
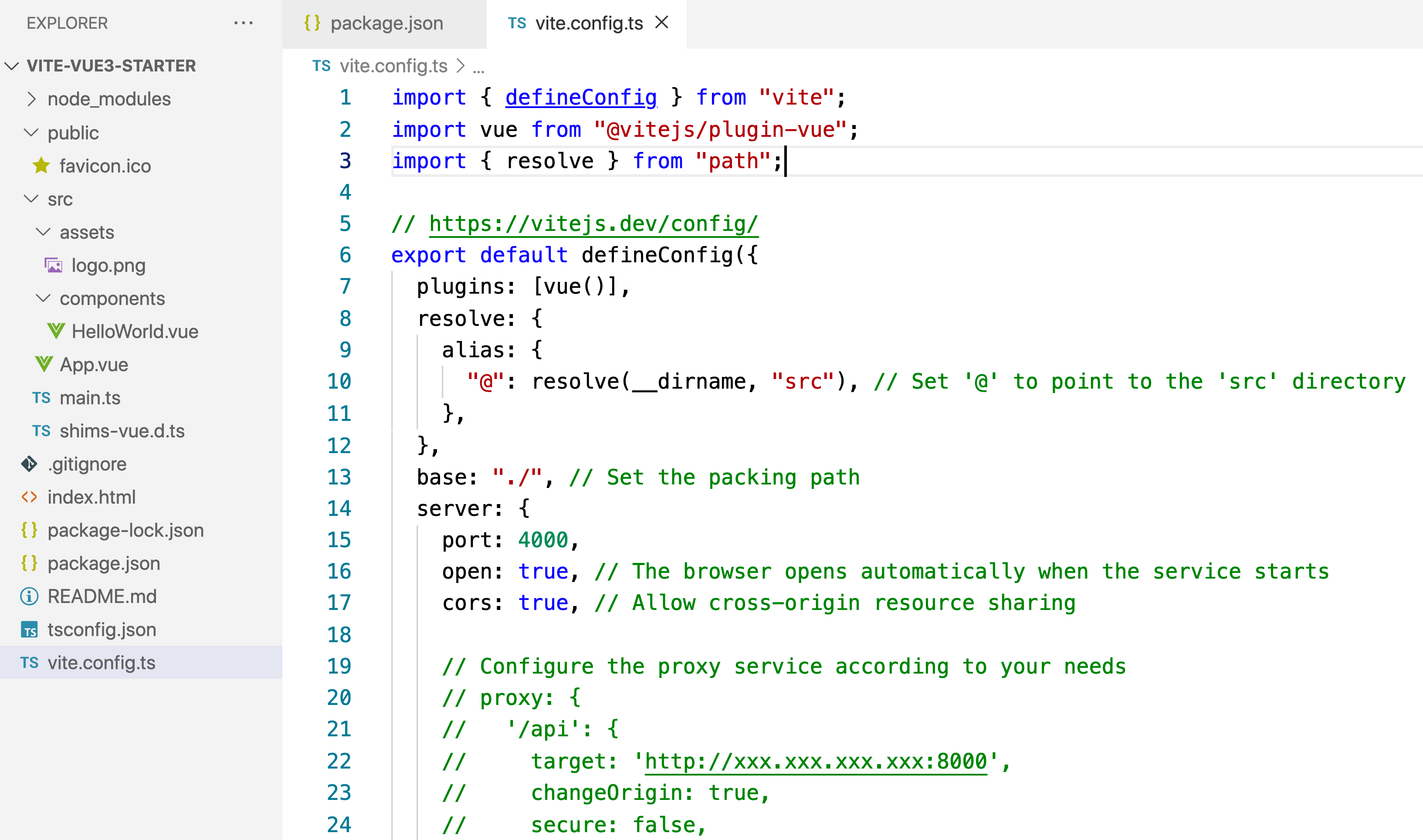
Set up Vue3 Enterprise-Level Development Environments with Vite: Step by Step Guide | by Shuai Li | JavaScript in Plain English

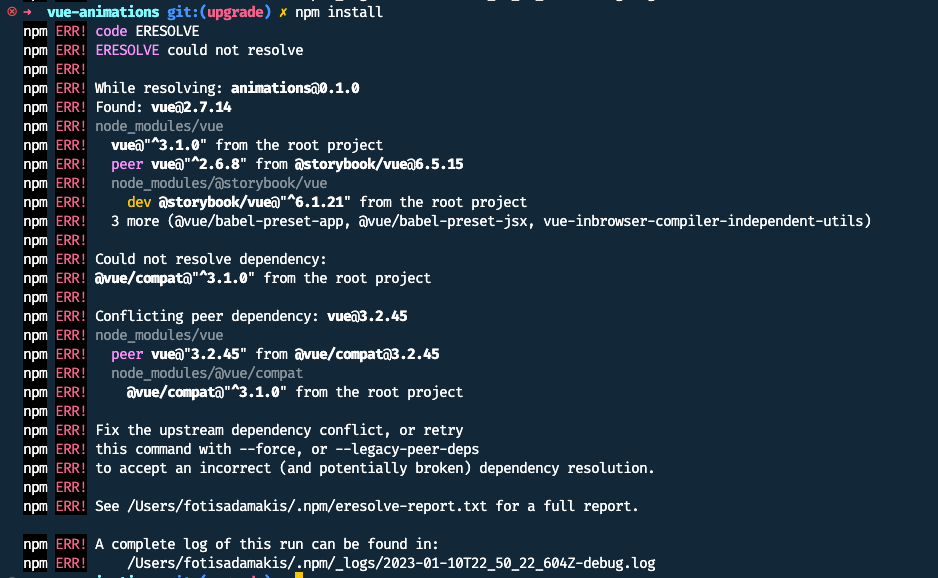
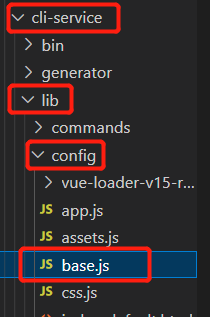
Laravel & Vue: Configure Webpack to use the “@” placeholder for cleaner imports in Vue | by Anton Reindl | Medium
![Bug] Unable to find local modules using resolve alias · Issue #316 · storybookjs/builder-vite · GitHub Bug] Unable to find local modules using resolve alias · Issue #316 · storybookjs/builder-vite · GitHub](https://user-images.githubusercontent.com/2523381/161973254-27d566c6-d0c2-4917-be34-cb2d6e35a3e5.png)