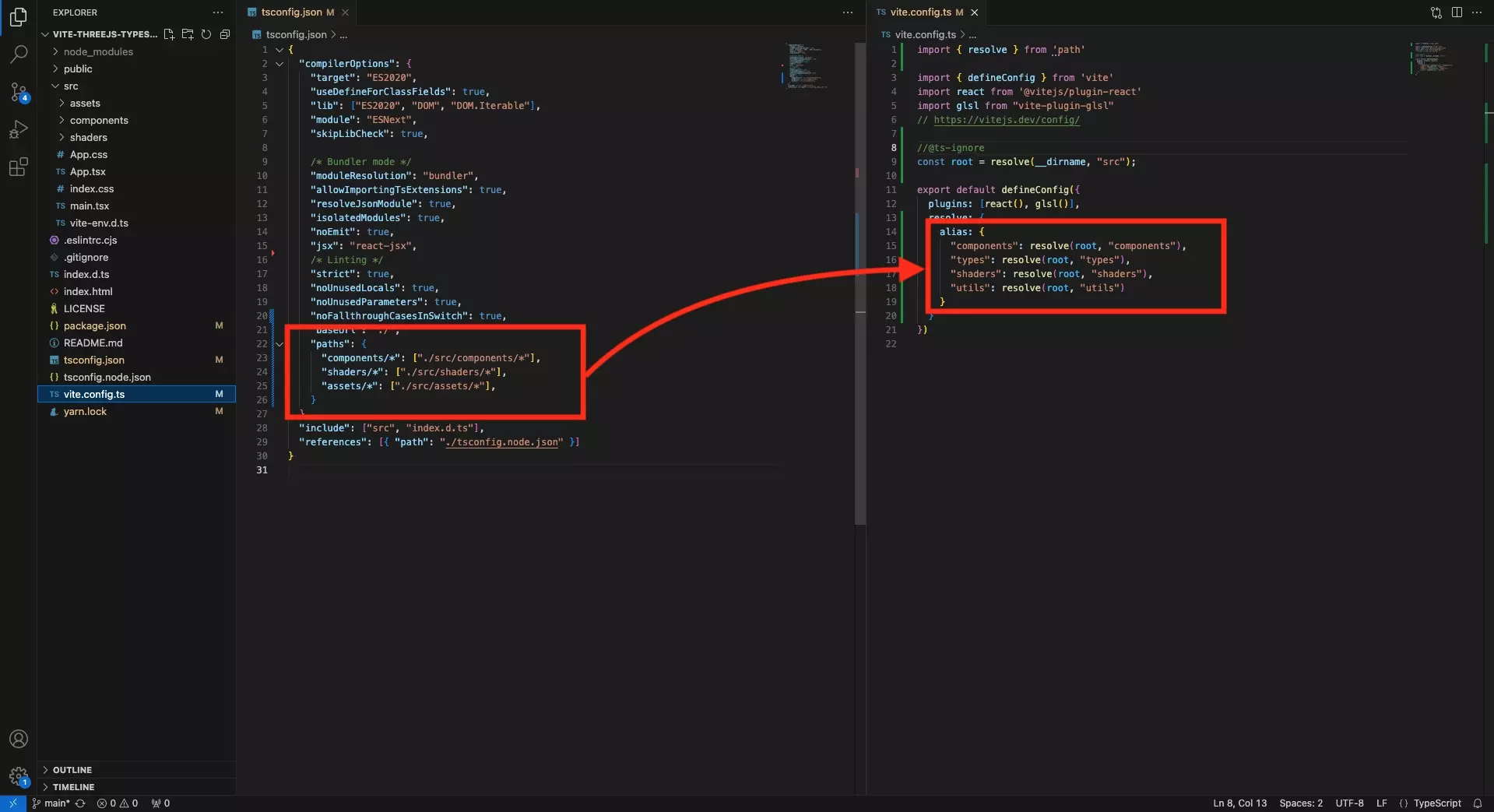
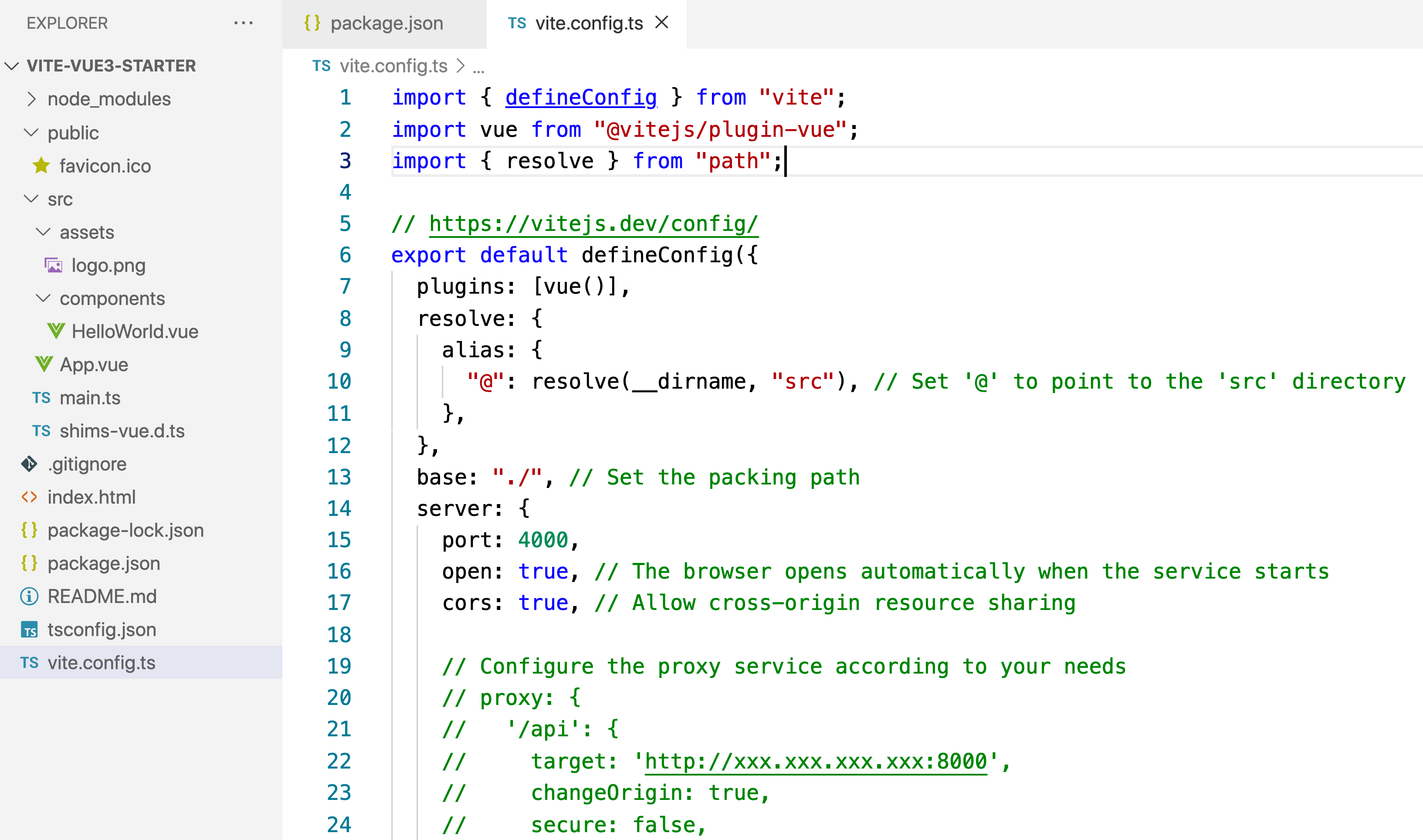
Set up Vue3 Enterprise-Level Development Environments with Vite: Step by Step Guide | by Shuai Li | JavaScript in Plain English

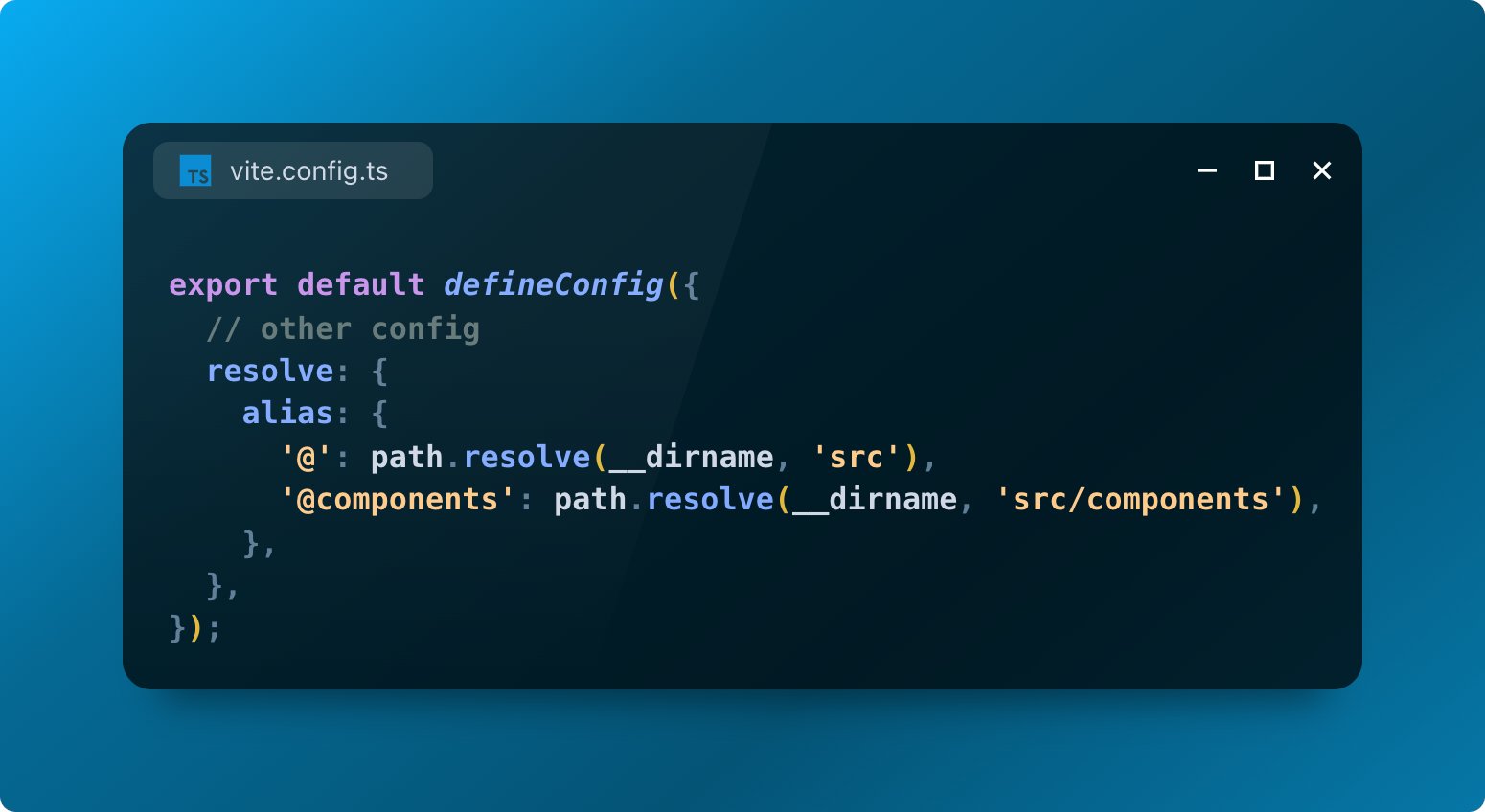
CircleCI on X: "Vite.js tip: specify custom import aliases to refer to a directory in your project by a custom name. Ex: create an alias called @ that refers to the src
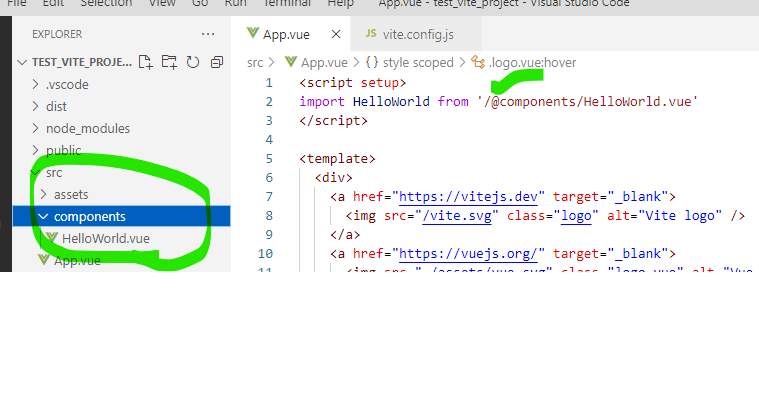
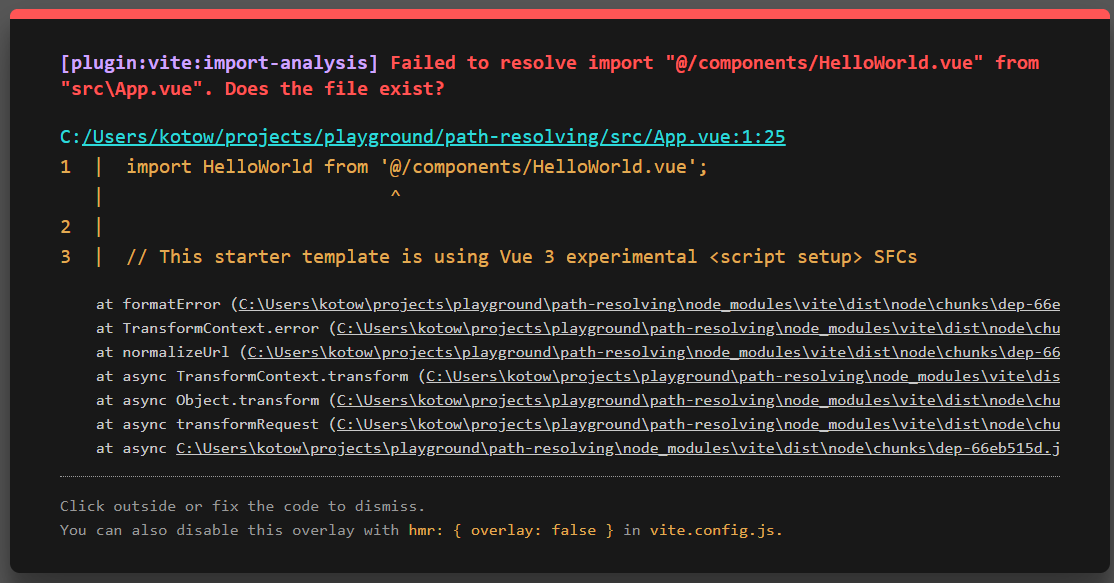
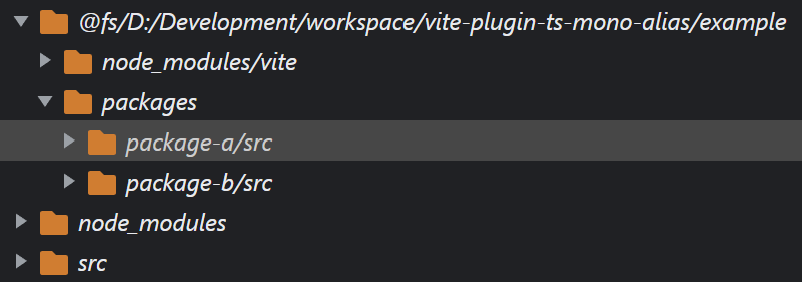
![Bug] Unable to find local modules using resolve alias · Issue #316 · storybookjs/builder-vite · GitHub Bug] Unable to find local modules using resolve alias · Issue #316 · storybookjs/builder-vite · GitHub](https://user-images.githubusercontent.com/2523381/161973254-27d566c6-d0c2-4917-be34-cb2d6e35a3e5.png)
Bug] Unable to find local modules using resolve alias · Issue #316 · storybookjs/builder-vite · GitHub