vue.js - How to get rid of ESLint error <template v-for> key should be placed on the <template> tag? - Stack Overflow
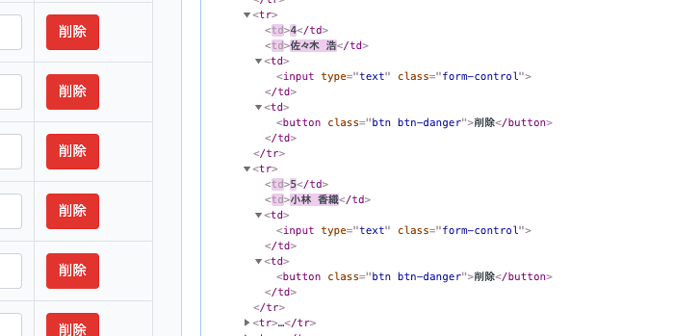
![vue使用报错记录:[vue/require-v-for-key]Elements in iteration expect to have 'v -bind:key' dir_[vue/require-v-for-key] elements in iteration expe-CSDN博客 vue使用报错记录:[vue/require-v-for-key]Elements in iteration expect to have 'v -bind:key' dir_[vue/require-v-for-key] elements in iteration expe-CSDN博客](https://img-blog.csdnimg.cn/2020022215334340.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzM3MzQwMzEx,size_16,color_FFFFFF,t_70)
vue使用报错记录:[vue/require-v-for-key]Elements in iteration expect to have 'v -bind:key' dir_[vue/require-v-for-key] elements in iteration expe-CSDN博客